大白话讲解分布式缓存并发冲突问题及其解决方案:zk分布式锁
一、背景介绍
如果您更喜欢看视频教程,可以看本头条号发布的视频教程,绝对大白话,手把手带你体验整个冲突的演示过程及解决方案:两种方式,随机挑选 缓存架构之实战演练基于zk分布式锁解决分布式缓存并发冲突问题
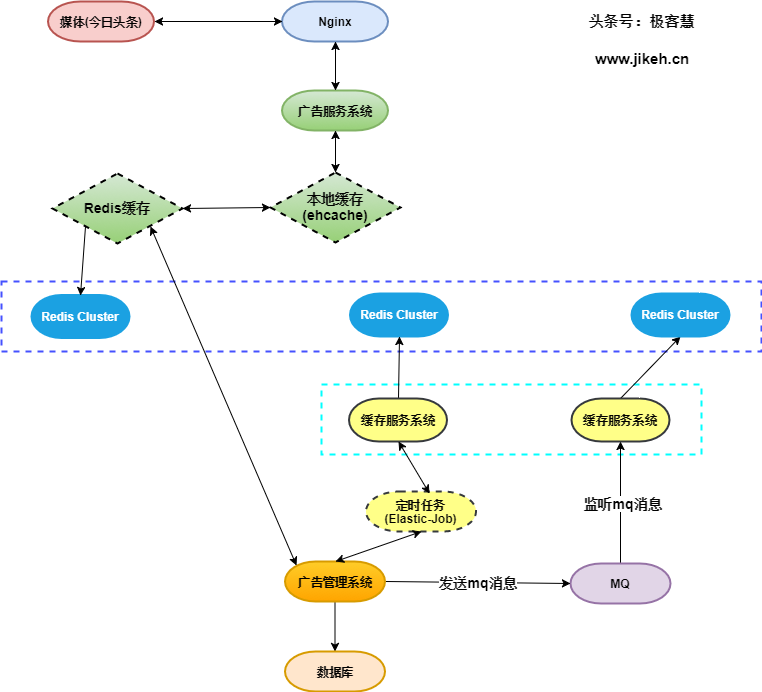
1、源架构:
![]()
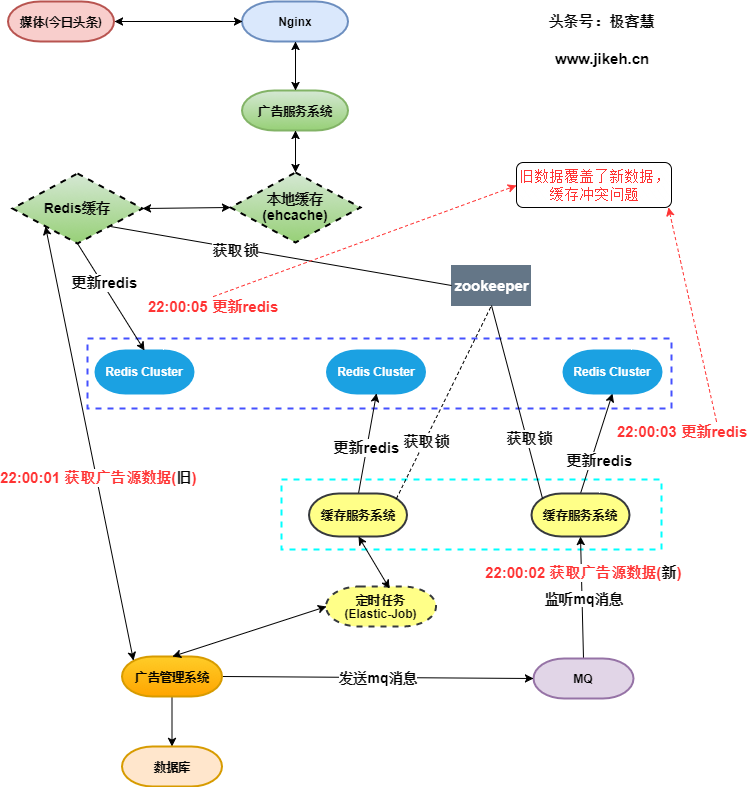
2、分布式缓存并发冲突问题
![]()
二、项目整合
1、广告服务系统
**功能:**为媒体提供广告的源头服务
- 从本地缓存中获取广告
- 从redis缓存中获取广告
- 从db获取广告,并更新到redis缓存
2、 缓存服务系统
- 消息监听,实时增量更新redis缓存
- 定时全量更新redis缓存
3、广告管理系统
三、rabbitmq消息重复解决方案
1、是什么造成了消息的重复呢?
生产者在使用publisher confirm机制的时候,发送完一条消息等待RabbitMQ返回确认通知,此时网络断开,生产者捕获到异常情况,为了确保消息可靠性,选择重新发送,这样RabbitMQ中就有两条同样的消息。这样,在消费者消费的时候,就会重复消费,尤其是在交易系统/充值系统/银行转账系统……中,这问题就大了。
2、解决方案
这里进介绍下思路,简单说下处理方案,后面我们将分布式事务的时候,再详细介绍可靠性这一块
- 生产者对于发的每条消息,都带一个唯一UUID
- 消费者通过这个UUID来校验消息的重复性 唯一UUID:
-
- 生产者:两次发送的key必须一致(所以发送前,这个key必须持久化)
-
- 唯一key可以存储到分布式缓存中,如:redis,可以设置个缓存时间
public class AdMessage {
/**
* 操作类型:1为新增,2是修改
*/
private int operation;
/**
* 主键字段,值为具体的ID值
*/
private Long id;
/**
* 消息的唯一key:用于消息去重
*/
private String uuidKey;
/**
* 广告信息:
*/
private String content;
}
四、实战演练基于zk分布式锁解决分布式缓存并发冲突问题
代码下载地址:https://gitee.com/jikeh/JiKeHCN-RELEASE.git
项目名: 广告服务系统:spring-boot-ad-service 缓存服务系统:spring-boot-cache 广告管理系统:spring-boot-ad
1、zk分布式锁
- 原生zookeeper实现分布式锁
- 使用curator框架实现zookeeper分布式锁
2、广告服务系统应用zk分布式锁
3、广告缓存系统应用zk分布式锁
4、实战演练
1)模拟并发冲突场景
2)并发正常演示
更多内容,请关注: 头条号:极客慧 ![]()
个人网站:极客慧 更多资料分享,请入群讨论:375412858