用国产应用开发框架(及生态),对接国产 ai。构建全国产 ai 智能体应用。
1、先要申请个 apiKey
打开 https://www.deepseek.com 官网,申请个 apiKey 。(一万字略过)
2、试试:Hello deepseek
用 solon-initializr (https://solon.noear.org/start/),生成一个 solon-web 模板项目。之后:
solon.ai.chat:
deepseek:
apiUrl: "https://api.deepseek.com/v1/chat/completions" # 使用完整地址(而不是 api_base)
apiKey: "sk-9f4415ddc57049658189************" # 填写自己申请的 apiKey
model: "deepseek-chat"
@Configuration
public class DeepseekConfig {
@Bean
public ChatModel chatModel(@Inject("${solon.ai.chat.deepseek}") ChatConfig config) {
return ChatModel.of(config).build();
}
}
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Mapping("hello")
public String hello(String message) throws IOException {
return chatModel.prompt(message).call().getMessage().getContent();
}
}
启动项目。打开浏览器地址:http://localhost:8080/hello?message=hello。效果良好:
![]()
3、尝试把输出改成 sse,方便打字效果的聊天窗口开发
这里需要添加两个插件依赖,协助流式输出 sse 数据。
| 插件 |
作用 |
org.noear:solon-web-rx |
提供响应式输出(就是流式输出) |
org.noear:solon-web-sse |
提供sse渲染支持 |
加好依赖后,只需要改进下控制器的几行代码:
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Produces(MimeType.TEXT_EVENT_STREAM_UTF8_VALUE) //这个很重要,申明用 sse 格式渲染
@Mapping("hello")
public Flux<String> hello(String message) throws IOException {
return Flux.from(chatModel.prompt(message).stream())
.filter(resp -> resp.hasChoices())
.map(resp -> resp.getMessage().getContent());
}
}
启动项目。再次打开浏览器地址:http://localhost:8080/hello?message=hello。效果良好:
![]()
4、现在开始 RAG,以 “联网搜索” 作为知识库
这里把“联网搜索”,做为一个知识库使用(内部是动态搜索的)。用它作为 RAG 的外部检索支持。
solon.ai.chat:
deepseek:
apiUrl: "https://api.deepseek.com/v1/chat/completions" # 使用完整地址(而不是 api_base)
apiKey: "sk-9f4415ddc57049658189************" # 填写自己申明的 apiKey
model: "deepseek-chat"
solon.ai.repo:
websearch:
apiUrl: "https://api.bochaai.com/v1/web-search" # 使用完整地址(而不是 api_base)
apiKey: "sk-demo..."
@Configuration
public class DeepseekConfig {
@Bean
public ChatModel chatModel(@Inject("${solon.ai.chat.deepseek}") ChatConfig config) {
return ChatModel.of(config).build();
}
@Bean
public Repository repository(@Inject("${solon.ai.repo.websearch}") AiConfig config) {
return new WebSearchRepository(null, config);
}
}
- 再改改控制器(输出重新写回简单的方式,不然不好截图)
@Controller
public class DemoController {
@Inject
ChatModel chatModel;
@Inject
Repository repository;
@Mapping("hello")
public String hello(String message) throws IOException {
//检索
List<Document> context = repository.search(new QueryCondition(message).limit(4));
//消息增强
ChatMessage chatMessage = UserMessage.augment(message, context);
//提交大模型并简单返回(不然,截图不好截)
return chatModel.prompt(chatMessage).call().getMessage().getContent();
}
}
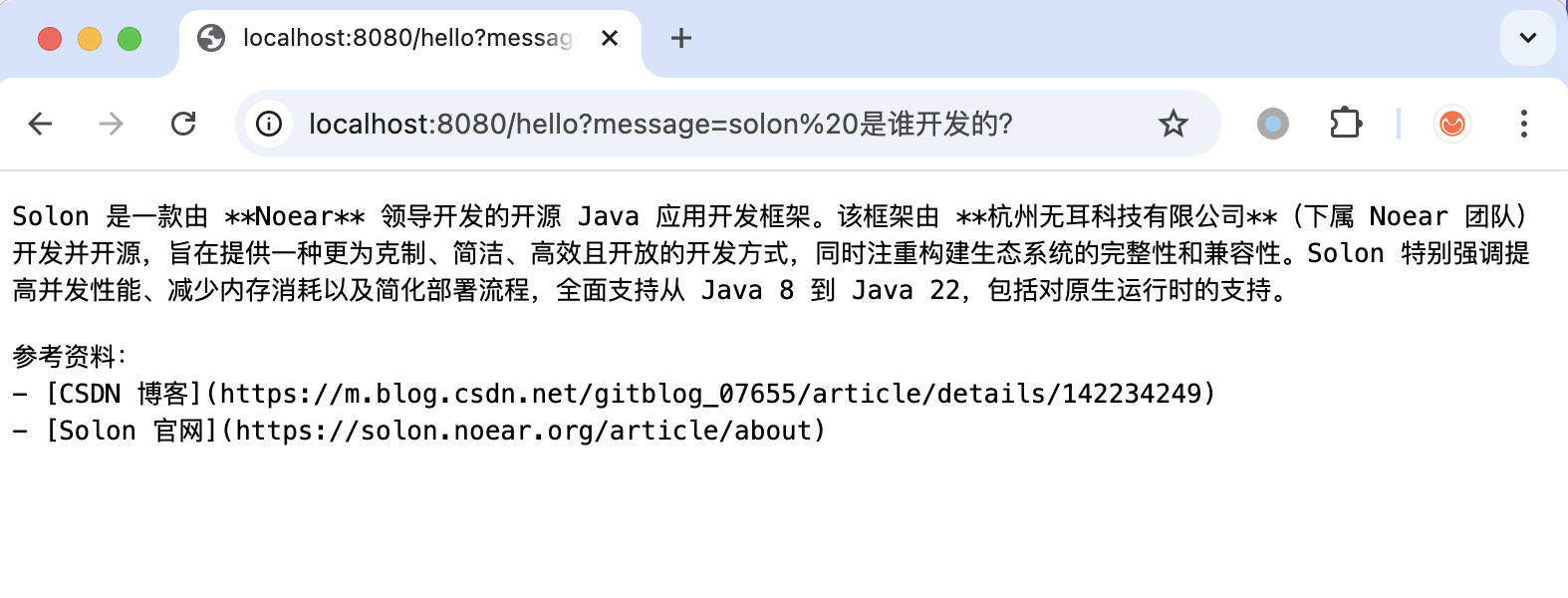
启动项目。打开浏览器地址:http://localhost:8080/hello?message=solon%20%E6%98%AF%E8%B0%81%E5%BC%80%E5%8F%91%E7%9A%84%EF%BC%9F。效果良好:
![]()