京东哥伦布即时设计平台ChatGPT落地实践 | 京东云技术团队
一、平台介绍
🤖 即时设计平台是一个即时搭建c端楼层的开发平台,支持通过导入relay设计稿url完成Ui2Code,在此基础上完成前端可视化搭建,同时支持通过ChatGPT完成一句话需求,搭建后的楼层自动同步ihub楼层市场,提供到通天塔、哥伦布等搭建平台使用。

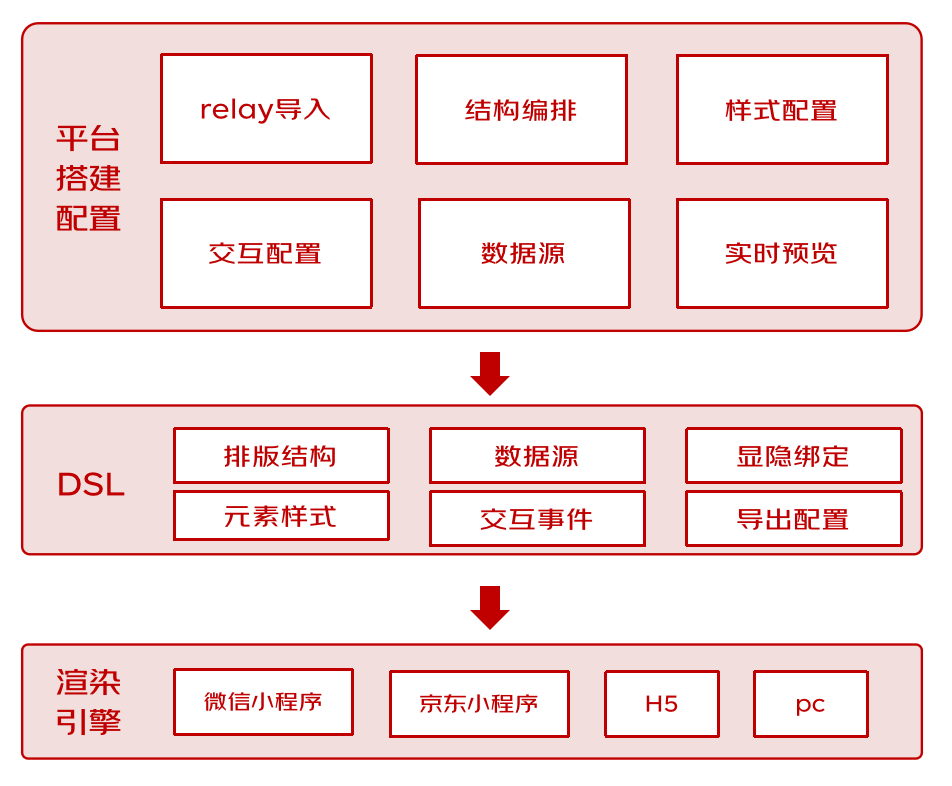
1.1 平台能力
🤖 在哥伦布即时设计中,即时设计能力主要包括以下几个方面:

1.2 chatGPT x 即时设计平台能做些什么?

二、效果演示
2.1 问答助手

👨🏻:什么是即时设计平台
🤖:在哥伦布即时设计中,即时设计平台是一个用于即时搭建C端页面的开发平台。它提供了编辑样式、创建数据源、绑定数据源、绑定交互事件、下载代码、在线预览等功能。你可以通过即时设计平台来创建和编辑页面的样式和内容,配置数据接口和交互事件,并最终生成可下载的代码或在线预览页面。即时设计平台可以帮助开发人员快速搭建页面,提高开发效率。
参考文档:即时设计参考文档
👩🏻:如何创建数据源
🤖:在哥伦布即时设计中,创建数据源的步骤如下:
以上是创建数据源的基本步骤,具体的操作可以参考哥伦布即时设计的官方文档。参考文档链接如下: 哥伦布即时设计参考文档
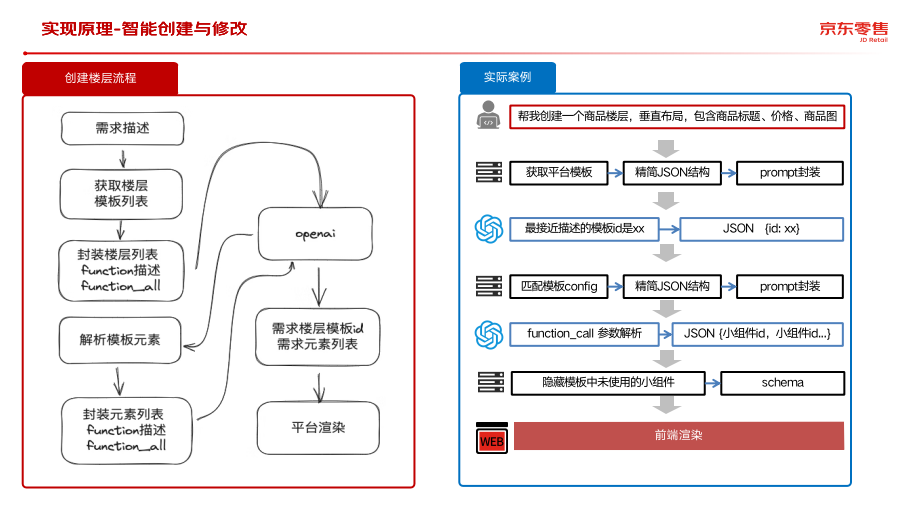
2.2 智能楼层创建&修改

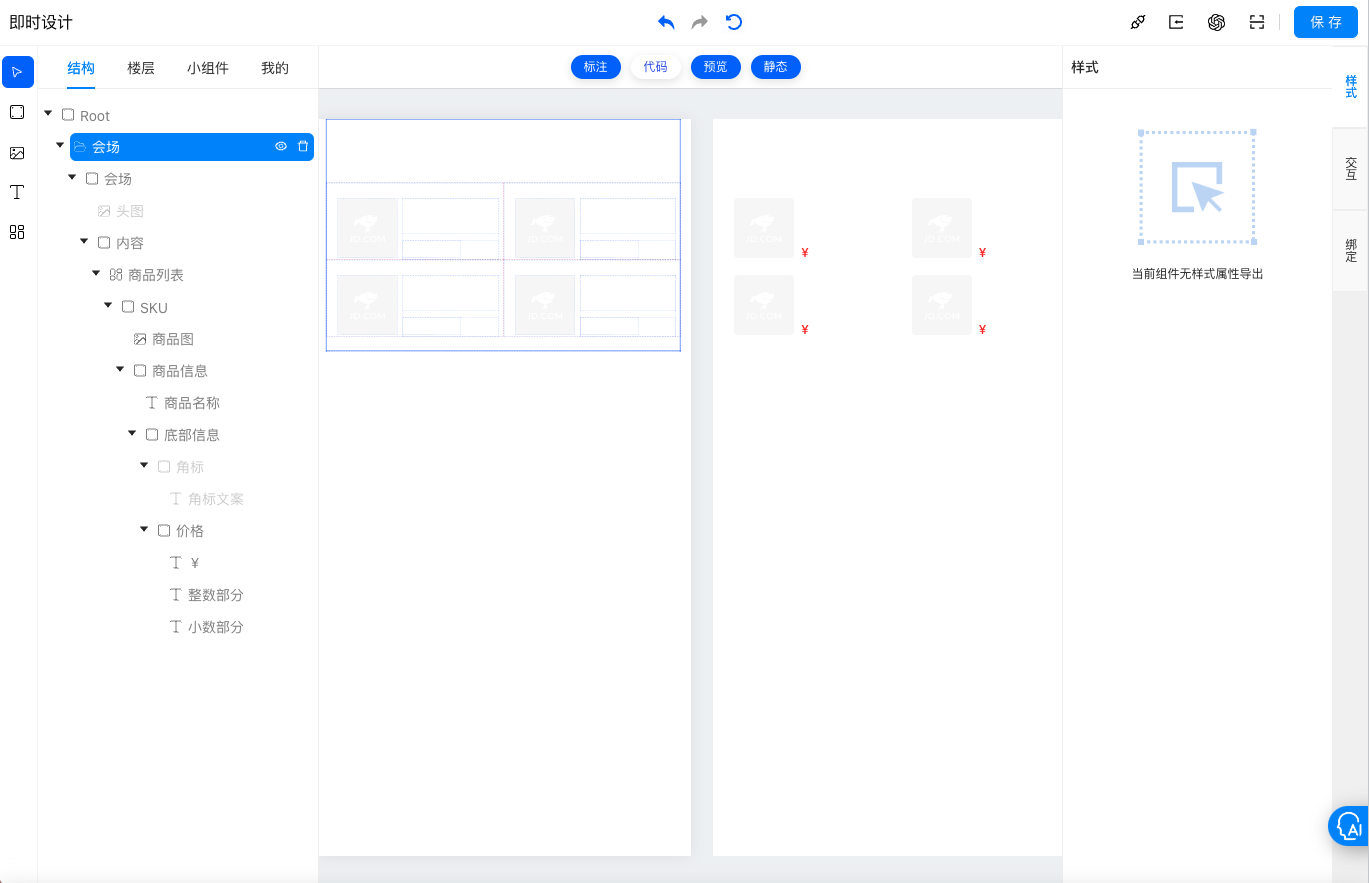
👴🏻:帮我创建一个会场楼层,包含商品图、价格、标题

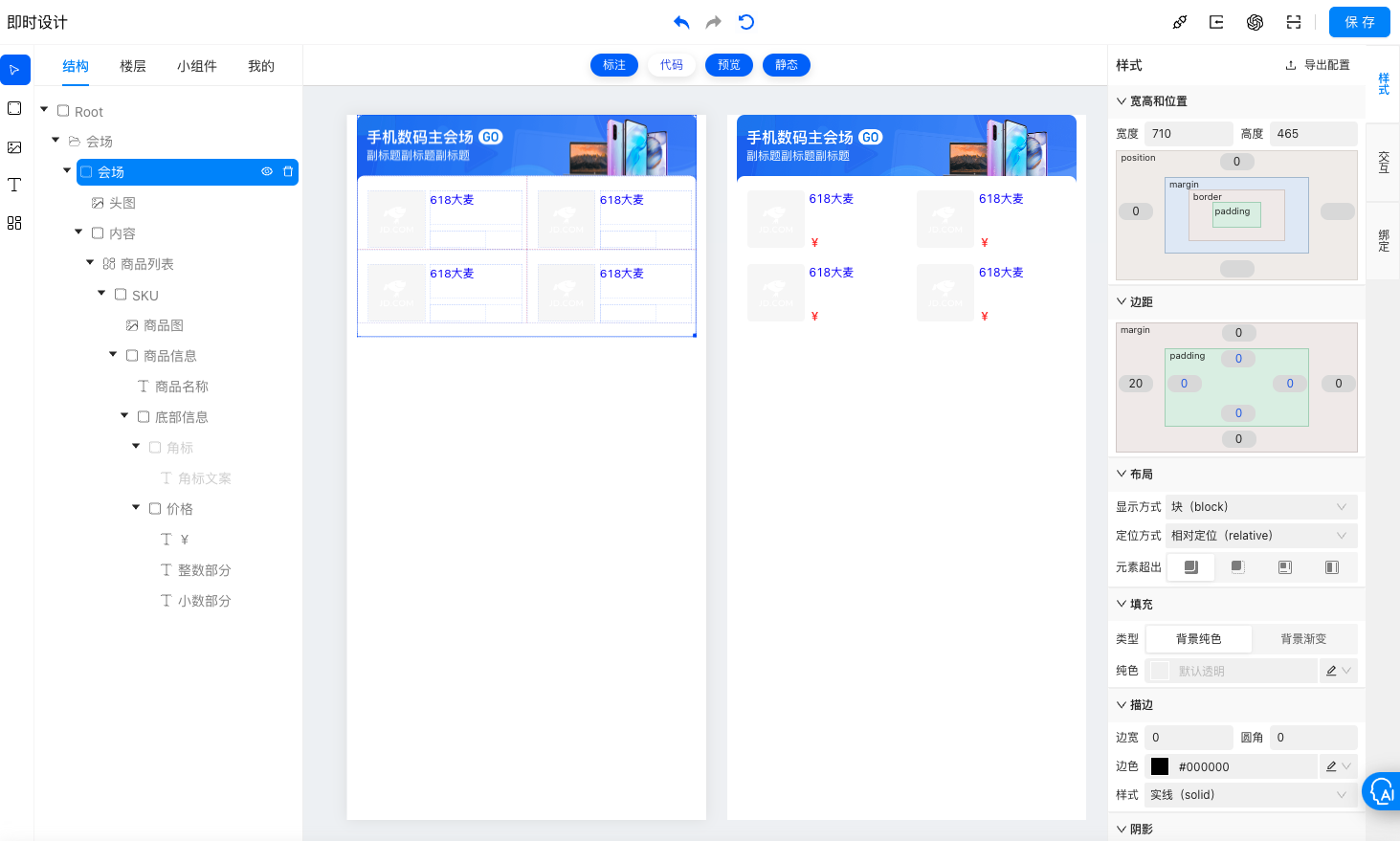
👦🏻:帮我修改商品名称内容为618大麦、字体为蓝色、价格字号20,价格字体颜色为红色,头图显示

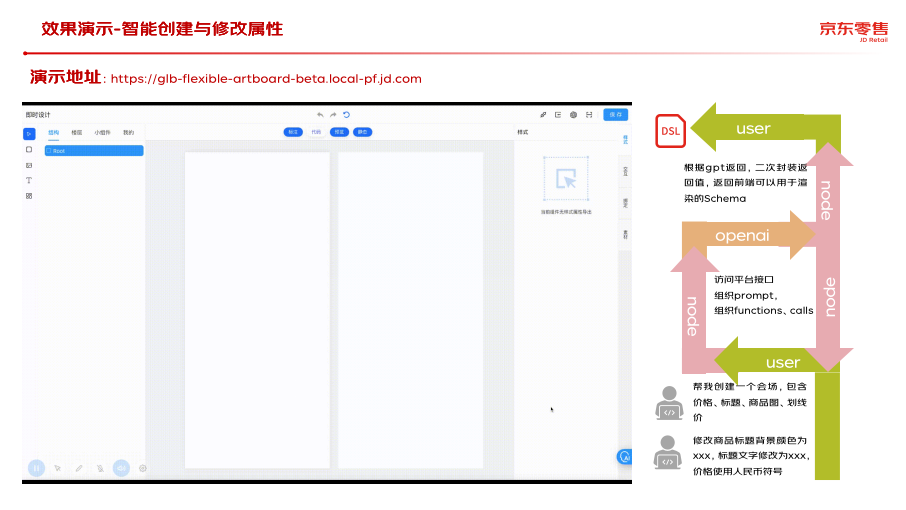
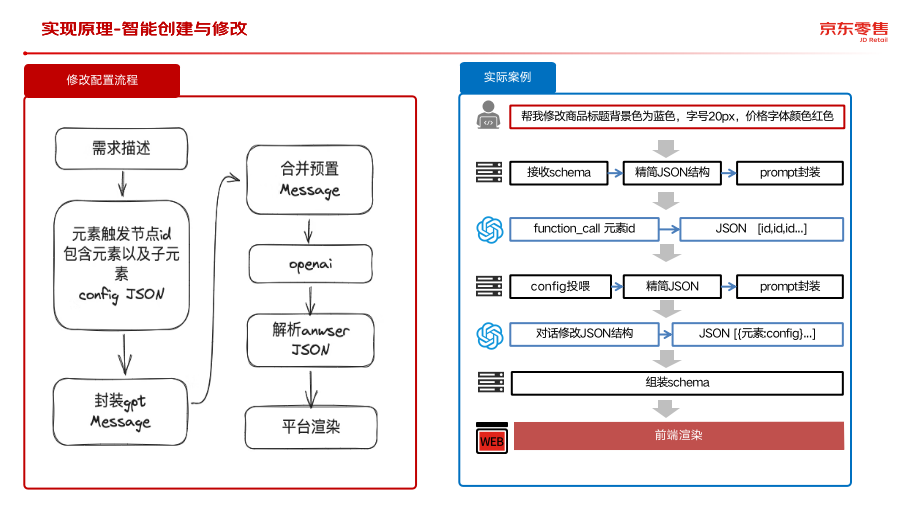
创建&修改整体流程为根据用户的需求描述,服务器请求(创建)或者获取schema(修改)组织prompt,多次调用openai接口,最后整合GPT返回与实际交付前端的DSL,前端根据DSL进行渲染:

三、实现原理
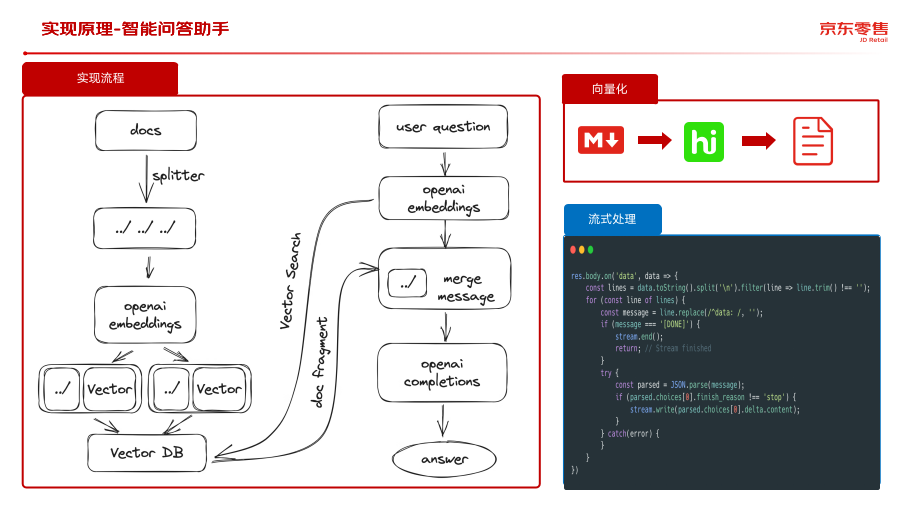
3.1 智能问答助手

向量化:
通过京喜团队隆德提供的集团内部向量库实现文档向量存储与文档召回能力
流式处理:
res.body.on('data', data => {
const lines = data.toString().split('\n').filter(line => line.trim() !== '');
for (const line of lines) {
const message = line.replace(/^data: /, '');
if (message === '[DONE]') {
stream.end();
return; // Stream finished
}
try {
const parsed = JSON.parse(message);
if (parsed.choices[0].finish_reason !== 'stop') {
stream.write(parsed.choices[0].delta.content);
}
} catch(error) {}
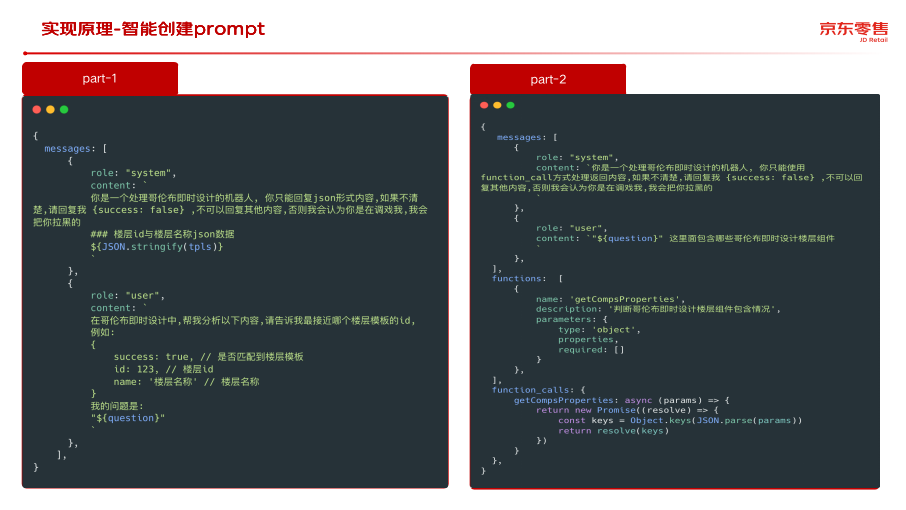
}});3.2 智能创建
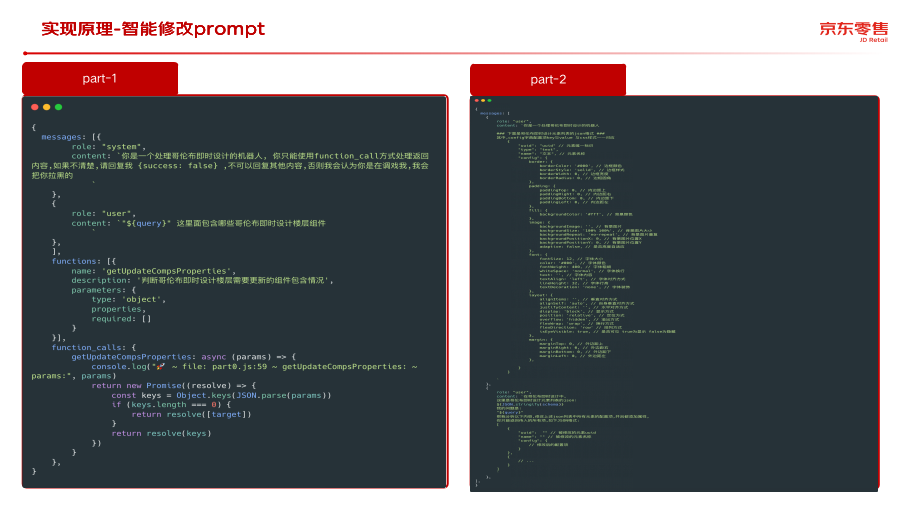
3.3 智能修改

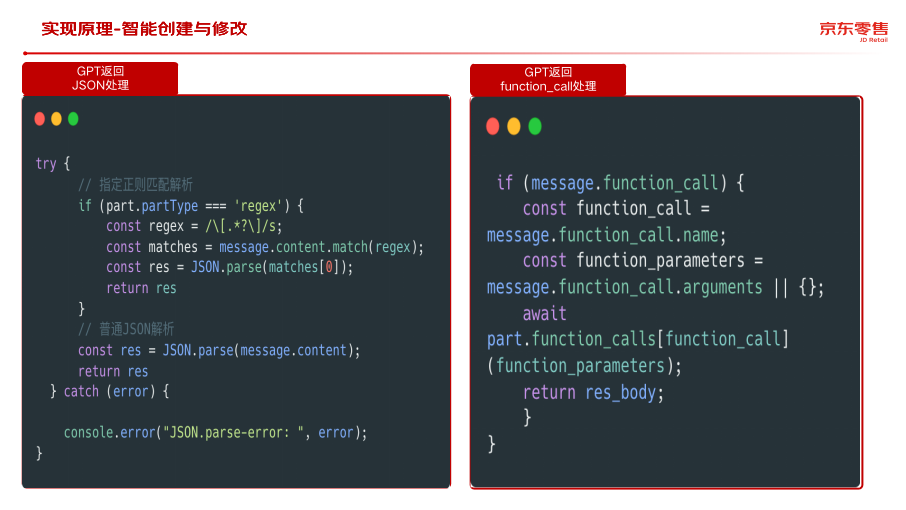
3.4 GPT prompt与核心实现



四、未来规划
4.1 目前存在的问题与目标


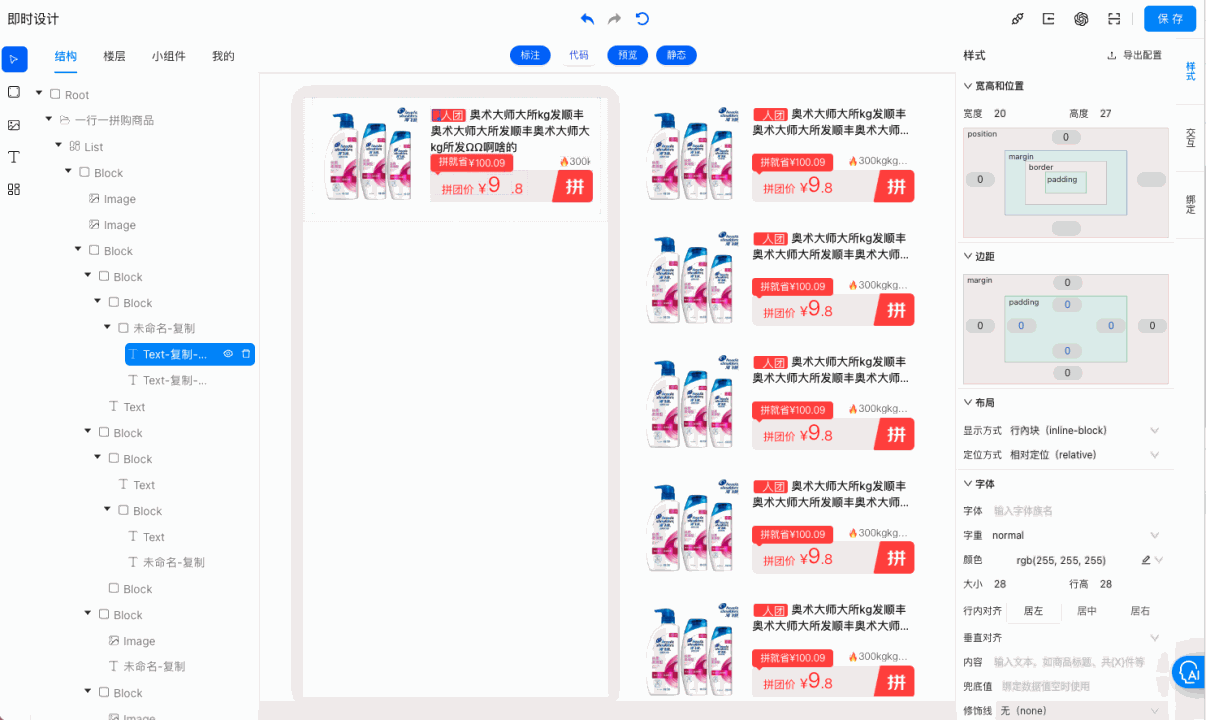
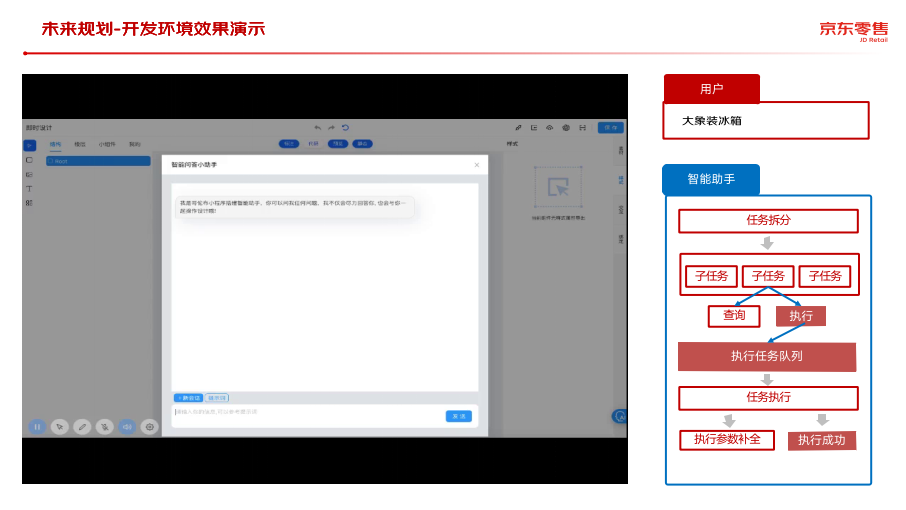
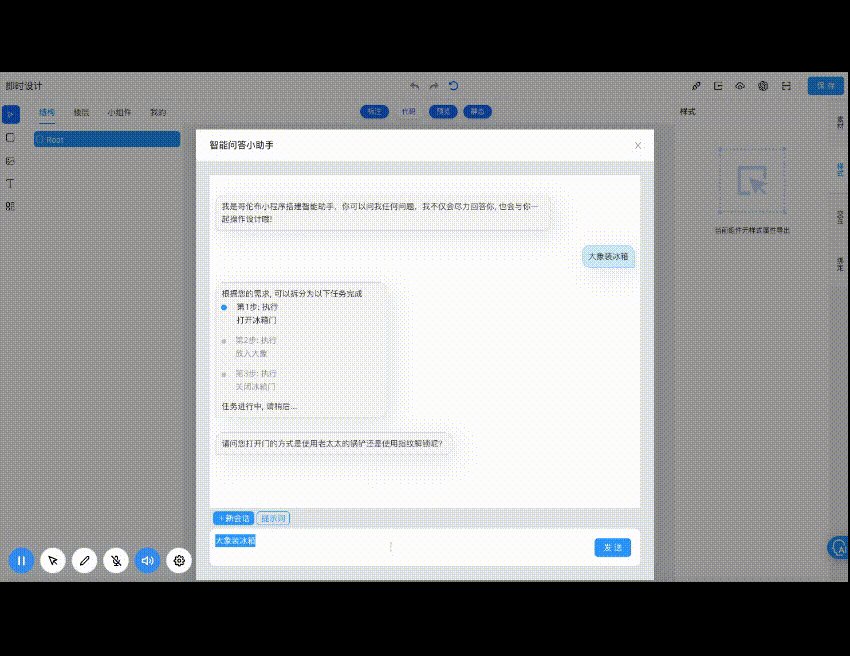
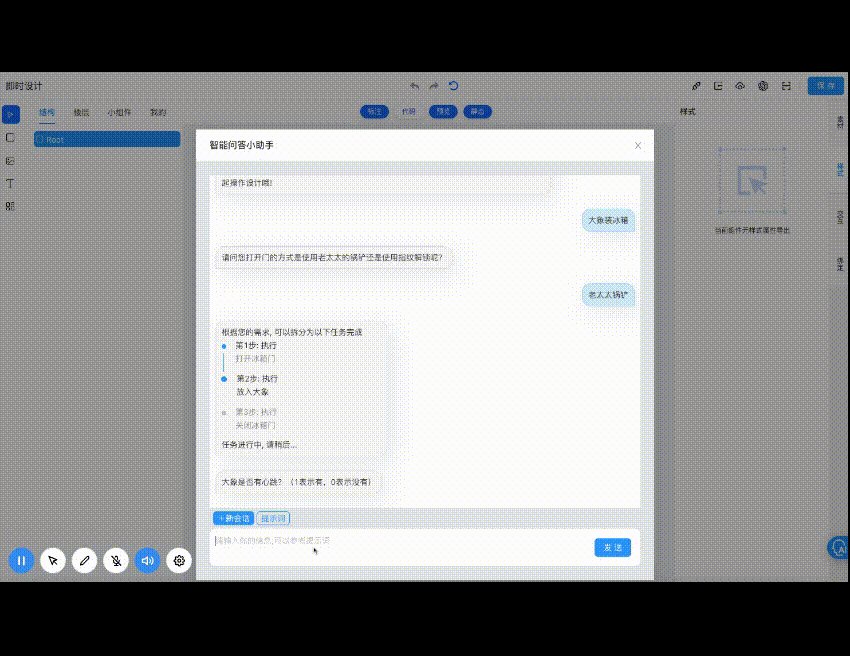
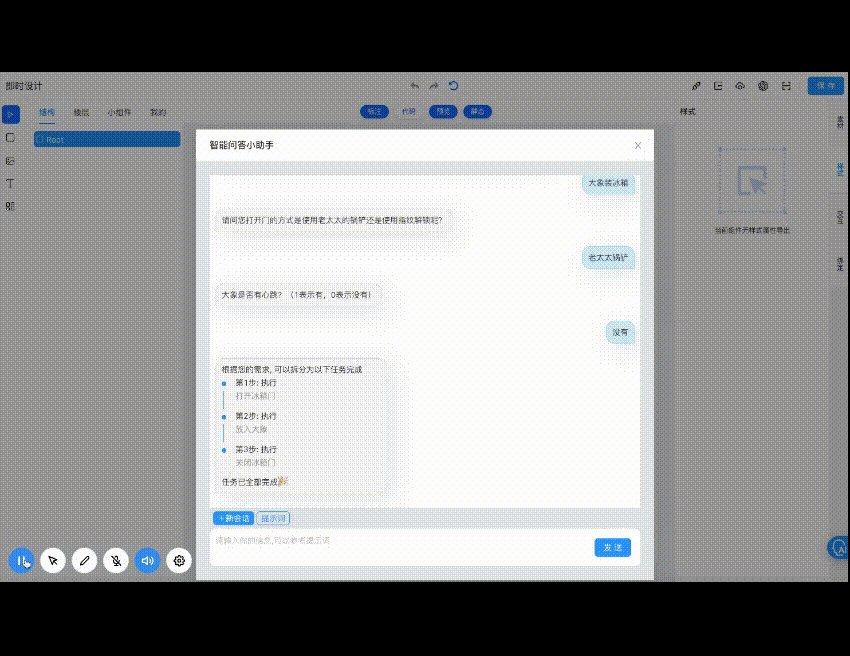
4.2 开发环境效果演示


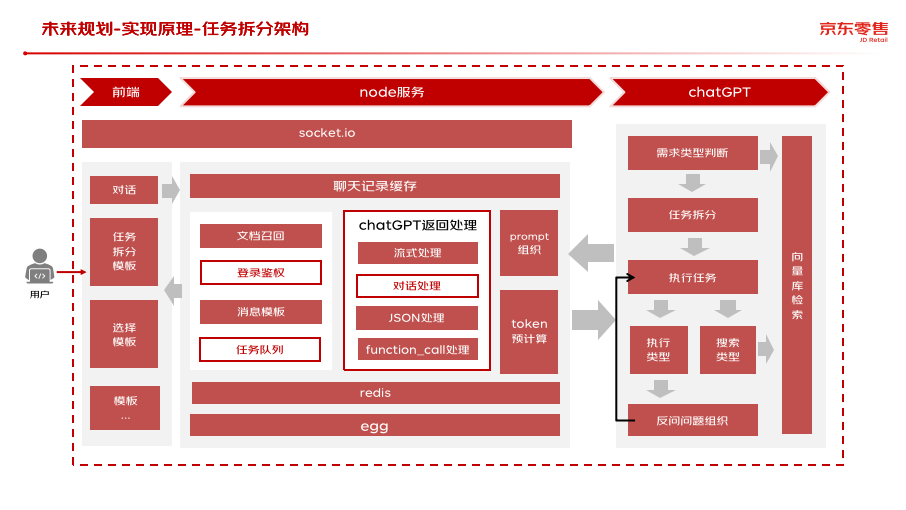
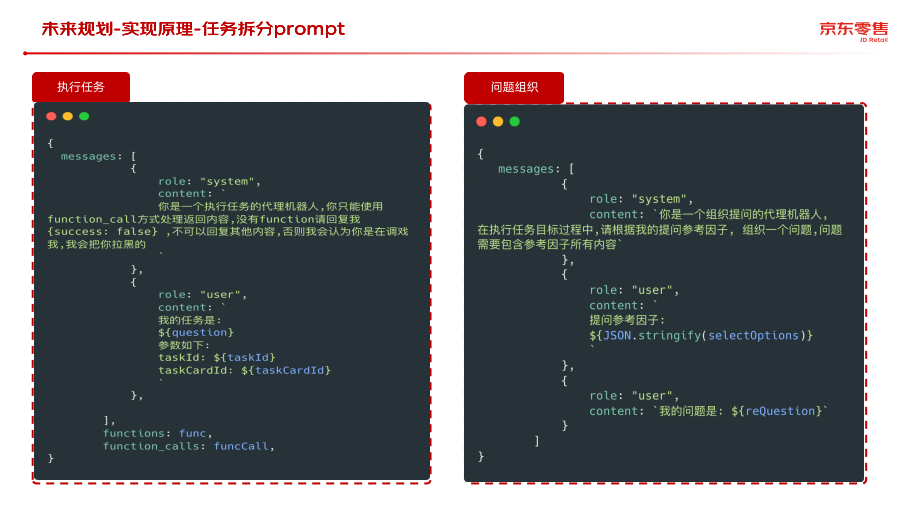
4.3 任务拆分执行架构
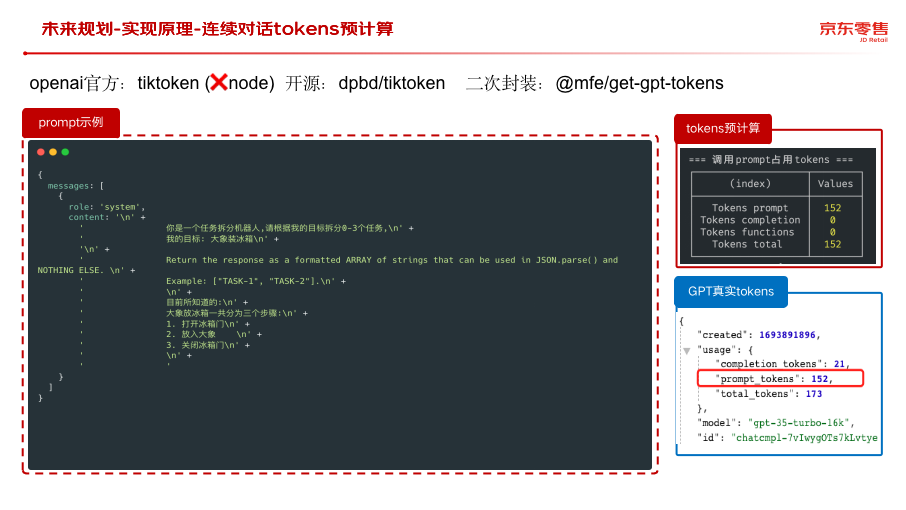
4.4 连续对话tokens计算 与 GPT prompt
连续对话实现比较容易,只要每次访问GPT携带之前的聊天记录即可,那么问题来了,连续对话是占用tokens,多轮对话后tokens巨大,GPT接口只有max_token来指定返回的最大token数,对话记录的token数占用需要自己统计。也就是 max_token = 模型token数 - 已占用token数
如何统计已占用token数呢?
OpenAi官方:tiktoken 但不幸的是不支持node,开源社区有一个dpbd/tiktoken 但是使用起来比较麻烦。
这里有一个笔者自己基于dpbd/tiktoken进行二次封装的@mfe/get-gpt-tokens,方便tokens的计算、只有message时非常精准、有functions会有40左右token大于真实tokens,其实, 够用了。

奉上几个为任务勤恳打工的GPT的prompt:


五、总结
即时设计接入 AI 的方式是抽象出一层 DSL,让 AI 通过 DSL 了解即时设计能力,同时输出 DSL 解析执行。
ChatGPT x 低代码平台 ≈ DSL + Prompt + Function
彩蛋🥚:本文中带有🤖标识的文案均为GPT生产🎉,感兴趣的小伙伴欢迎一键三连,私信一起交流~
参考文献:
作者:京东零售 张熙沐枫
来源:京东云开发者社区 转载请注明来源