Qwik 是一个全栈式 Web 框架,Qwik 基于 React、Angular 和 Vue 等其他 Web 框架的概念,但以 JavaScript 流等更新的方法脱颖而出,允许以高性能向用户交付复杂的 Web 应用程序。
![]()
随着 Web 应用程序变得越来越大,它们的启动性能会下降,因为当前的框架向客户端发送了太多的 JavaScript。保持初始捆绑包的大小在一个小体积范围内,是一场永无止境且的斗争。
Qwik 向用户提供即时应用程序。这是通过保持初始 JavaScript 成本恒定来实现的,即使你的应用程序变得更加复杂,但 Qwik 仅为特定用户交互提供 JavaScript。这确保了无论应用程序有多大,JavaScript 都不会使浏览器过载。最后,预取代码可确保即使在缓慢和间歇性网络上也能实现即时交互。
![]()
近日 Qwik 团队宣布,Qwik 已经达到 1.0 版本。1.0 版本本身的更新内容并不多,主要就是修复之前版本的一些问题,以及改进了文档。
主要特性
Qwik 的理念是:确保易于使用的路径也是高性能的路径。这就是为什么,从一开始,Qwik 就解决了以下问题:
开箱即用的用户体验
- 通过 JavaScript 流实现即时加载:即使应用程序的复杂程度随着时间的推移而增加,也能保持这种状态。
- 推测性代码获取:在用户需要时准确地提供你需要的代码,以确保即时的用户交互性,即使是在网络不可靠的缓慢移动设备上。
- 惰性执行:Qwik 的可恢复技术尽可能地推迟浏览器中代码的执行,以保持浏览器主线程的自由和对用户交互的响应。
- 优化渲染时间:Qwik 是响应式的,也就是说,在默认情况下,它只更新绝对需要的东西。
- 数据获取:从服务器开始获取数据,以防止 “瀑布” 式延迟。
开发者体验
- 类似于 JSX
- 基于目录的路由:用基于目录的路由创建网站,这是一种行业首选的声明路由的方式。
- 一流的数据访问:Qwik 数据加载器和表单操作让你轻松访问服务器数据,并具有 100% 的端到端类型安全和用户输入验证功能。
- 中间件:以可移植方式声明中间件逻辑,能够部署到所有主要的托管提供商。
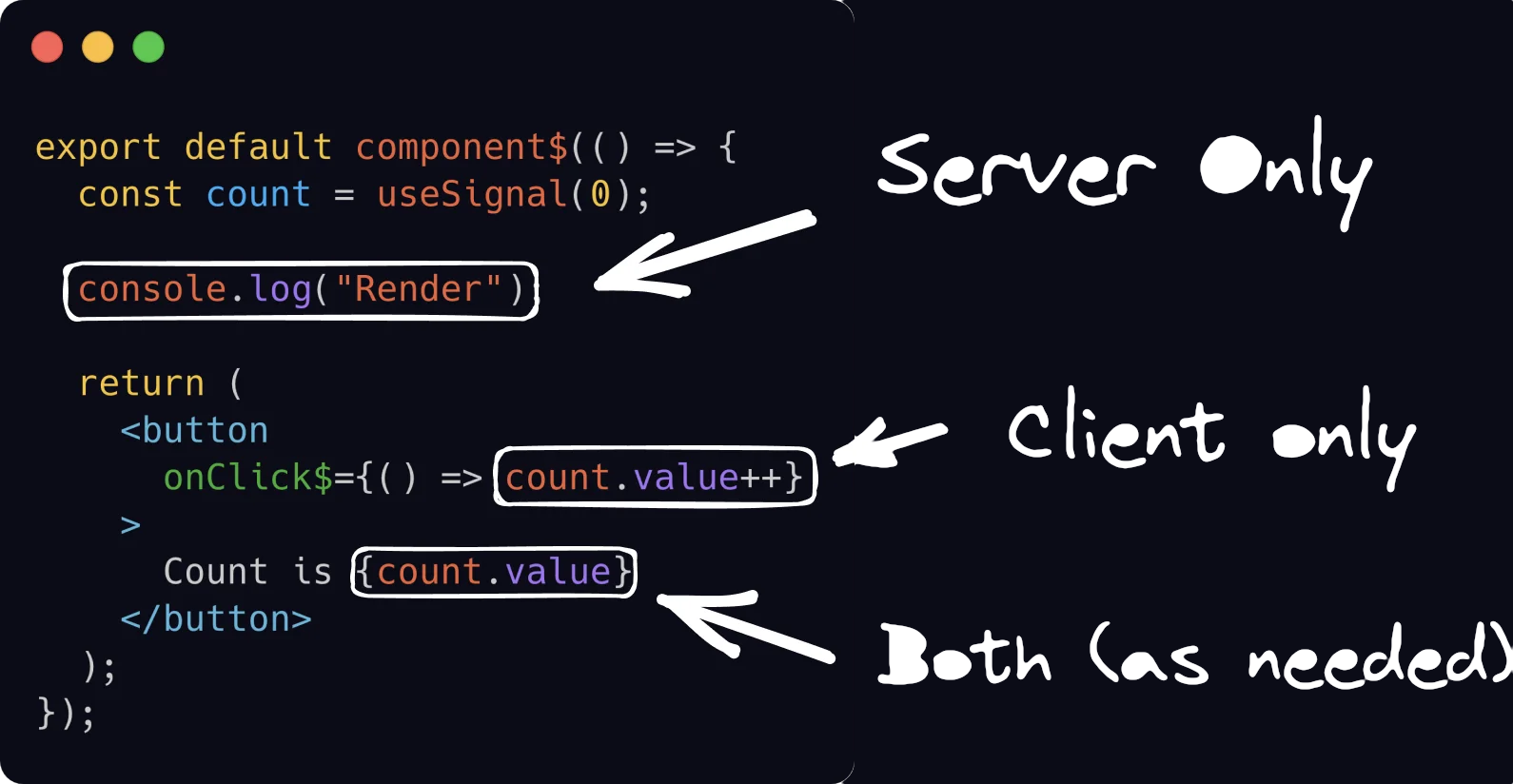
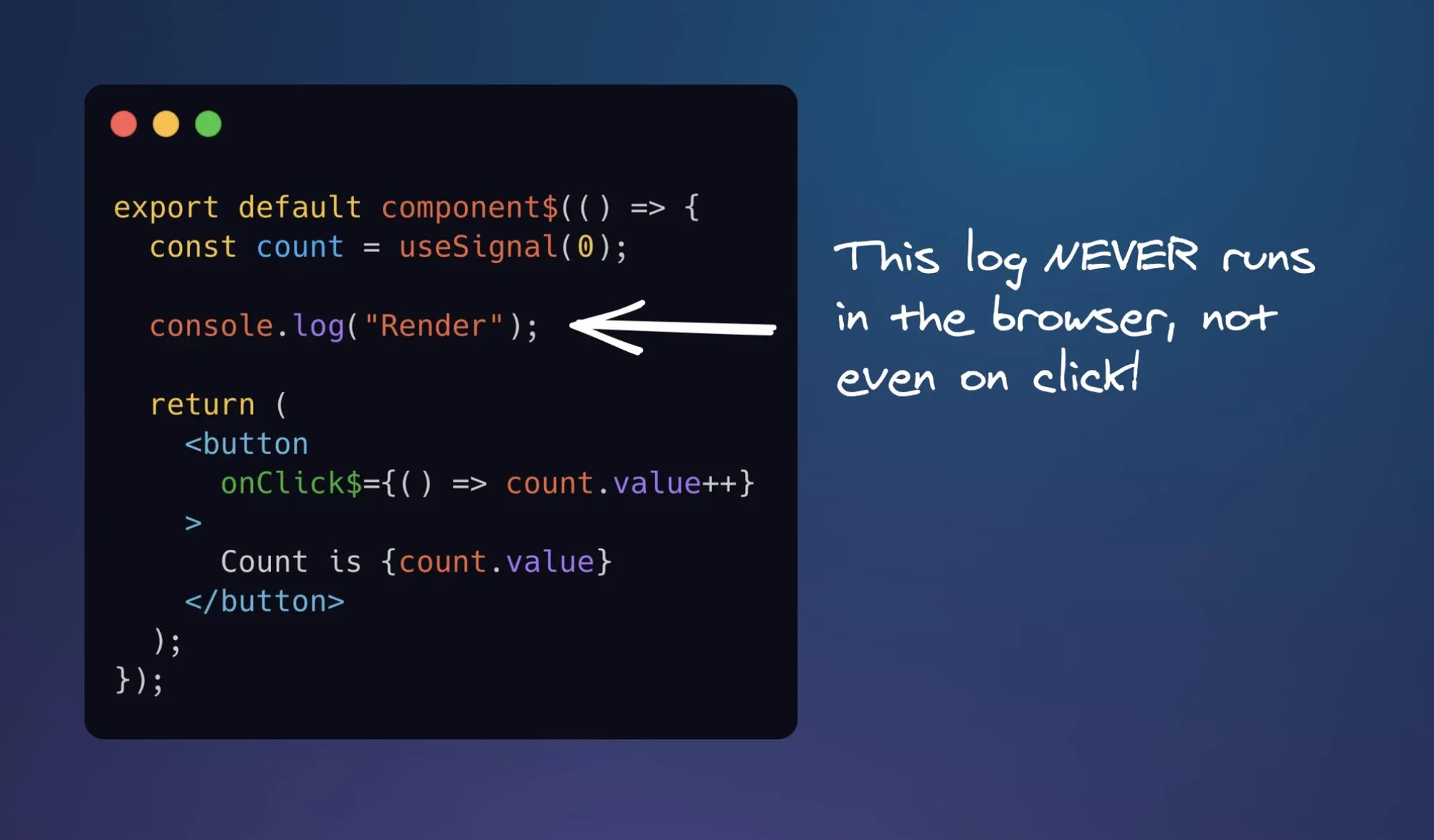
- 统一的执行模型:有了 Qwik,编写前端和后端代码时就会自然而然地在一个应用程序代码库和类型安全中结合起来。默认情况下,Qwik 应用程序在服务器和浏览器中执行,但很容易将函数固定为始终是服务器(
server$() )(或始终是浏览器)。
更多详情可查看:https://www.builder.io/blog/qwik-v1