汉得技术中心研发的效能攻坚系列工具发布新工具,本次发布代码规范扫描检查插件,包括前端代码扫描检查插件、后端代码扫描检查插件。
前端代码检查-代码风格规范
代码风格规范
1、风格规范类别
2、风格规范说明:
参考开放平台《汉得前端技术规范》
风格规范辅助插件
1、插件安装
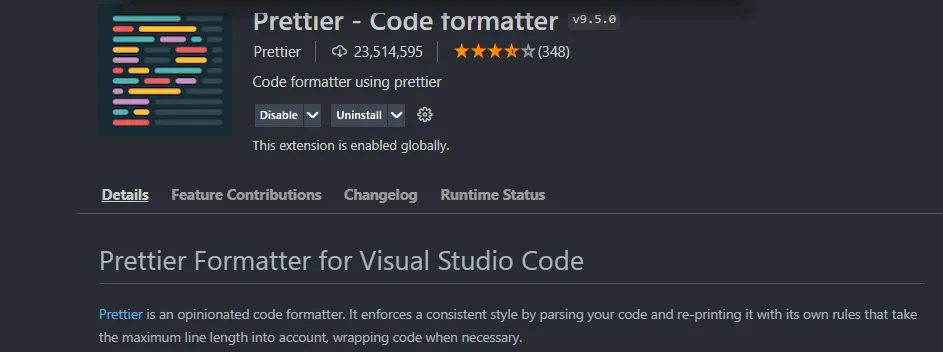
采用VS-CODE- Prettier插件辅助校验 & 纠正
![]()
代码风格纠正
1、使用插件纠正代码
可通过vscode 一键纠正当前JS文件代码风格,操作:右键鼠标 => 选择Format Document With =>选择prettier => 执行即可。
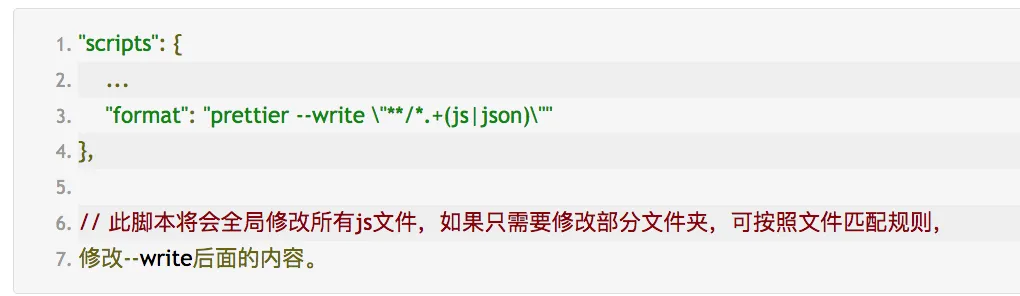
2、使用脚本纠正代码
![]()
前端代码检查-代码开发规范
代码规范
1、规范类别
2、前端通用规范概览
前端编码规范
分支命名规范
代码提交规范
版本控制规范
3、H0标准开发规范概览
工程结构规范
命名规范
路由规约
编码规则
样式规范
国际化开发规范
编译部署规范
4、H0二开规范概览
工程结构规范
编码规范
二开路由规约
组件库使用规范
数据流使用规范
5、完整规范说明:
参考开放平台《汉得前端技术规范》
开发插件说明
以下均为vscode插件
1、必要插件
Prettier -- 代码风格校验 & 纠正
ESLint -- 前端编码规范校验
2、推荐插件
c7n-dataset-plugin: c7n开发辅助提示插件
Auto Close Tag:自动补全结束标签
Auto Rename Tag:自动补全修改后的标签
Bracket Pair Colorizer :括号添加高亮颜色
GitLens: git 管理工具
Path Intellisense: 引入文件路径提示
Reactjs code snippets : react js 代码提示
CSS Peek : 样式快速查看与定位
更多介绍
相关参考文档:
前端技术规范中的章节:代码风格规范、前端编码规范
https://open.hand-china.com/community/detail/759935455507648512
后端代码扫描检查-代码风格规范
代码风格检查
1、检查规则集
2、IDE适配
【完整版】
【兼容版】
扫描插件
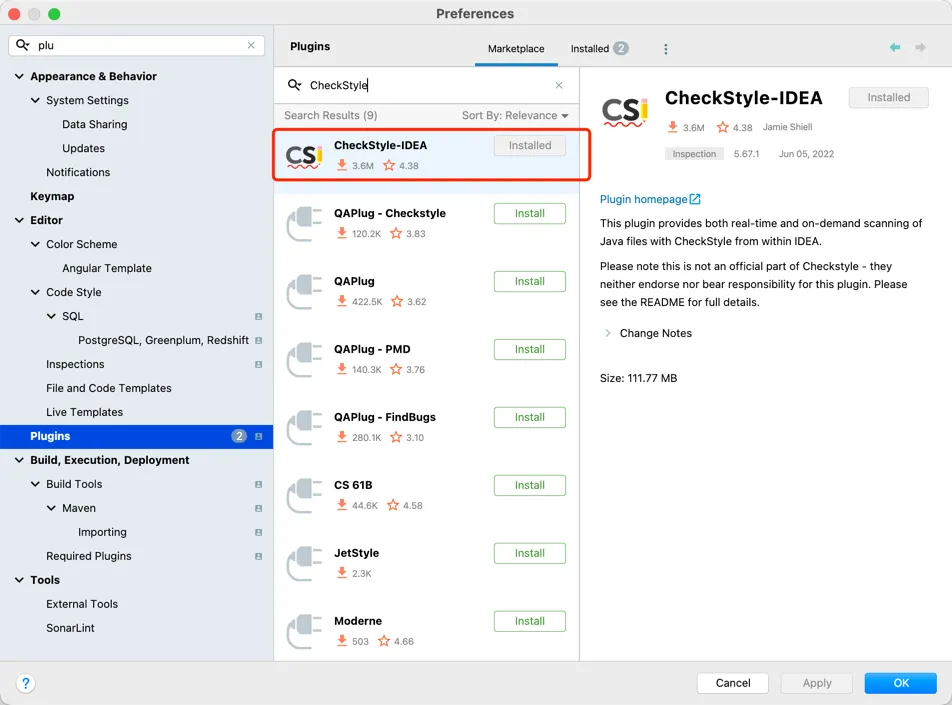
1、插件安装
采用CheckStyle插件对后端代码风格扫描检查
![]()
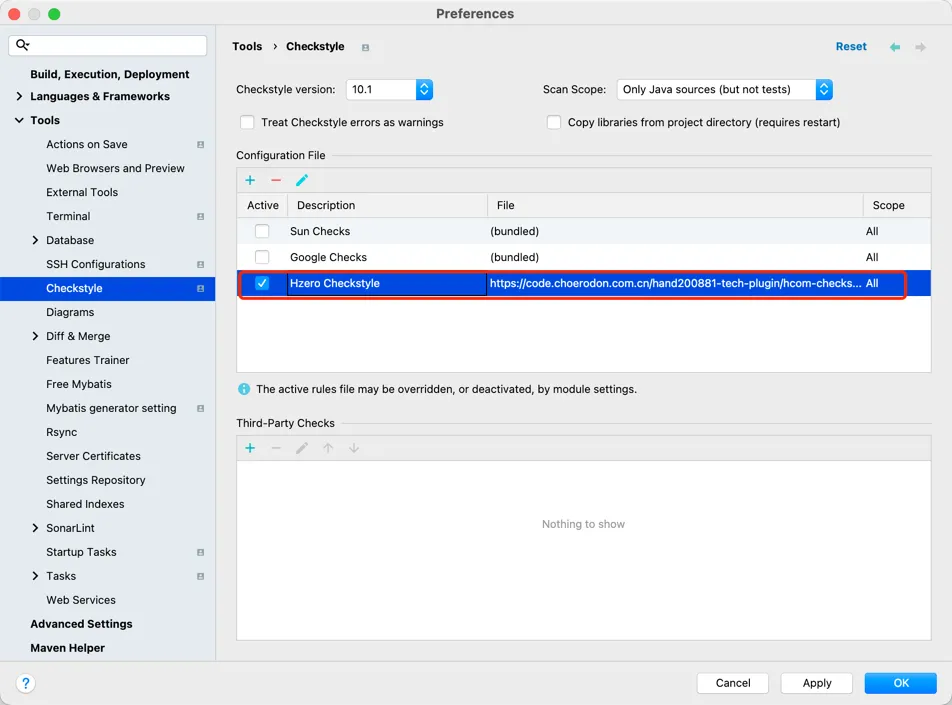
2、插件配置
![]()
如何使用
1、自动检查
【插件安装-插件配置】,勾选“默认生效“,可在开发过程中实时检查并提示
2、手动检查
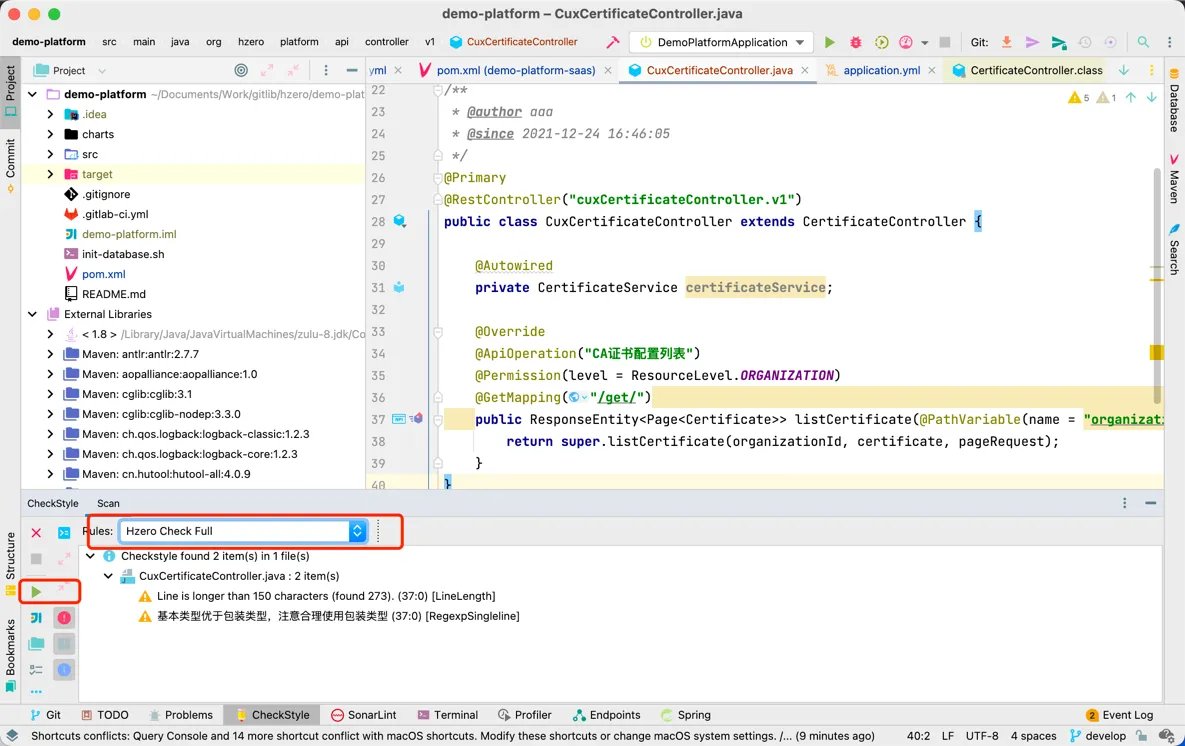
点开CheckStyle窗口,按需选择Check进行检查
![]()
后端代码扫描检查-代码开发规范
代码规范检查
1、检查规则集:
检查规则合计826条:其中Java检查规则786条,SQL检查规则35条
代码规范检查采用SonarQube工具,将会内置如下检查规则集:
CheckStyle
PMD
P3C
SonarWay
FindBugs / FindBugs Security
[定制]HZERO JAVA规范
[定制]HZERO SQL规范
其中:HZERO JAVA和SQL规范检查规则由技术中心开发实现
2、定制检查规则:
3、IDE适配
扫描插件
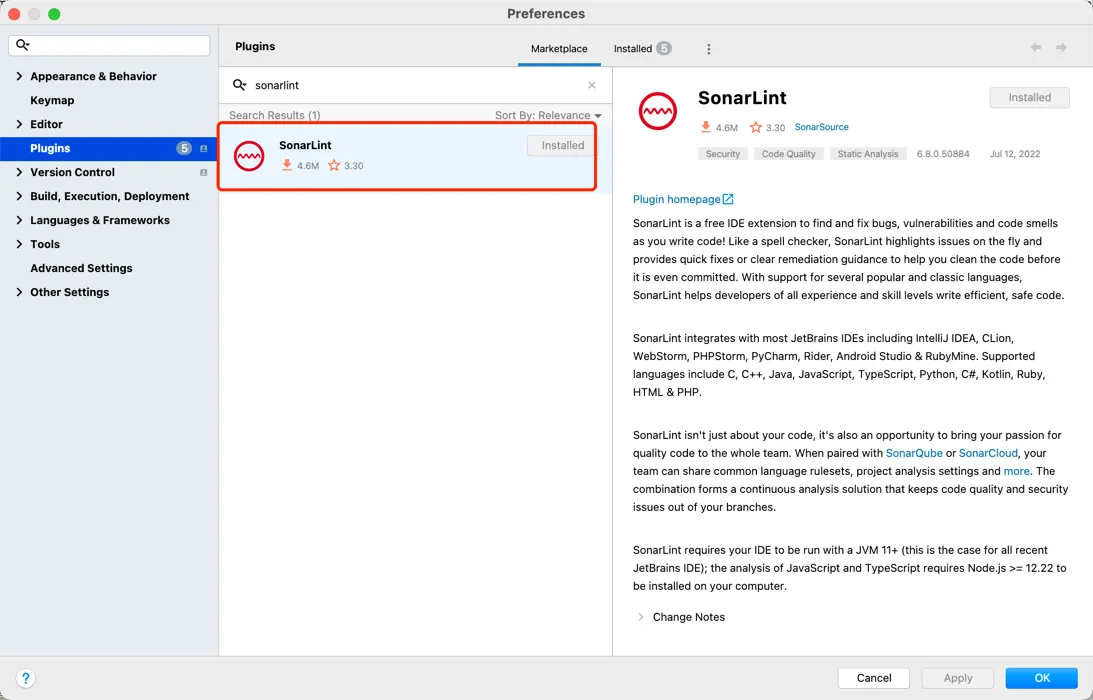
1、插件安装
采用SonarLint插件对后端代码规范扫描检查
![]()
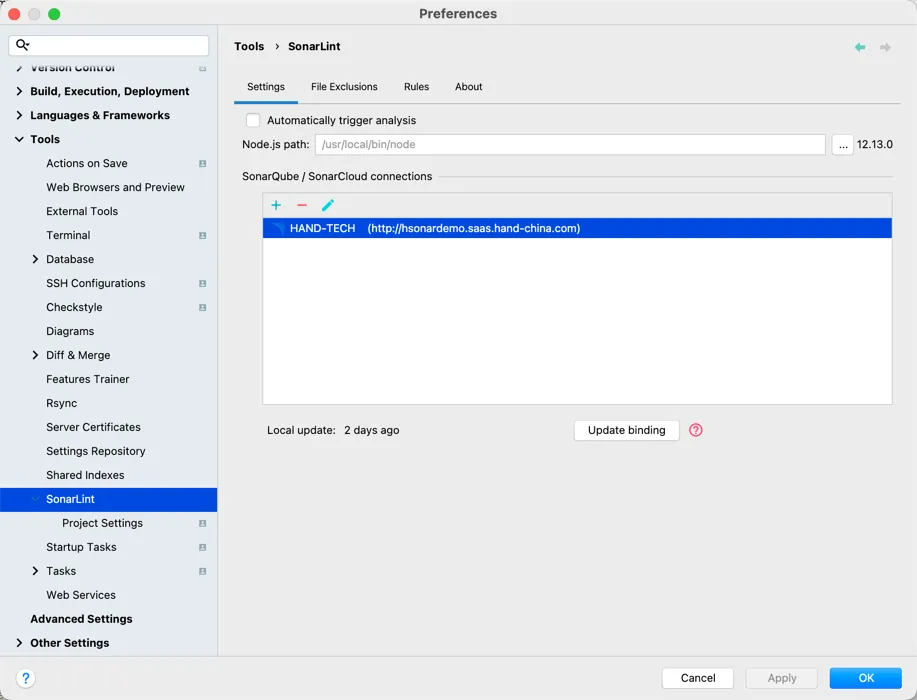
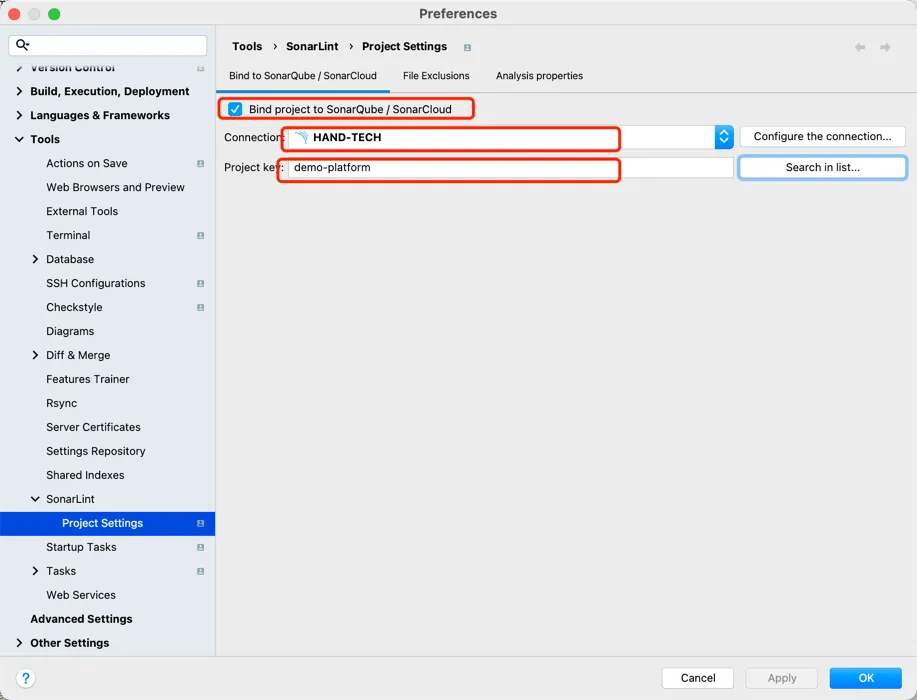
2、插件配置
![]()
![]()
配置说明:
选择SonarQube服务进行检查,如果项目没有安装SonarQube,可使用汉得内部SonarQube服务
连接名称:HAND-TECH (可按需取名)
连接地址:http://hsonardemo.saas.hand-china.com
如何使用
1、自动检查(不推荐)
【插件安装-插件配置】,勾选“自动触发扫描“,可在开发过程中实时检查并提示;
2、手动检查(推荐)
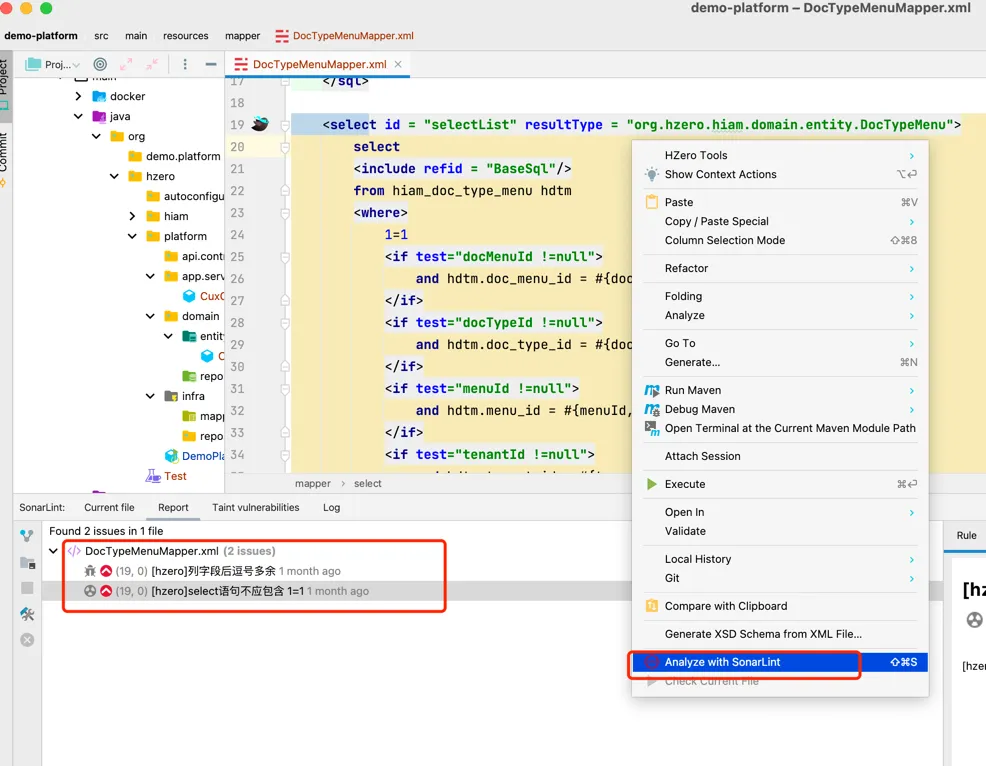
右键菜单中,点击Analyze with SonarLint,对当前选择的程序或目录进行扫描检查
![]()
更多介绍
相关参考文档:
后端技术规范中的章节:代码规范检查
https://open.hand-china.com/community/detail/760178405688872960
联系我们
产品试用请登录开放平台。请在 PC 端打开:
https://open.hand-china.com/market-home/trial-center/
产品详情请登录开放平台:
https://open.hand-china.com/document-center/
如有疑问登录开放平台提单反馈:
https://open.hand-china.com/
![图片]()
![图片]()
▲ 更多精彩内容,扫码关注 “四海汉得” 公众号