爬取高德地图poi数据
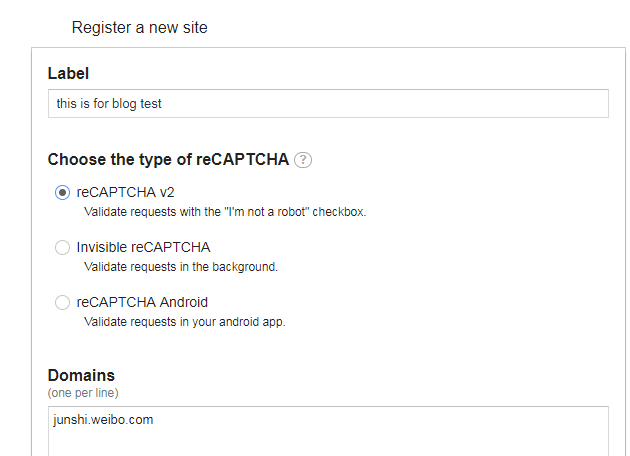
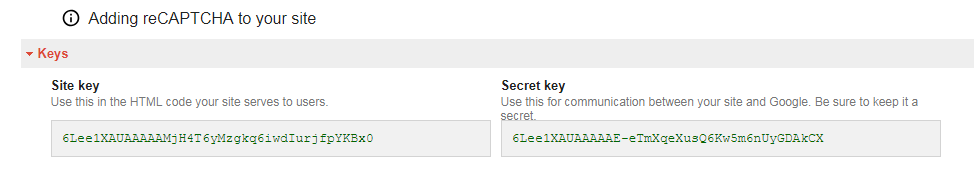
高德地图搜索poi的api介绍地址 当前想法是爬取目标区域(作者所在小县城)的所有poi数据,存到数据库中作为原始数据,然后供其它系统调用,因为之前爬取过百度地图的poi数据,所以这次工作就驾轻就熟了。 1、首先注册一个高德地图的开发者账号,申请一个绑定Web服务的key,然后把刚注册的开发者账号认证一下: 申请账号、key就不赘述了,去高德地图开发平台很简单就能完成了,将账号认证是为了提高每日访问高德地图api接口的次数限制和并发请求。 2、根据上方api地址里面的介绍,总共分为4中搜索: 关键字搜索:通过用POI的关键字进行条件搜索,例如:肯德基、朝阳公园等;同时支持设置POI类型搜索,例如:银行 周边搜索:在用户传入经纬度坐标点附近,在设定的范围内,按照关键字或POI类型搜索; 多边形搜索:在多边形区域内进行搜索 ID查询:通过POI ID,查询某个POI详情,建议可同输入提示API配合使用 我的目标是某个区域的所有poi,所以选择的第三种:多边形搜索 3、多边形搜索最重要的参数就是polygon-》经纬度坐标对,我在百度地图坐标拾取系统拾取了我的目标区域的经纬度坐标对,如下图:...