前后端完全分离其实一直是Web开发人员的梦想,也一直是我的梦想,遥想当年,无论是直接在代码里面输出HTML,还是在HTML里面嵌入各种代码,都不能让人感到满意.期间的痛苦和纠结,我想所有Web开发人员都深有感触.
由于最近几年一直在MS平台,从Web Form到MVC,MS平台虽然易用好学,但整合度太高而灵活性不足,一直没有找到很好的前后端分离的思路. (Java平台的兄弟如果已经有非常成熟的平台和思路,最好能简单留个言给个帖子地址或者技术名称,不胜感激).
ASP.NET的MVC模式的确是向前后端分离迈出了一大步,但我认为目前的模式还是不彻底,我看过园内的一些文章,大家都认为这是Controller 层的问题,但我认为还是View层的问题,View层的输出还是需要经过Controller通道,也就是说Controller依然影响 "页面渲染”的最终效果, 使得目前的MVC也仅仅只能是Servlet, JSP, Web Form的升级模式,离真正的前后端分离还是有一定的距离.
不过,目前OWIN标准的出现和MS的自我革命,使我开始重新思考前后端分离的核心问题,结合之前Web开发遇到的问题和心得, 我希望能和大家一起交流下这方面的思路和体会.
前提条件和必要性
从目前来看,Web开发技术的日益发展和Web系统需求的日益的提高,使得前后台分离的条件日益成熟,而必要性也日益提高.我总结为3句话来概括就是:
前端无所不能,通道日益便利,需求日益明确.
HTML/CSS标准的发展使得前端表现日益丰富
在近年Web前端技术的竞赛中,HTML5/CSS3显然还是是领跑者,它们标准的不断发展也给前端实现带来了更多可能,介于这两种技术是任何模式的必选,这里就不加累述了.
JS框架的不断发展使得前端开发无限可能
通过不断的发展和无数高手的努力,“JS能实现任何功能”已经不是一句笑谈, 连” Atwood定律” 这种略带轻狂的言论也被越来越多人所接受.
如今,内有JQuery, Dojo这种简单易用的基础函数库,外有AngularJS和BackBone这种牛逼闪闪的框架实现. 在JS的肩膀之上,前端开发事实上已经具备无限可能.
RESTful Api和Json的发展使得前后端交互日益便利
当然,分离以后就存在交流的问题,如何快速,简洁,有效,统一的在前后台进行信息的交互,成为分离以后必须考虑的问题.
幸运的是, RESTful思想和Json数据标准的出现,使得这种交互日益便利,在前端,我们耳熟能详的JS技术和框架对RESTful和Json的支持可以说已经水到渠成. 至于后端,不管什么语言,什么平台都有非常成熟的方案.
前后端的不同发展趋势使得前后端分离需求日益明显
众所周知,Web开发自出现以来一直存在性能,表现和体验的先天不足,但时至今日,事实已经并非如此,一些看上去甚至比桌面程序更炫的应用和网站横空出 世,客户也被吊足了胃口.Web开发桌面化已经是无法阻挡的潮流,而前端开发的需求应该会向更加注重界面表现,速度流畅,用户体验的方向发展,而且要求只 会越来越高.
而在后端,稳定,性能,安全,存储,业务等核心问题依然是主流,所以前后端的需求必将日益分化,注重表现和注重内在的前后端开发人员必将需要适合自己的舞台.
四大原则
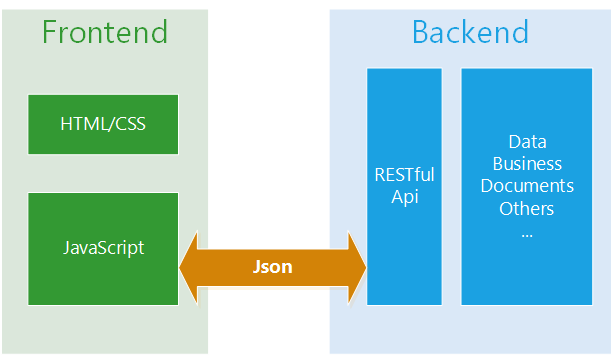
所以我认为未来Web开发,前后端的完全分离应该是一个值得考虑的方向,我的想法比较简单明了(可能比较简单,希望大家多多斧正),看下图:
![Web系统开发构架再思考-前后端的完全分离]()
要实现这种分离,我认为有以下四大原则:
前端静态化
前端有且仅有静态内容,再明确些,只有HTML/CSS/JS. 其内容来自于完全静态的资源而不需要任何后台技术进行动态化组装.前端内容的运行环境和引擎完全基于浏览器本身.
后端数据化
后端可以用任何语言,技术和平台实现,但它们必须遵循一个原则:只提供数据,不提供任何和界面表现有关的内容.换言之,他们提供的数据可以用于任何其他客户端(如本地化程序,移动端程序).
平台无关化
前端3大技术本身就是平台无关的,而后台连接部分的本质是实现合适的RESTful接口和交互Json数据,就这2者而言,任何技术和平台都可以实现.
构架分离化
前端架构完全基于HTML/CSS的发展和JS框架的演变,与我们耳熟能详的后台语言(如C#, Java, NodeJs等)完全无关. 由于前台是纯静态内容,大型构架方面可以考虑向CDN方向发展.
后端构架几乎可以基于任何语言和平台的任何解决方案,大型构架方面, RESTful Api可以考虑负载均衡;而数据,业务实现等可以考虑数据库优化和分布式,这些领域园内大牛如云,就不再班门弄斧了.
但总而言之,前后端的分离也实现了前后端构架的分离.
常见问题解决探讨
这里我阅读了几位园内高手的文章:
夏天的森林 -关于大型网站技术演进的思考(十四)--网站静态化处理—前后端分离
系统架构:Web应用架构的新趋势---前端和后端分离的一点想法
吕大豹(Double.Lv)的一个简单粗暴的前后端分离方案
可以说受益匪浅,而针对他们提出一些的问题,也尝试在自己的构想下进行寻求解决方案:
页面逻辑和呈现效果: 还是刚刚的一句话,JS已经无所不能,依托于目前的各种JS函数库和框架,在获取到合理的数据以后,几乎没有做不出来的逻辑和效果. 我本身偏向于前端实现,对这点有疑问的朋友我们可以深入交流. 至于有些园友提出的数据校验,页面白屏,路由控制,代码复用等等问题,前端技术已经完全可以解决.
服务器性能和优化: 由于前端内容是完全的静态内容,在初次获取以后的大部分时间内,浏览器使用的就是本地缓存,也就是说,服务器的压力主要来自于承载数据的RESTFul Api调用,压力的大幅降低不言而喻.加上对交互数据的合理设计,可以说对客户端-服务端的交互量控制已经接近极限.
安全性: 由于前端静态内容仅仅只能获取,而后端只能接受Json,应该说,屏蔽了大量可能发生的注入型问题,而一些其他问题,比如非法对象,数据加密,DDOS等问题,这些本身就是后端人员无法回避的责任,在任何模式下都必须考虑.
跨平台,跨技术: 正如刚刚所所说, 前端技术本身无平台限制,而后端几乎任何平台都能实现.
企业级构架考虑: 前端考虑搭建CDN,后端考虑负载均衡,数据库优化和分布式设计.关键问题是,前后端构架可以分开考虑,各自交给其专业人员去架设.
测试: 前端JS已经出现非常优秀的单元测试框架(AngularJS),而后端RESTFul测试技术早已驾轻就熟.
SEO: 的确是一个问题,但通过OWIN或者其他HTTP Module桥接技术,转接一部分HTTP路由到SEO功能并非难事.
开发技术: 前端人员只需要学习HTML/CSS/JS,而后端人员只需要学习后端语言.几乎不需要穿插.
Ajax跨域: 如果远程调用或者内部少量调用,可以考虑后端转接和JSONP,内部构架分离可以考虑CORS.
来源:51CTO