序
作为一个大部分工作经历都在7-15人编制的技术团队的公司,深刻体会到合理的成员编制对团队开展高效工作的重要性,对团队每一位成员的成长的重要性,对公司的成本控制的重要性。
本文内容是以全栈式后端开发团队转型前后端分离开发团队为主题,从实际问题、工作流程、成员编制、成本控制等为出发点,做一个总结分析,抛砖引玉一起讨论学习,也希望可以帮助更多的朋友解决问题。
一、开发团队角色
![开发团队角色 开发团队角色]()
小组型技术团队中,不论是全栈式后端开发团队还是前后端分离开发团队,开发角色基本都包含 后端开发、APP开发、web前端。
1. 全栈式后端开发团队各岗位职责
- web前端,主要负责编写静态的HTML,把CSS做好及部分特效JS
- 后端开发,除了负责CRUD的技术开发,还要将HTML套入jsp、asp等模板引擎,需要编写JS代码做数据渲染以及大部分表单校验,甚至还需要些HTML,调CSS(如后台管理系统,一般前端是不管的),必要还是得写下接口文档给APP开发
- APP开发,略
2. 前后端分离开发团队各岗位职责
- web前端,主要负责包含前台系统、后台系统所有的静态的HTML,JS数据渲染、表单校验
- 后端开发,只需要负责CRUD的技术开发,编写接口文档给web前端开发、APP开发
- APP开发,略
二、全栈式后端开发团队常见问题
1. web前端工作闲,没技术含量
- 一个月22工作日,web前端开发平均每个月最多只有10工作日饱和工作,剩下时间都在吹水、玩手机,以及考虑跳槽(因为嫌的慌,要么没事做,做的事基本没技术含量,想找个更有发展空间的环境)
2. 后端开发套页面,CSS无法统一化管理
- 在套页面时,经常出现渲染出数据后,页面效果不协调,需要优化样式,有些人嫌麻烦,觉得自己能改,就写行内样式,前端css没有统一化管理
3. 后端开发套页面,JS无法统一化管理
- 在做表单校验时,经常出现同样的代码多次复制粘贴,几十个页面都有90%类似的代码。(有心的,一般是会抽公共js引用,但实际上还是嫌麻烦,复制粘贴来的快)
4. 后端开发并不擅于写页面,开发效率低
- 后端开发在写页面时,经常会出现因为一个JS效果,需要花几个小时甚至一天的时间完成,并且部分效果体验比较差,将就将就即可
5. web前端在本地调试带数据渲染的页面比较困难
- 有些问题需要根据后端返回的数据渲染后,才会出现的问题,web前端需要调试,一般都是在后端开发座位上改,后端只能在一旁看着,浪费开发力
三、两种团队工作流程
1. 全栈式后端开发团队工作流程
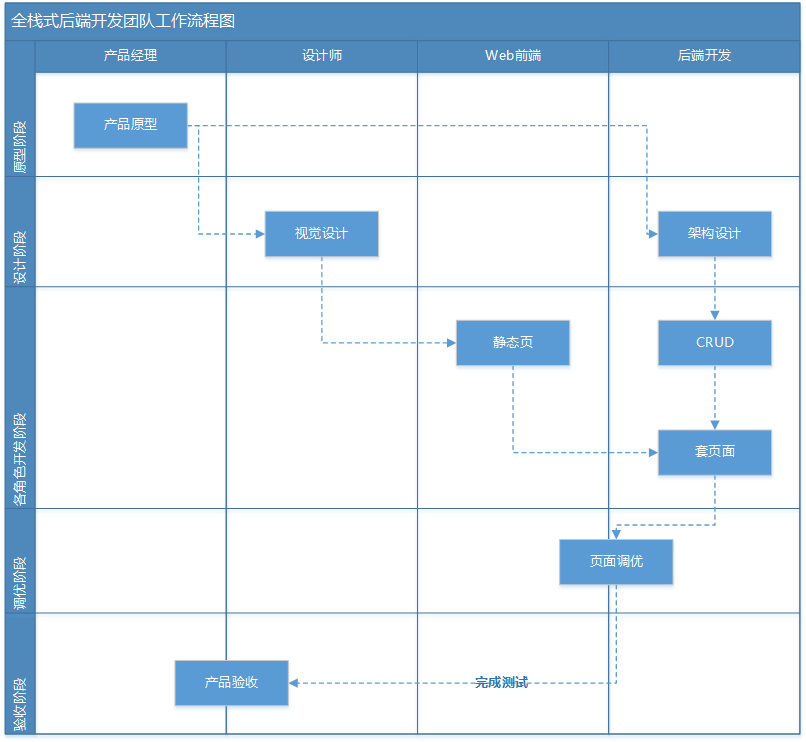
![全栈式后端开发团队工作流程图 全栈式后端开发团队工作流程图]()
2. 前后端分离开发团队工作流程
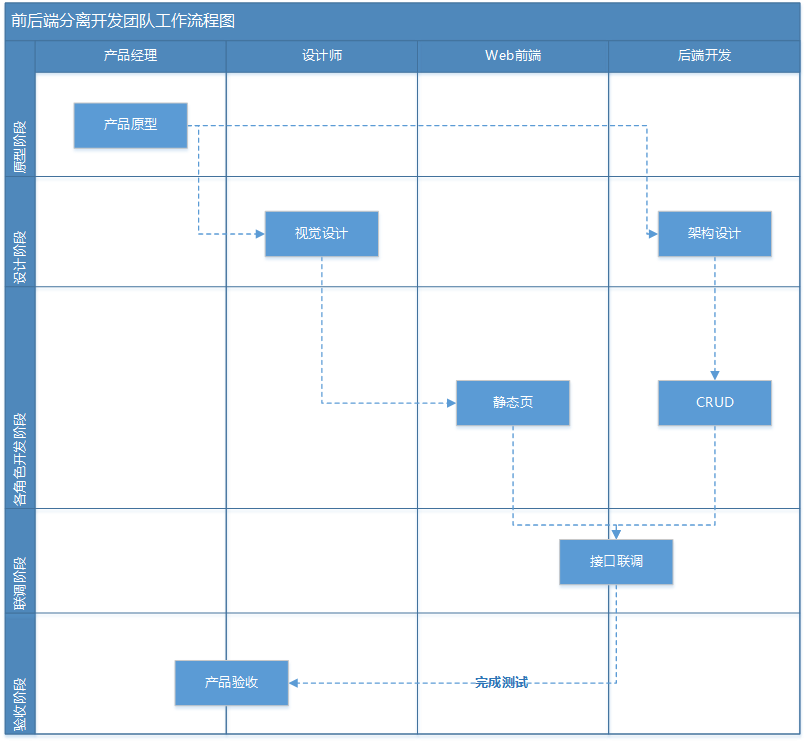
![前后端分离开发团队工作流程图 前后端分离开发团队工作流程图]()
3. 分析
从图中可以明显看出,前后端分离工作流程相比全栈式后端开发工作流程中,web前端与后端开发增加了接口对接的沟通成本,但总体来说,节省了后端开发的工作职责,把这段时间调整到接口文档的编写,可以推动技术文档的完整性,并能加强团队的管理。
四、两种团队开发人员编制对比
1、 全栈式后端开发团队组织架构
![全栈式后端开发团队组织架构图 全栈式后端开发团队组织架构图]()
2、 全栈式后端开发团队组织架构
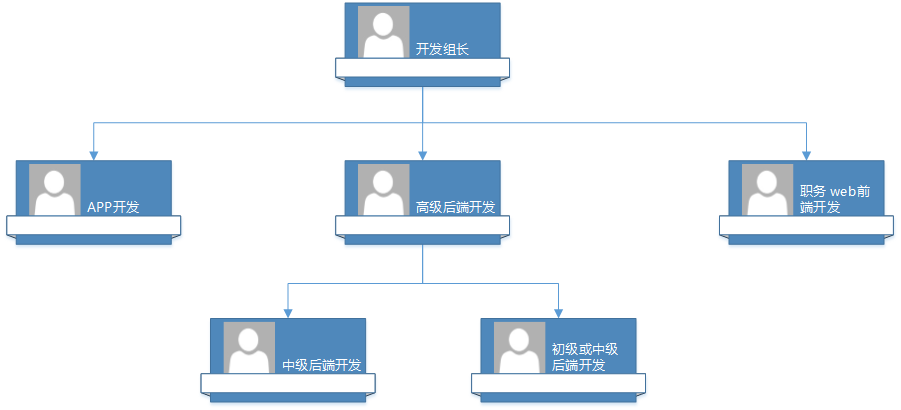
![前后端分离开发团队组织架构图 前后端分离开发团队组织架构图]()
3、对团队每一位成员要求变化
- 后端开发,前后端分离团队模式提高了web前端和后端开发的沟通成本,但实际场景跟APP开发与后端开发对接是类似的,所以区别不大
- web前端,除了基本的HTML、CSS,还需要会React、Vue.js等JavaScript框架,技术要求更高,但目前该类技术已经是web前端面试时要求的必须技能
- 技术组长,作为管理者,虽然团队角色并没有多少变化,但由于web前端也会遇到问题,作为技术组长,肯定要能提供一些有用的建议,所以也要加强一些前端知识的学习了解
五、总结
回到现实,大部分团队尽管看到了这些问题,但一直不愿意转型,主要也还是历史原因,那是否历史原因,所以我们就不做改变了呢?
管理团队组织架构、工作模式跟管理代码系统架构也是一样的道理。系统架构全新升级,也从来都不是一刀切,毕竟风险太大了。同样也是一步一步来,先从小的系统开始试水,然后再把主项目边缘的一些模块完成切割,最后实现完全转型。
六、交流学习
有兴趣的朋友可以私信作者,大家一起交流学习更多的互联网技术。
My Blog
blog.guijianpan.com
技术交流
![]()