Flutter 54: 图解基本生命周期
小菜使用 Flutter 这么长时间,并没有认真研究过 Flutter 的生命周期,今天小菜分几个场景学习一下 Flutter 的生命周期;
小菜借助 WidgetsBinding 通过观察和监听 didChangeAppLifecycleState 来分析生命周期事件,与 Android 原生类似;
基本场景
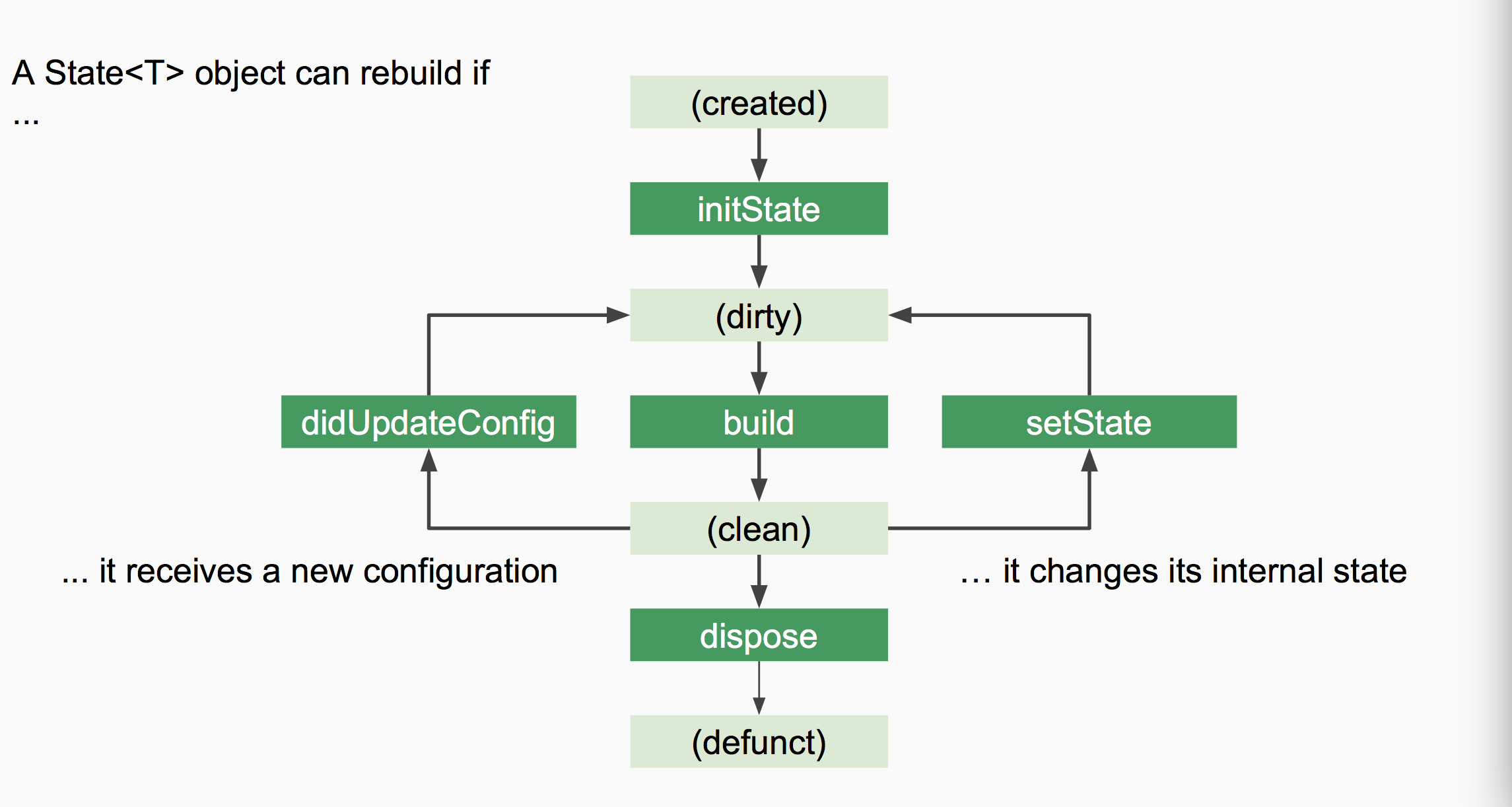
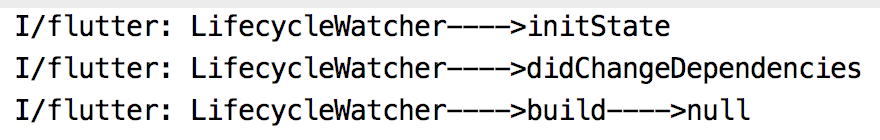
1. 初始化
initState -> didChangeDependencies -> build
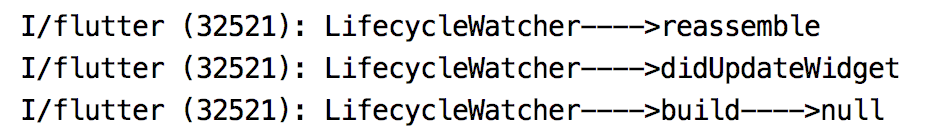
2. 页面数据更新
小菜尝试页面按钮点击或弹框处理,均不会涉及生命周期变化,只是在 build 更新 Widget 资源;但是若进行 热重载 生命周期如下:
reassemble -> didUpdateWidget -> build
3. 横竖屏切换
didUpdateWidget -> build -> didUpdateWidget -> build (执行两次)
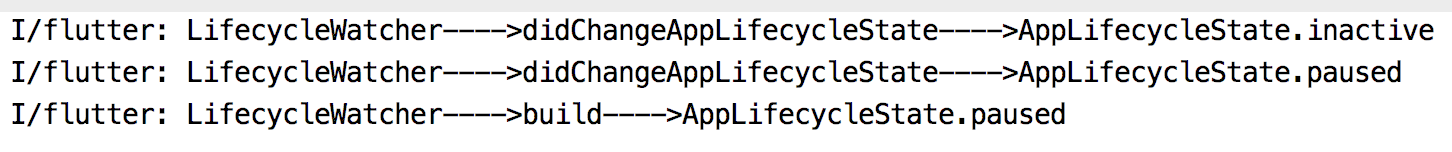
4. 切至后台
didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.paused) -> build
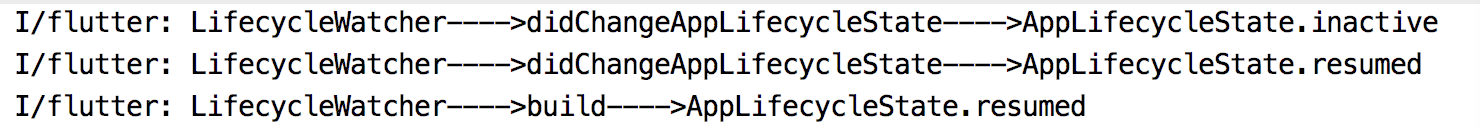
5. 切回前台
didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.resumed) -> build
6. 销毁页面
deactivate -> dispose
进阶场景
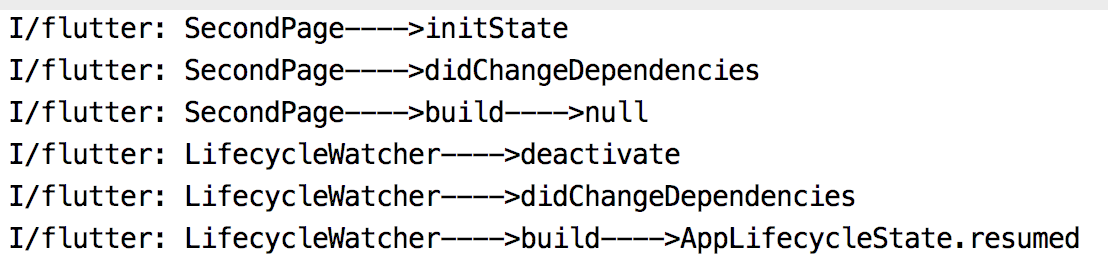
7. 打开新的页面
新页面initState -> didChangeDependencies -> build -> 旧页面deactivate -> didChangeDependencies -> build (新页面初始化+旧页面置于后台)
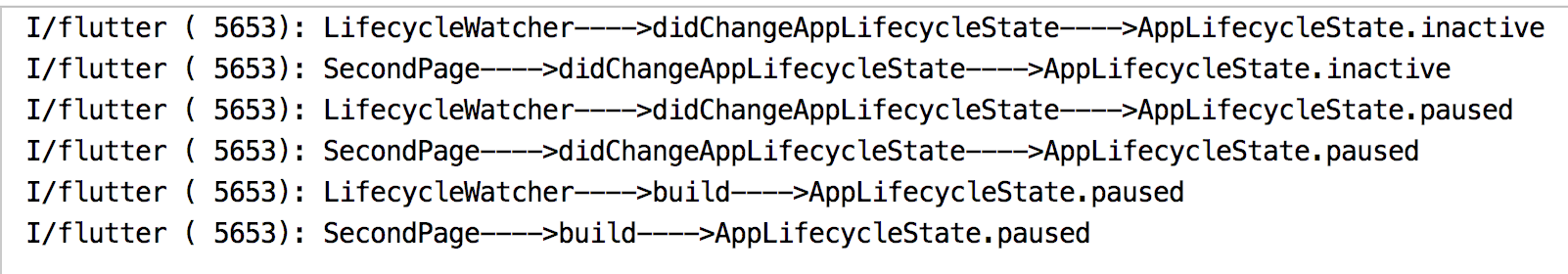
8. 新页面切至后台(旧页面未销毁)
旧/新页面didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.paused) -> build
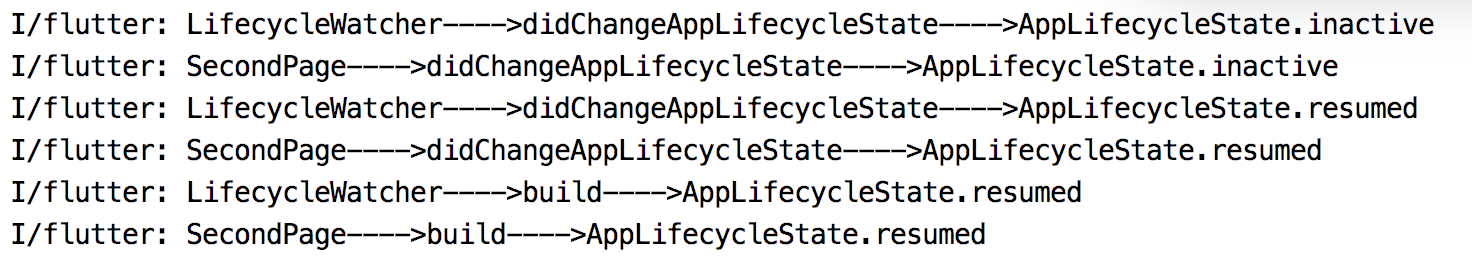
9. 新页面切回前台
旧/新页面didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.resumed) -> build
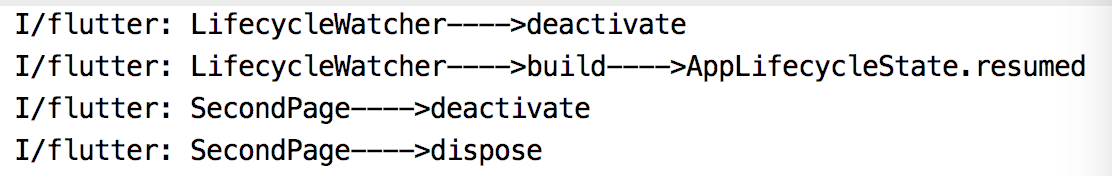
10. 新页面销毁
旧页面deactivate -> build(AppLifecycleState.resumed) -> 新页面deactivate -> dispose
特殊场景
小菜也尝试了一下 Android7.0 分屏情况下的生命周期;
11. 进入分屏窗口
didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.paused) -> build (与切至后台相同)
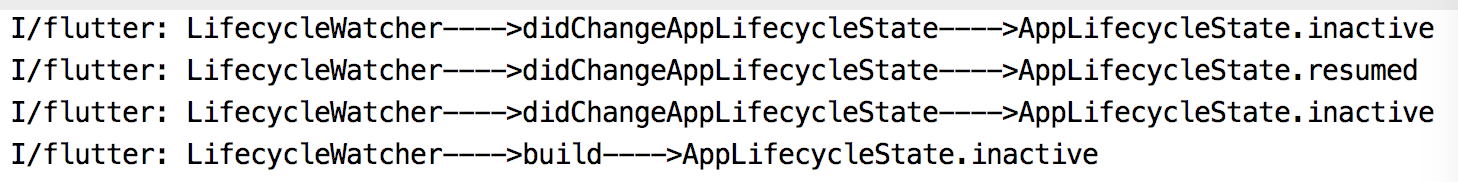
12. 进行分屏
didChangeAppLifecycleState(AppLifecycleState.inactive) -> didChangeAppLifecycleState(AppLifecycleState.resumed) -> didChangeAppLifecycleState(AppLifecycleState.inactive) -> build
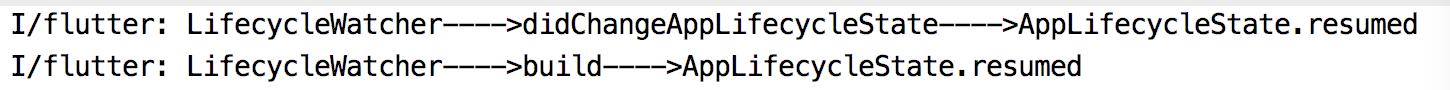
13. 获取焦点
didChangeAppLifecycleState(AppLifecycleState.resumed) -> build
14. 屏幕大小调整
与 Android 不同,调整屏幕大小不会进行生命周期变化,前提是当前应用已获取焦点,若未获取焦点,则会在调整屏幕大小为全屏时进行获取焦点的生命周期方法;
小总结
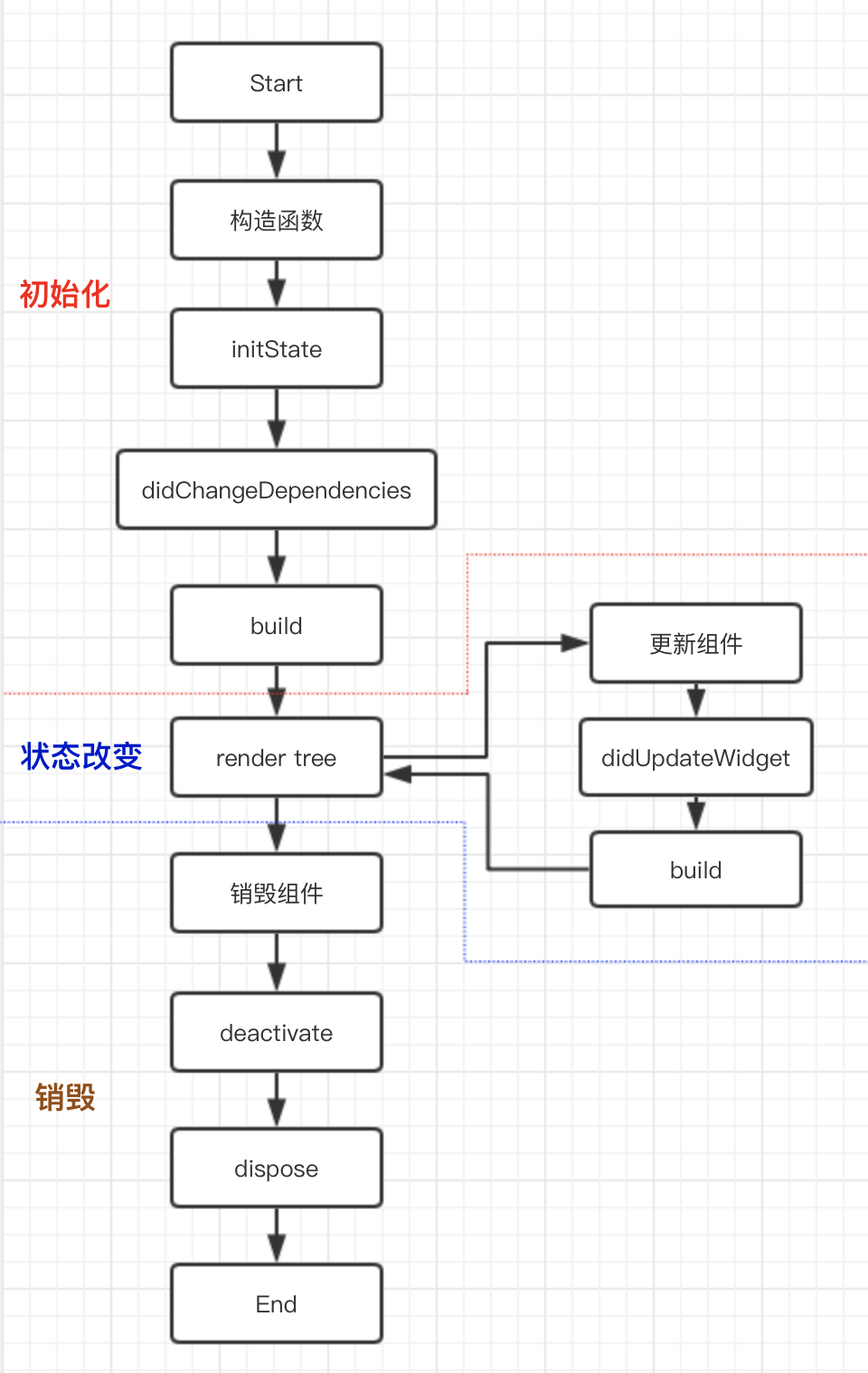
- 生命周期整体分为三个部分:初始化 / 状态改变 / 销毁;
- initState 在整个生命周期中的初始化阶段只会调用一次;
- didChangeDependencies 当 State 对象依赖发生变动时调用;
- didUpdateWidget 当 Widget 状态发生改变时调用;实际上每次更新状态时,Flutter 会创建一个新的 Widget,并在该函数中进行新旧 Widget 对比;一般调用该方法之后会调用 build;
- reassemble 只有在 debug 或 热重载 时调用;
- deactivate 从 Widget Tree 中移除 State 对象时会调用,一般用在 dispose 之前;
- dispose 用于 Widget 被销毁时,通常会在此方法中移除监听或清理数据等,整个生命周期只会执行一次;
- resumed 应用程序可见且获取焦点状态,类似于 Android onResume();
- inactive 应用程序处于非活动状态;
- paused 应用程序处于用户不可见,不响应用户状态,处于后台运行状态,类似于 Android onPause();
生命周期非常重要也非常有趣,值得我们多多尝试和研究,小菜仅尝试了几种常见的情况,如有错误请多多指导!
来源:阿策小和尚