为什么使用百分比布局
由于Android系统的碎片化发展导致了市面上多种分辨率、多种屏幕密度共存,这对我们的屏幕适配增加了不少的难度,在布局方面我们都知道可以通过LinearLayout的layout_weight属性来进行适配,但是在某些情况下我们要向用这种方法进行适配就必须进行多层布局嵌套,而这则会导致布局文件复杂,增加渲染层次,致使性能下降。针对这种情况google为我们提供了一个百分比布局兼容库:Android Percent Support Library,解决了上述的问题,目前它支持RelativeLayout和FrameLayout的百分比布局,不过已经有大牛在GitHub上面开源了LinearLayout的百分比布局支持库。
如何使用百分比布局
1.添加依赖
dependencies {
...
implementation 'com.android.support:percent:27.0.2'
}
2.属性讲解
在函数库里面我们主要用到两个类:
- PercentRelativeLayout
- PercentFrameLayout
它们主要有以下属性
- app:layout_heightPercent:用百分比表示高度
- app:layout_widthPercent:用百分比表示宽度
- app:layout_marginPercent:用百分比表示View之间的间隔
- app:layout_marginLeftPercent:用百分比表示左边间隔
- app:layout_marginRight:用百分比表示右边间隔
- app:layout_marginTopPercent:用百分比表示顶部间隔
- app:layout_marginBottomPercent:用百分比表示底部间隔
- app:layout_marginStartPercent:用百分比表示距离第一个View之间的距离
- app:layout_marginEndPercent:用百分比表示距离最后一个View之间的距离
- app:layout_aspectRatio:用百分比表示View的宽高比
3.实例演示(以PercentRelativeLayout为例)
这里由于不设置layout_width和layout_height的话Android Studio会报错所以我们把它设置成0dp。
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/one"
android:background="#f0f000"
app:layout_heightPercent="30%"
app:layout_widthPercent="70%"
android:text="Hello World!"
/>
<TextView
android:layout_width="0dp"
android:layout_toRightOf="@id/one"
android:layout_height="0dp"
app:layout_heightPercent="30%"
app:layout_widthPercent="30%"
android:background="#ff0000"
android:text="Hello World!"
/>
<TextView
android:layout_width="0dp"
android:layout_below="@id/one"
android:layout_height="0dp"
app:layout_heightPercent="70%"
app:layout_widthPercent="100%"
android:background="#ff00ff"
android:text="Hello World!"
/>
</android.support.percent.PercentRelativeLayout>
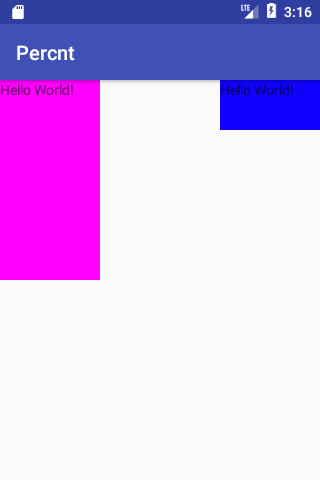
效果图
layout_aspectRatio属性演示
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
app:layout_aspectRatio="50%"
android:background="#ff00ff"
android:text="Hello World!"
/>
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_alignParentRight="true"
app:layout_aspectRatio="200%"
android:background="#0f00ff"
android:text="Hello World!"
/>
</android.support.percent.PercentRelativeLayout>
效果图