float:left/right/none;
1.同级浮动
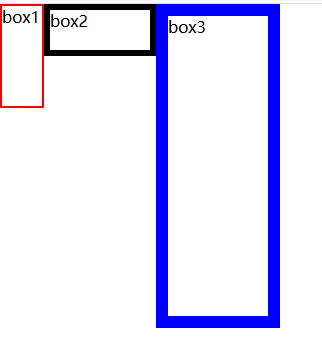
(1)使块级元素在同一行显示(所有要在同一行显示的都要加浮动)
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
.box1{
border: 2px solid red;
width: 40px;
height:100px;
float:left;
}
.box2{
border: 6px solid black;
width:100px;
height:40px;
float:left;
}
.box3{
border: 12px solid blue;
width:100px;
height:300px;
float:left;
}
![]()
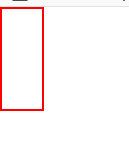
(2)使行内元素支持宽和高
<span class="box1"></span>
.box1{
border: 2px solid red;
width: 40px;
height:100px;
float:left;
}
![]()
3.不设宽或高时,宽和高由内容撑开;
<span class="box1">hello</span>
.box1{
border: 2px solid red;
float:left;
}
![]()
4.如果在某个元素上添加浮动,它将脱离标准文档流(文档流是指对象在文档所占的位置),并且向后找没有浮动的元素覆盖在上面(向后浮动),跟前面的元素没有关系。
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
.box1{
border: 1px solid red;
width: 40px;
height:100px;
float:left;
}
.box2{
border: 4px solid blue;
width: 140px;
height:40px;
float:left;
}
.box3{
border: 8px solid gray;
width: 200px;
height:200px;
}
![]()
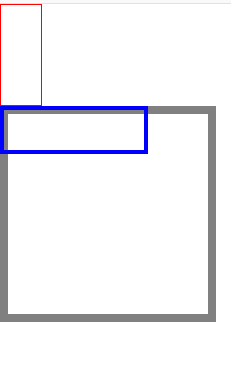
5.如果某个元素加了浮动,它先脱离标准流,在根据浮动方向浮动,直到碰到上一浮动元素的边界停下来,或者因为上一层不能放下该元素而掉下来,在下一行;
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
.box1{
border: 11px solid red;
width: 40px;
height:100px;
float:right;
}
.box2{
border: 4px solid blue;
width: 140px;
height:40px;
float:left;
}
.box3{
border: 8px solid gray;
width: 200px;
height:200px;
}
![]()
6.当一个元素A浮动在一个没有浮动的元素B上,他会挤掉B的内容原来的位置,甚至挤出
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
.box1{
border: 11px solid red;
width: 40px;
height:100px;
}
.box2{
border: 4px solid blue;
width: 60px;
height:100px;
float:left;
}
.box3{
border: 8px solid gray;
width: 200px;
height:200px;
}
![]()
分析时注意如果某一个元素浮动,只 看它前面的一个元素 ,前一个元素也浮动,则并排显示,如果前一个元素没有浮动,则相对位置不变;
详细的分析:https://www.cnblogs.com/acorn/p/5249089.html