今天在码云遇到一个很有意思的人 for Per.js
今天在码云遇到一个很有意思的人,他在我的Per.js项目下面评论了一句,大意为“你试试这句代码,看看速度到底是你快还是Vue快”【当然,这个评论被我手残不小心删掉了...】。
然后我就试了,结果发现:WDF?
代码:
var arr = [];
for(var i=0;i<=20000;i++){
arr[arr.length] = i;
}
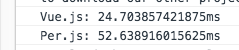
console.time("Vue.js");
var c = new Vue({
el: "#ul1",
data: {
object: []
}
});
c.object = arr;
console.timeEnd("Vue.js");
arr[arr.length] = "";
console.time("Per.js");
var a = Per("#ul2");
a.do({
for: arr
});
console.timeEnd("Per.js");ok,这我就不服了,于是我又写了一段代码:
var arr = [];
for(var i=0;i<=20000;i++){
arr[arr.length] = i;
}
console.time("time");
var html = "";
for(var a=0;a<arr.length;a++){
html+="<li>"+arr[a]+"</li>";
}
document.querySelector("#ul2").innerHTML = html;
console.timeEnd("time");看,这就是最最普通的遍历数组的JS代码,现在我们来运行一下:
好,现在结果出来了,就连最最普通的遍历数组的JS代码都需要58ms,那么Vue又是怎么做到只需要24ms的呢?
现在我们继续往下推理。
普遍的初、中级开发者都会认为,js代码是阻塞式的,但是结果并非如此。
接下来我们再来做一个实验。
我们把之前的代码都删掉,写上这段代码:
var arr = [];
for(var i=0;i<=20000;i++){
arr[arr.length] = i;
}
console.time("Vue.js");
var c = new Vue({
el: "#ul1",
data: {
object: []
}
});
c.object = arr;
console.timeEnd("Vue.js");
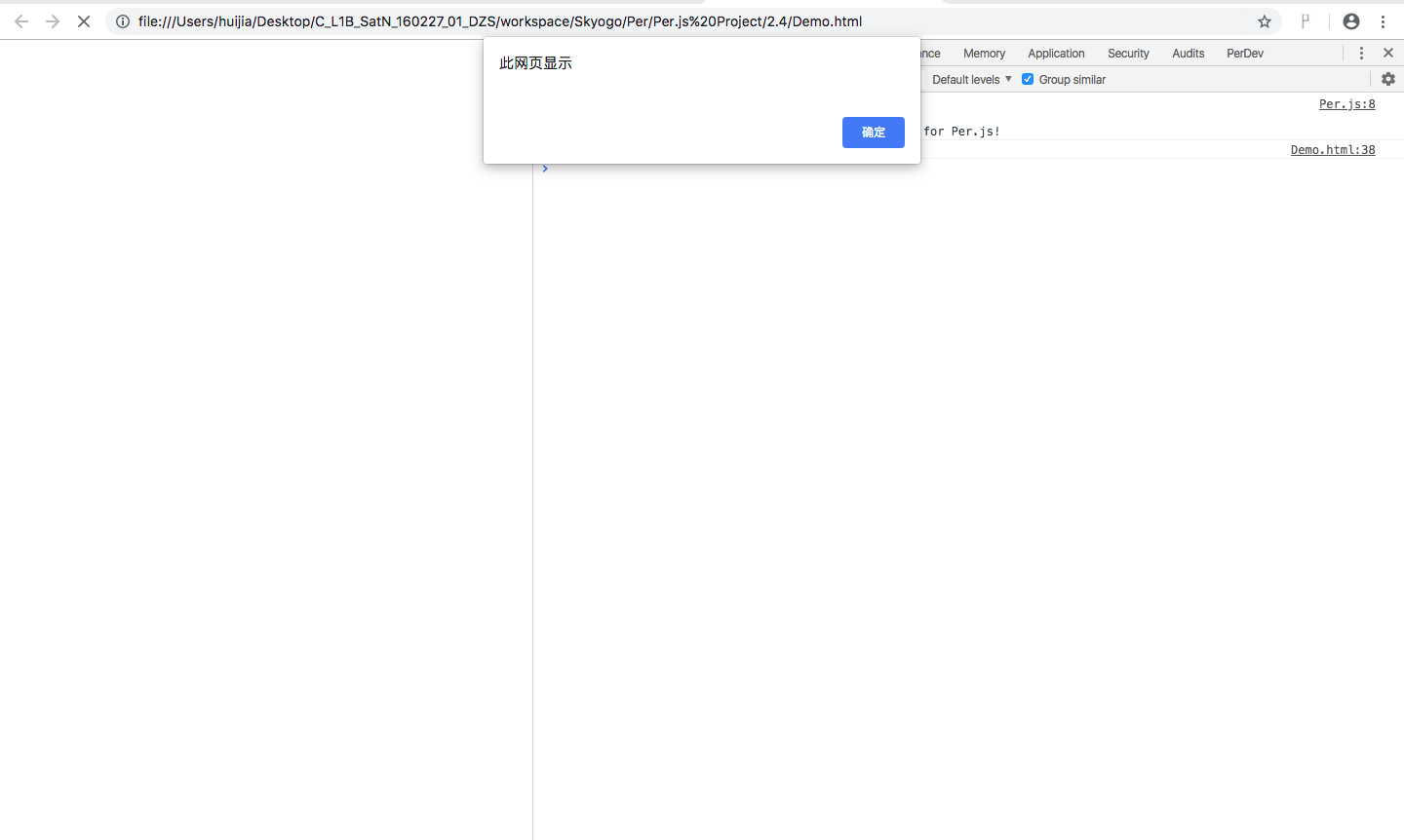
alert(document.querySelector("#ul1").innerHTML);这段代码的意思是说,我们在vue运行完毕之后,获取一下Vue设置的ul里的innerHTML值,看看是什么。
结果输出:
好了,那么现在大家发现Vue输出的居然是空白了吧。
那么我们接下来这么做,写上这段代码:
var arr = [];
for(var i=0;i<=20000;i++){
arr[arr.length] = i;
}
arr[arr.length] = "";
console.time("Per.js");
var a = Per("#ul2");
a.do({
for: arr
});
console.timeEnd("Per.js");
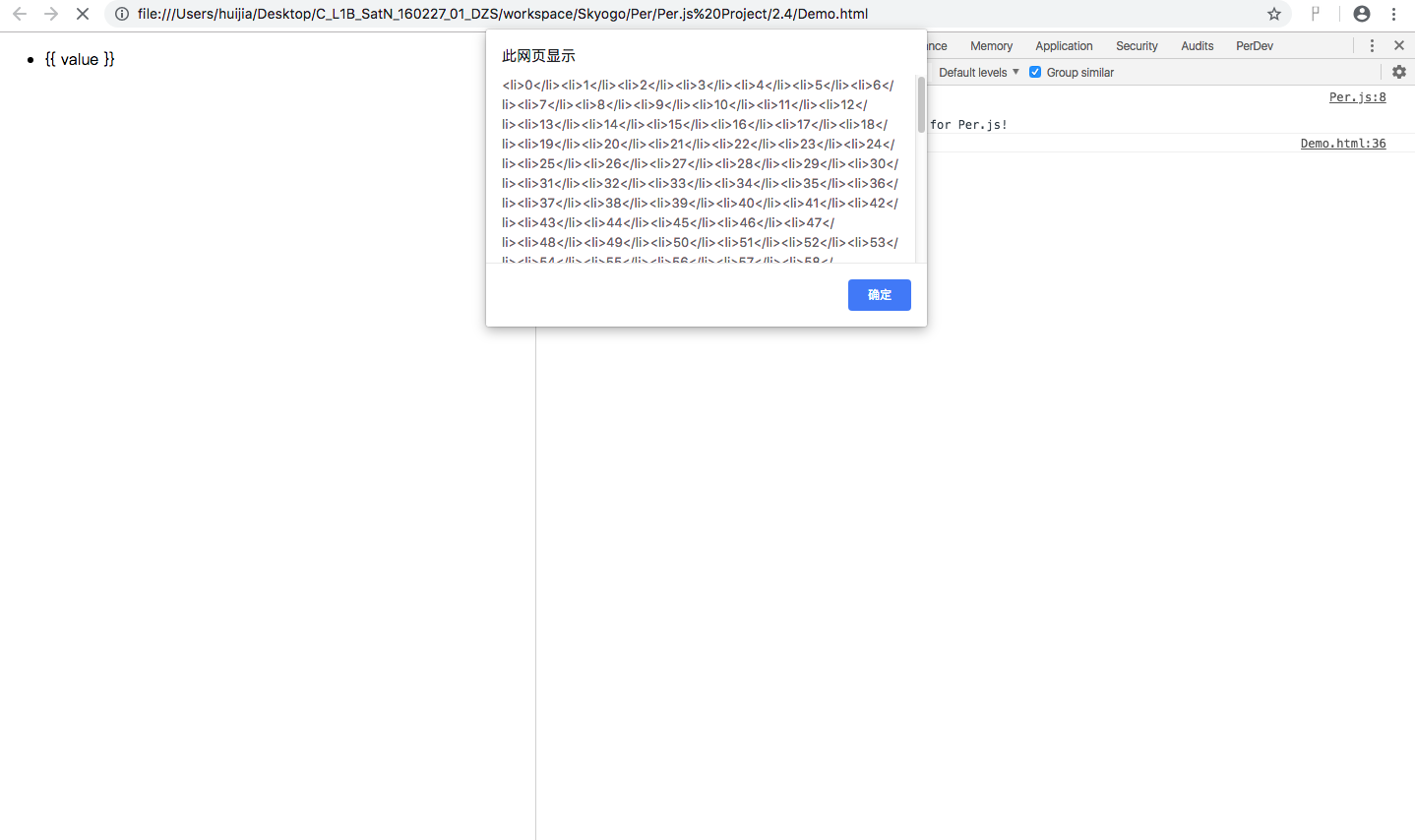
alert(document.querySelector("#ul2").innerHTML);这段代码的意思是说,我们在per.js运行完毕之后,获取一下Per.js设置的ul里的innerHTML值,看看是什么。
结果输出:
好的,现在只要稍微有点智商的开发者都能看出来差别是什么了吧?
但是你可能还会疑惑,Vue是如何实现这一切的?
很简单,我们只需要这么写:
var arr = [];
for(var i=0;i<=20000;i++){
arr[arr.length] = i;
}
arr[arr.length] = "";
console.time("Per.js");
setTimeout("var a = Per('#ul2');a.do({for: arr});");
console.timeEnd("Per.js");那么现在让我们运行一下,看看运行时间是多少。
只有0.06ms,对吧?
你看着很快,但实际上,它在真实世界的执行速度还是没有变慢。
这就是为什么Vue响应式会比Per.js快这么多的原因。
顺便推荐一下Per.js:
Per.js - 快速、简便的响应式JavaScript开发框架
Per.js是一个开源的渐进式+响应式的大型JavaScript开发框架,他拥有一系列简便的DOM操作函数,例如Vue的模板渲染、双向绑定等等。
同时他的执行速度还是Vue的7~8倍。
尽管他的DOM操作已经如此方便,但是他不只可以作用于DOM操作上。您还可以使用他的Ajax、Component(组件)等等操作。
-
他可以有效的帮助你减少需要编写的代码量
-
他完全是开源可扩展的
-
他的执行速度几乎是Vue.js的8~7倍
-
他对于JavaScript新手极其友好,文档极其易学
他类似Safe.js和Vue.js,但功能比Safe.js更强大,速度比Vue.js更快
欢迎使用Per.js!
【同时也欢迎查看Per和Vue的速度对比,链接:https://gitee.com/skyogo/Per.js/blob/master/速度对比VueJS.md】
【如果你不知道为何要使用Per.js,他解决了什么问题,那么就请参考这篇文章:https://my.oschina.net/u/3754126/blog/2051925】