本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第2章,第2.2节按钮,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.2 按钮
iOS 6核心开发手册(第4版)
UIButton实例提供简单的按钮,用户可以敲击它们,或者通过目标—动作编程触发回调。可以指定按钮的外观,它使用什么艺术效果,以及它将显示什么文本。
iOS提供了两种方式来构建按钮。可以使用类型化的按钮,它带有几个预先设计的样式,或者从头开始构建自定义的按钮。当前的iOS软件开发工具包(SDK)提供了以下预先定义的类型。可以看到,可用的按钮并非是通用的。它们主要是为了给Apple(而不是你)提供方便而加入到SDK中的。这是由于一般来讲,Apple不会添加它们自己基本上不会使用的UI特性。然而,如果遵循Apple的人机界面指南(Human Interface Guideline,HIG),则可以根据需要在程序中使用它们。图2-2显示了每个按钮。
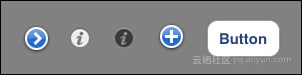
图2-2 iOS SDK提供了5种类型化的按钮,可以在IB中访问它们,或者把它们直接构建到应用程序中。
从左到右依次是:Detail Disclosure按钮、Info Light按钮和Info Dark按钮、Contact Add按钮和
Rounded Rectangle(圆角矩形)按钮
Detail Disclosure按钮——这是一个蓝色的圆形按钮,它与在向表格单元格中添加详细信息展开附件时看到的臂章图标相同。在表格中使用详细信息展开图标,可以使屏幕显示关于当前所选单元格的详细信息。
Info Light按钮和Info Dark按钮——这两个按钮提供一个用圆形圈住的小i,就像在Macintosh的Dashboard构件上看到的那样,可用于访问信息或设置屏幕。
Contact Add按钮——这是一个蓝色的圆形按钮,其中心具有一个白色的+,可以在Mail应用程序中看到它,用于给邮件添加新的收件人。
Rounded Rectangle按钮——这个按钮提供一个包围按钮文本的简单的圆角矩形。在其默认状态下,它不是一个特别吸引人的按钮(也就是说,它不具有非常“Apple”的外观),但是在应用程序中,它易于编程和使用。
严格来讲,UIButtonTypeCustom也是一个“预先制作”的按钮,这是由于它可以添加一个标签。由于它没有提供进一步的外观支持,大多数开发者都可以把它视作是完全自定义的按钮。
要在代码中使用类型化的按钮,可以分配它,设置其边框,并添加一个目标。不要担心添加自定义的艺术或者创建按钮的总体外观。SDK会负责所有这些任务。例如,下面显示了如何构建简单的圆角矩形按钮:
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[button setFrame: CGRectMake(0.0f, 0.0f, 80.0f, 30.0f)];
[button setCenter: self.view.center];
[button setTitle:@"Beep" forState:UIControlStateNormal];
[button addTarget:self action:@selector(playSound)
forControlEvents:UIControlEventTouchUpInside];
[contentView addSubview:button];
要构建其他标准类型的按钮之一,可以省略标题行。圆角矩形按钮是唯一预先制作的使用标题的按钮类型。
大多数按钮都使用“触摸抬起”触发器,其中用户的触摸结束在按钮的界限内。iOS UI标准允许用户取消按下按钮动作,其方法是:在用户放开按压屏幕的手指之前把手指从按钮上移开。UIControlEventTouchUpInside事件选择反映了该标准。
在使用预先制作的按钮之前,必须遵守Apple的移动人机界面指南(Human Interface Guideline,HIG)来使用这些按钮。例如,添加一个通向信息页面的详细信息展开按钮,可以使应用程序从App Store中脱身而出。这似乎适当地拓展了按钮的作用,但是如果它不能满足Apple对按钮使用方式的准确期望,那么它可能不会通过评审(显然,这依赖于评审人,但是很难被迫保护一个违反HIG的应用程序)。要避免潜在的问题,只要有可能,你就可能希望使用圆角矩形按钮和自定义的按钮。