引言
Angular 框架在经历了过去几年的重大变革后,于2025年5月正式发布了v20版本。这一版本标志着Angular在响应式编程、无Zone.js应用、服务器端渲染等多个关键领域取得了突破性进展。本文将全面解析Angular v20的核心新特性,包括API稳定化、开发者体验优化、性能提升工具等,帮助开发者掌握最新技术动态并应用于实际项目开发。
正文
一、响应式特性全面稳定
Angular Signals自v16作为开发者预览版引入后,经过三年打磨,终于在v20版本实现了全面稳定。
// 信号基础API示例
const count = signal(0);
const double = computed(() => count() * 2);
effect(() => {
console.log(`当前计数: ${count()}`);
});
YouTube团队公开分享了使用Angular Signals与Wiz框架结合,将Living Room的输入延迟降低了35%的案例。此外,TC39委员会已基于Angular Signals的参考实现,启动了将Signals引入JavaScript语言的标准化进程。
v20中新增稳定的API包括:
effect():响应式副作用管理linkedSignal():创建关联信号toSignal():将Observable转换为Signal
二、实验性异步状态管理API
为优化异步状态管理,v20引入了两个实验性API:
- 资源API:信号变化时触发异步操作
const userId = signal('123');
const userResource = resource({
params: () => ({id: userId()}),
loader: ({request, abortSignal}) =>
fetch(`/users/${request.id}`, {signal: abortSignal})
});
- httpResource:基于信号的HTTP请求
@Component({
template: `{{ userResource.value() | json }}`
})
class UserProfile {
userId = signal(1);
userResource = httpResource<User>(() =>
`https://api.example/users/${this.userId()}`
);
}
这些API支持自动取消未完成请求,并与HttpClient拦截器完全兼容。
三、无Zone.js开发体验提升
v20将zoneless特性提升至开发者预览状态,主要改进包括:
- SSR期间的默认错误处理
// 服务器端
provideNodeErrorHandling(); // 新增默认处理器
- 客户端全局错误监听
bootstrapApplication(AppComponent, {
providers: [
provideZonelessChangeDetection(),
provideBrowserGlobalErrorListeners() // 新增
]
});
- CLI支持创建无Zone项目
ng new --zoneless
开发者现在可以安全地从angular.json中移除zone.js polyfill。
四、服务器端渲染增强
v20将两大SSR功能提升为稳定版:
- 增量水合:按需加载组件代码
provideClientHydration(
withIncrementalHydration() // 启用增量水合
);
// 模板中使用
@defer (hydrate on viewport) {
<heavy-component/>
}
- 路由级渲染配置:混合渲染模式
export const routeConfig: ServerRoute = [
{ path: '/login', mode: RenderMode.Server },
{ path: '/dashboard', mode: RenderMode.Client },
{
path: '/product/:id',
mode: RenderMode.Prerender,
getPrerenderParams: async () => {
const ids = await inject(ProductService).getIds();
return ids.map(id => ({ id }));
}
}
];
Angular团队与Firebase App Hosting深度合作,提供了支持混合渲染的云部署方案。
五、开发者工具整合
v20带来了革命性的调试体验提升:
- Chrome DevTools集成:
ng.enableProfiling(); // 启用性能分析
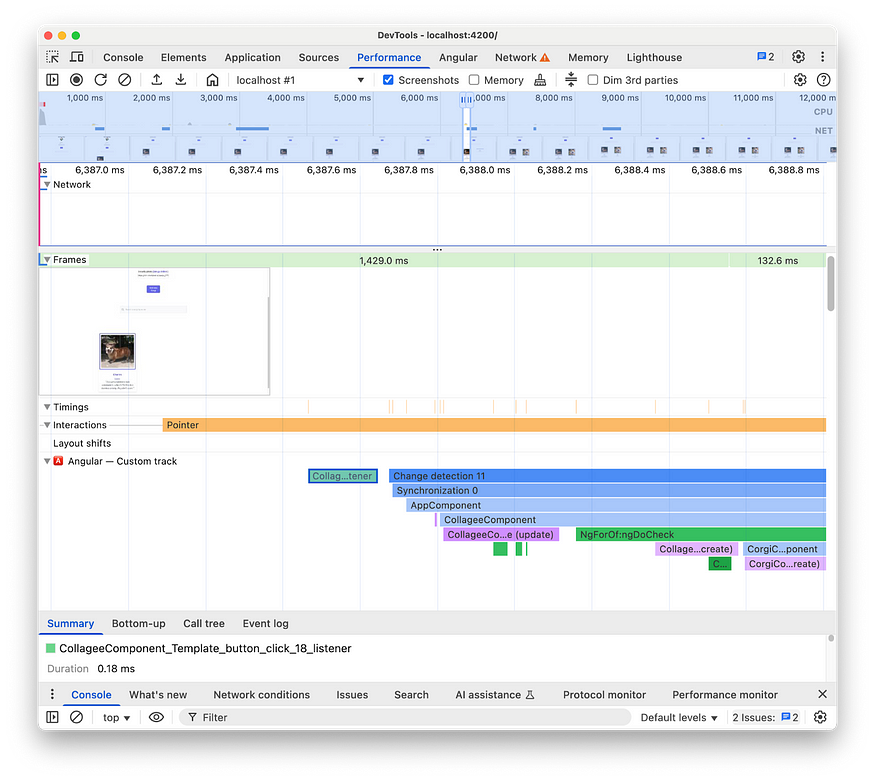
- 专属Angular性能轨道
- 颜色区分开发者代码与框架代码
- 组件实例化/变更检测时序可视化
- Angular DevTools增强:
- 增量水合状态可视化
- 延迟块内容预览
- 组件树调试支持
![Screenshot of Chrome DevTools. The image shows the “Performance” tab in which there’s an Angular-specific information, such as, how long did it take to create a particular component and how long we spent in change detection.]()
六、模板与组件系统改进
- 动态组件创建增强:
createComponent(MyDialog, {
bindings: [
inputBinding('canClose', canCloseSignal),
outputBinding('onClose', console.log),
twoWayBinding('title', titleSignal)
],
directives: [FocusTrap]
});
- 模板表达式扩展:
<!-- 指数运算符 -->
{{ count ** 2 }}
<!-- in运算符 -->
{{ 'name' in user }}
<!-- 无标签模板字面量 -->
<div [class]="`col-${width}`"></div>
- 增强型诊断:
- 无效空值合并检查
- 结构指令导入缺失检测
- @for追踪函数未调用警告
七、样式指南与工程化改进
- 现代化样式指南:
- 移除NgModules相关规范
- 提倡使用host元数据替代@HostBinding
- 类名后缀可选(CLI默认禁用)
- Vitest实验性支持:
npm install vitest jsdom --save-dev
// angular.json
"test": {
"builder": "@angular/build:unit-test",
"options": {
"runner": "vitest",
"buildTarget": "::development"
}
}
- Material组件增强:
- 新增tonal按钮类型
- 自动处理prefers-reduced-motion
- MatButton与MatAnchor合并
- 新增动画禁用令牌
八、GenAI开发支持
Angular团队启动了两项AI相关计划:
- llms.txt项目:
- AI应用开发指南:
- 官方示例应用开源
- Genkit与Vertex AI集成方案
- 最佳实践文档(angular.dev/ai)
九、控制流指令弃用
基于社区采用数据(v17+应用中50%已迁移),v20正式宣布:
- 弃用*ngIf、*ngFor、*ngSwitch
- 推荐使用内置控制流语法
- 计划在v22中完全移除结构指令
迁移命令:
ng generate @angular/core:control-flow
结论
Angular v20通过信号系统的全面稳定、服务器端渲染的强化、开发者体验的深度优化,以及前瞻性的GenAI支持,为构建下一代Web应用提供了坚实基础。特别值得关注的是:
- 响应式编程模型已成为Angular的核心支柱
- 无Zone.js应用即将进入生产就绪状态
- 调试工具与框架实现深度集成
- 现代JavaScript语法在模板中得到更广泛支持
随着这些特性的稳定和生态系统工具的完善,Angular正持续巩固其作为企业级应用开发首选框架的地位。团队宣布将在2026年v21版本中默认启用更多改进特性,开发者可参考官方迁移指南提前适配。
在 Angular 中使用 SpreadJS