One API 替代品 Chat Nio 安装与使用教程
有这样一位初中生 ,他在初一下学期发起了一个项目,专门用来给他的朋友们免费体验 GPT 模型。
到了八年级的暑假,他决定把这个项目开源出来,并且正式命名为 Chat Nio,同时项目的定位为一站式 LLM 模型管理平台。
到了九年级 (今年年初),Chat Nio 项目月收入已达到 ¥5w。
中考结束后,项目就被收购了,作者赚到了人生的第一个 100w,同时也变成了一名 CTO...
看看人家初中在干嘛,再看看自己...
不说了,我们还是来看看 Chat Nio 项目吧。
一句话总结:Chat Nio 就是 ChatGPT Next Web 和 One API 的究极进化版。
为什么需要 Chat Nio?
当前 AIGC 商业平台主要分为两类:
-
以 ChatGPT Next Web 为代表的轻量级部署项目:
- ✅ 精美的用户界面
- ✅ 便捷的个人部署
- ❌ 对话同步依赖复杂的 WebDav 配置
- ❌ 计费模式单一
- ❌ 文件处理不够便捷
- ❌ 缺乏完整的 API 分发能力
-
以 One API 为代表的 API 分发项目:
- ✅ 强大的渠道管理
- ✅ 完整的 API 分发
- ❌ 缺乏直观的用户界面
- ❌ 计费模式偏向技术用户
- ❌ 功能偏重 B 端,C 端体验欠佳
Chat Nio 的目标就是要做到 "鱼和熊掌兼得"------ 既要有精美的用户界面,又要有强大的后端功能,真正实现一站式的商业解决方案。
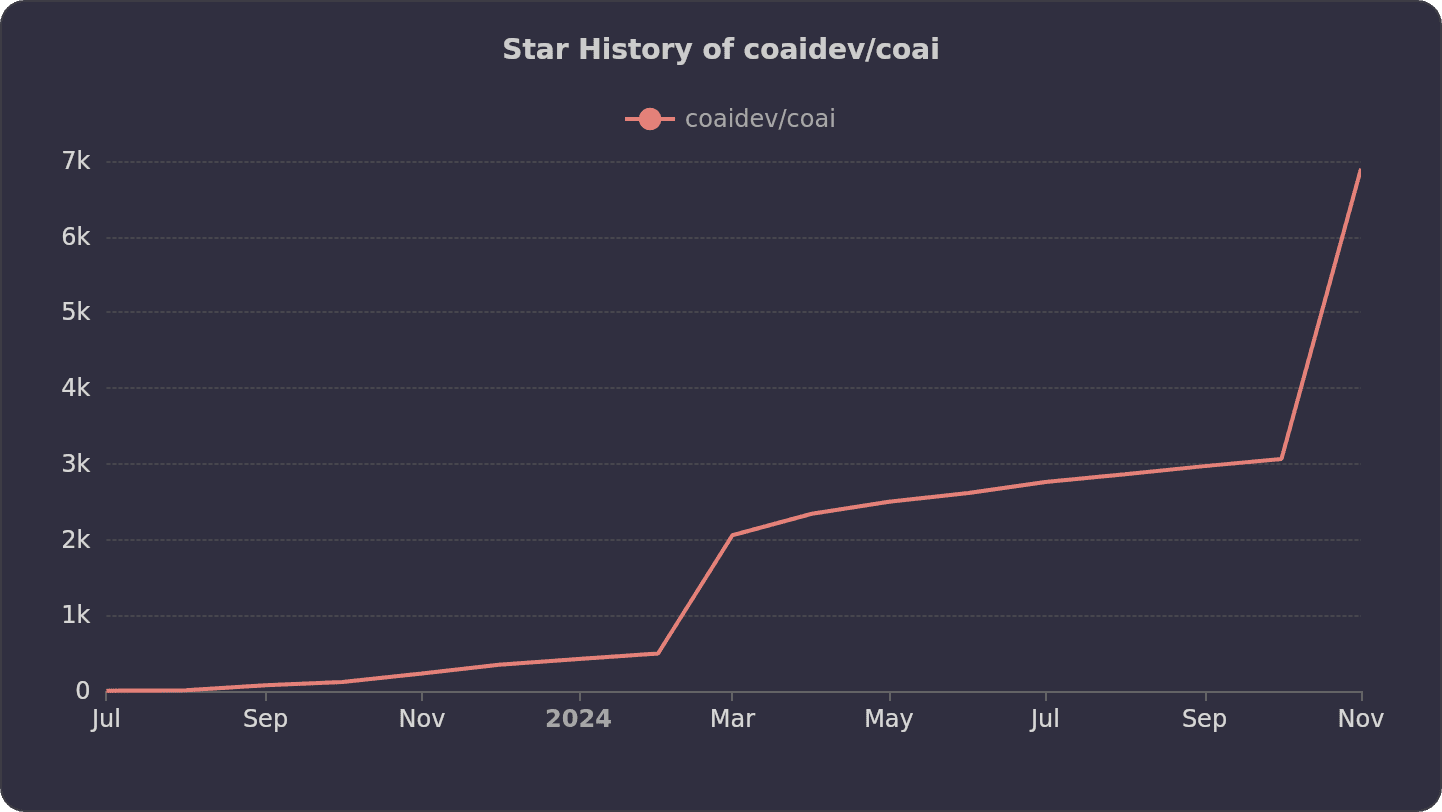
目前该项目在 GitHub 上已经获得了 7.2K 的 Star,并且还在持续增长中。
核心特性一览
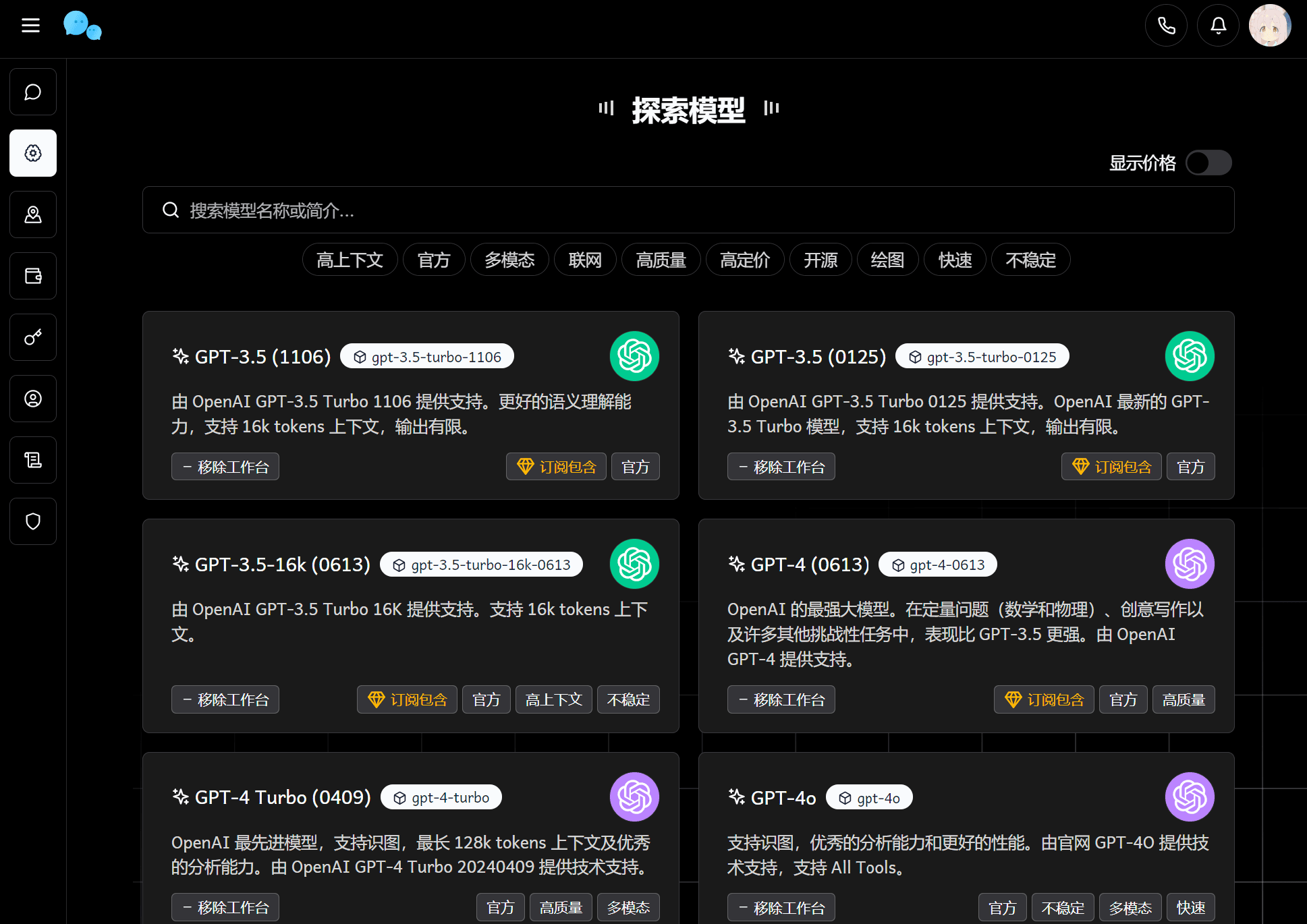
1. 丰富的模型支持
Chat Nio 支持主流的大语言模型,包括:
- OpenAI 全系列 (含 Vision 和 Function Calling)
- Anthropic Claude 系列
- Google Gemini & PaLM2
- Midjourney (支持 U/V/R 操作)
- 讯飞星火、智谱清言等国产模型
- 以及 Groq、LocalAI 等新兴模型
2. 企业级渠道管理
- 多渠道管理:支持同一模型配置多个上游渠道
- 优先级设置:可自定义渠道调用顺序
- 权重分配:支持同优先级渠道的负载均衡
- 用户分组:可针对不同用户组设置不同渠道
- 失败重试:自动切换到备用渠道
- 模型重定向:支持模型别名和映射
3. 完整的商业功能
- 双计费模式:
- 订阅制:固定价格包月/包年
- 弹性计费:按量付费,支持自定义汇率
- 多种兑换码:
- 礼品码:一种类型限领一次
- 兑换码:可重复使用,适合发卡
- 对话同步与分享:
- 零配置的跨端同步
- URL 分享功能
- 导出图片功能
4. 优秀的用户体验
- 美观的 UI 设计:
- PC/Pad/移动三端适配
- 支持明暗双主题
- 完整的国际化支持
- 强大的 Markdown 支持:
- LaTeX 公式渲染
- Mermaid 图表
- 代码高亮
- 表格渲染
- 文件处理能力:
- PDF、Word、PPT 等文档解析
- OCR 图片识别
- 支持 S3/R2/MinIO 存储
部署方案
Chat Nio 提供多种部署方式,适应不同场景,包括宝塔、Docker、K8S 等。
对于没有技术背景的同学而言,你也不用担心安装问题,Sealos 应用商店提供了一键部署的应用模板,后端对接了 PostgreSQL,并使用 Redis 作为缓存,可以随意弹性伸缩。而且点一下鼠标即可完成部署,非常丝滑。
如果你想快速部署一个 Chat Nio,又不想陷入繁琐的安装和配置过程,可以试试 Sealos。
直接打开 Chat Nio 应用模板,然后点击右上角的 "去 Sealos 部署"。
如果您是第一次使用 Sealos,则需要注册登录 Sealos 公有云账号,登录之后会立即跳转到模板的部署页面。
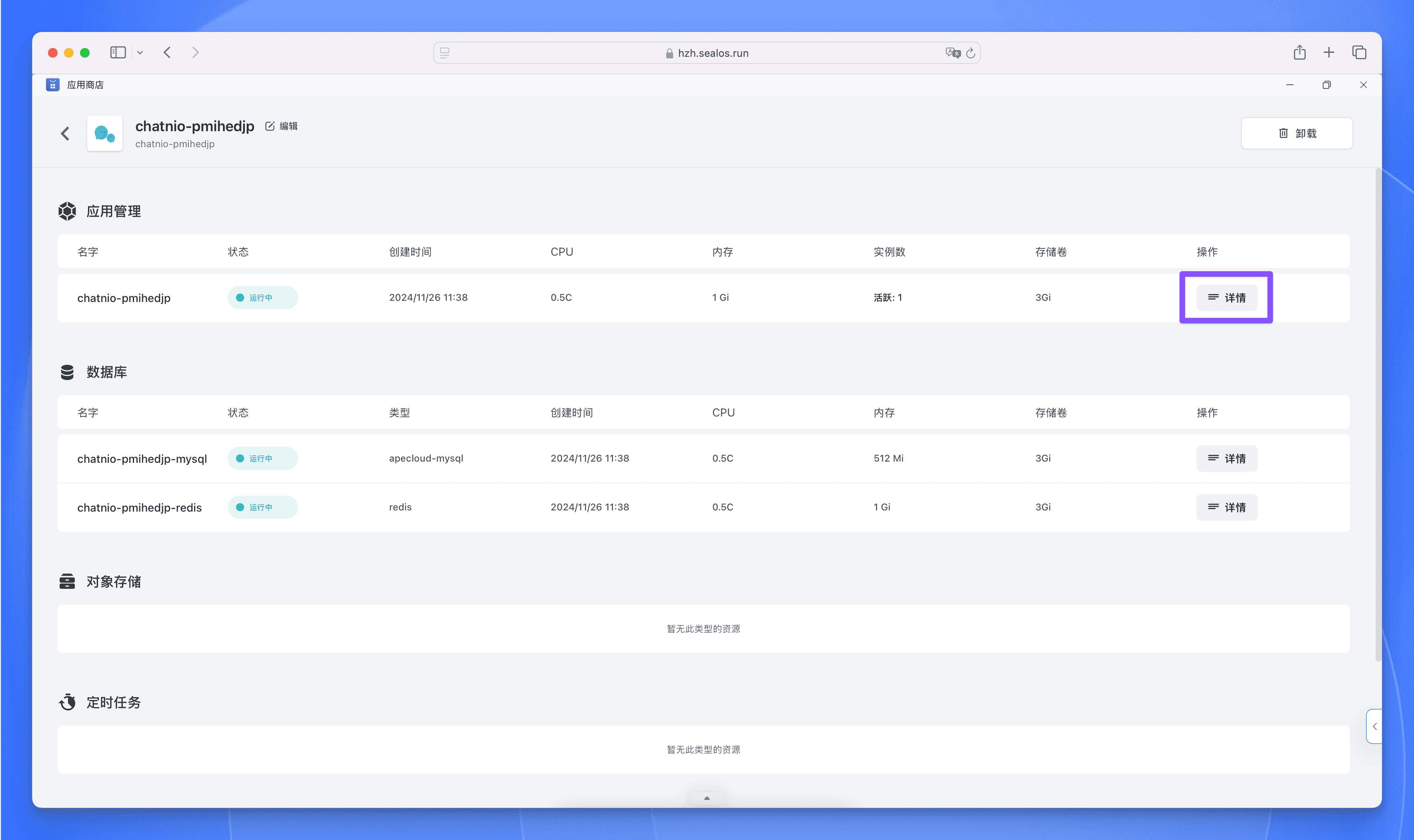
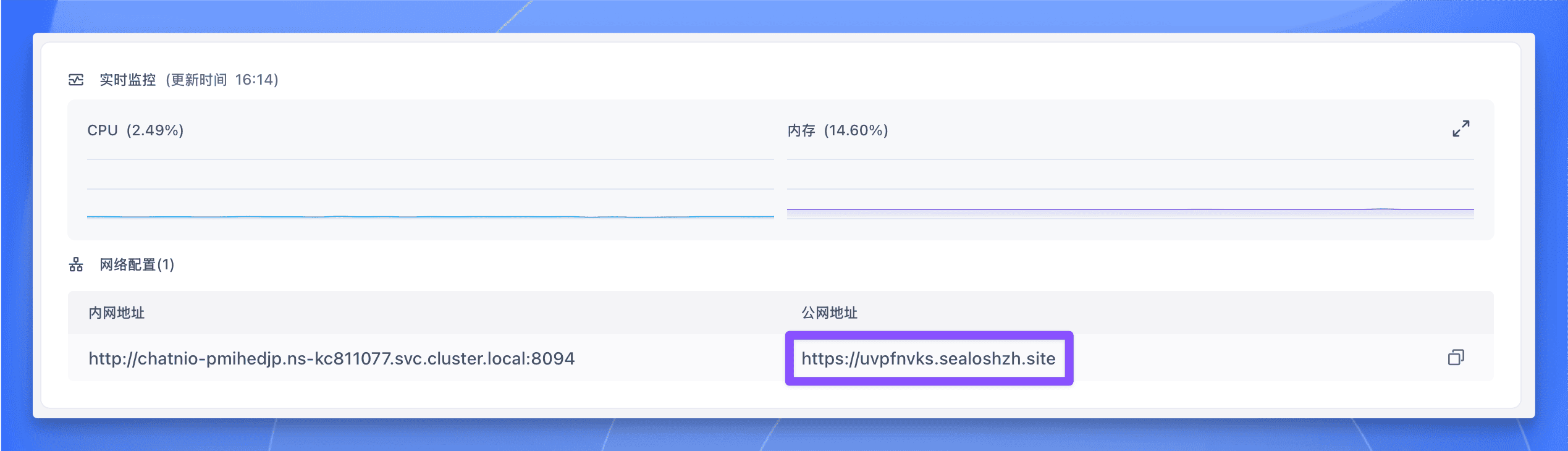
啥也不需要填,直接点击右上角的 "部署应用" 开始部署。部署完成后,等待所有组件都变成 "运行中" 状态,然后点击应用的 "详情" 进入该应用的详情页面。
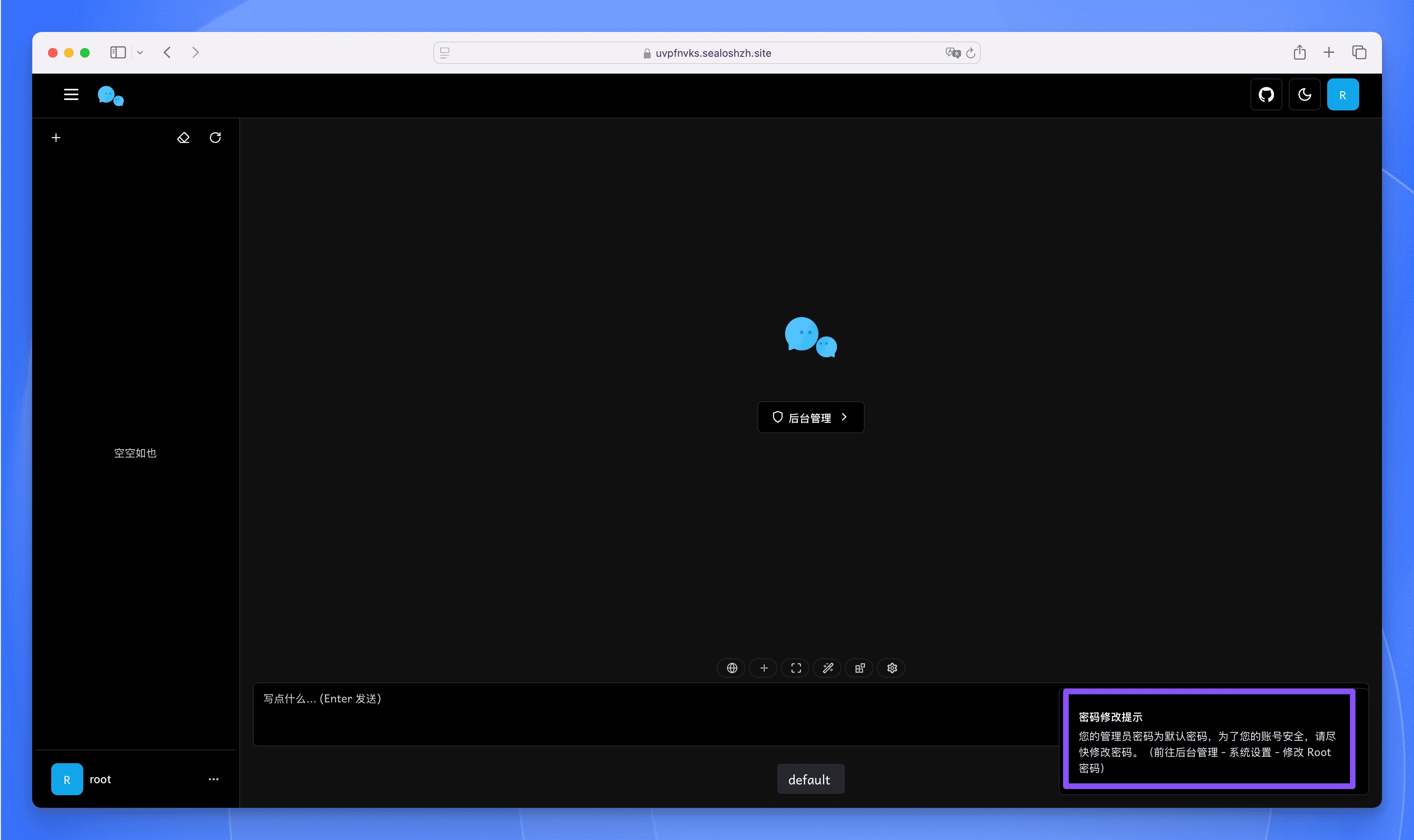
点击公网地址便可打开 Chat Nio 的 UI 界面。
默认用户名是
root,密码是chatnio123456。
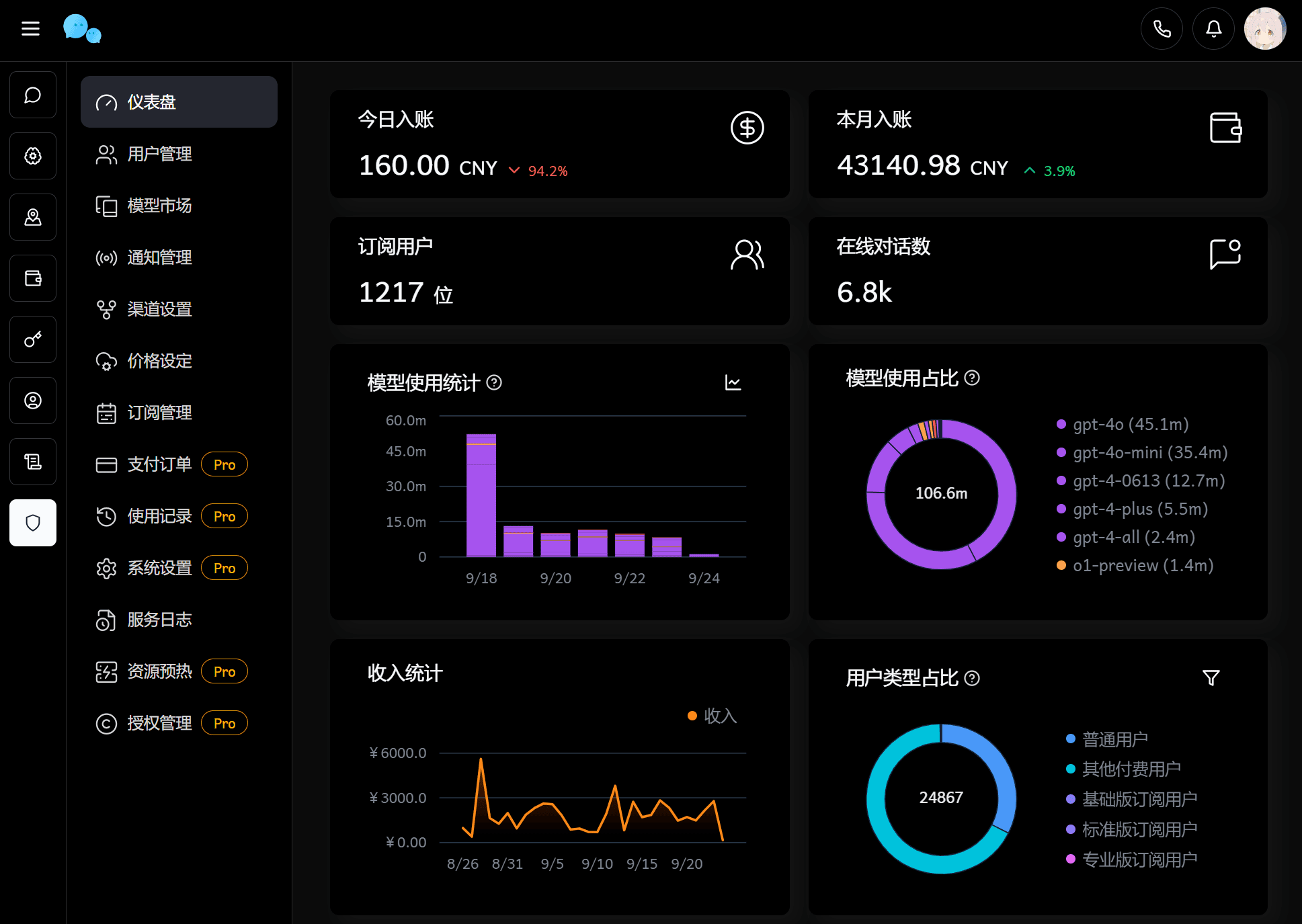
登录后,按照右下角提示进入后台管理界面修改密码。
你也可以修改网站的各种信息和配置。
渠道管理
渠道管理是 Chat Nio 系统中的一个核心功能模块,它允许用户灵活配置和管理多个 AI 模型服务提供商的接口。通过这个模块,用户可以轻松地添加、编辑、删除和优化各种 AI 渠道,以满足不同的业务需求和性能要求。
主要功能
- 灵活的渠道配置:用户可轻松添加和管理多种 AI 服务提供商,包括设置 API 密钥、调整模型参数等关键配置。
- 强大的格式兼容:采用适配器模式,实现对 10+ 种渠道类型的无缝兼容,涵盖 OpenAI、Anthropic 等主流服务商,大幅提升系统的可扩展性和适应性。
- 智能优先级管理:允许为不同渠道设置优先级,确保系统优先调用高优先级渠道,实现资源的最优分配。
- 精细的权重分配机制:在相同优先级的渠道间,通过权重系统精确控制各渠道被选中的概率,实现更均衡的负载分配。
- 全面的实时监控:提供详尽的渠道状态实时监控功能,包括请求量、响应时间、错误率等关键指标,助力管理员及时掌握系统运行状况。
- 智能故障转移:当检测到高优先级渠道故障时,系统能自动切换至低优先级渠道,保障服务的连续性和可靠性。
- 多密钥负载均衡:支持在单个渠道内配置多个 API 密钥,显著提升负载均衡能力和整体服务稳定性。
- 灵活的模型自定义:为用户提供添加和配置自定义 AI 模型的能力,满足特定业务需求和创新应用场景。
- 精细化用户权限控制:支持为不同用户组量身定制渠道访问权限,实现更安全、更有针对性的资源分配。
添加渠道
有两种添加渠道的方式,一种是手动添加,一种是通过上游自动同步。
手动添加渠道
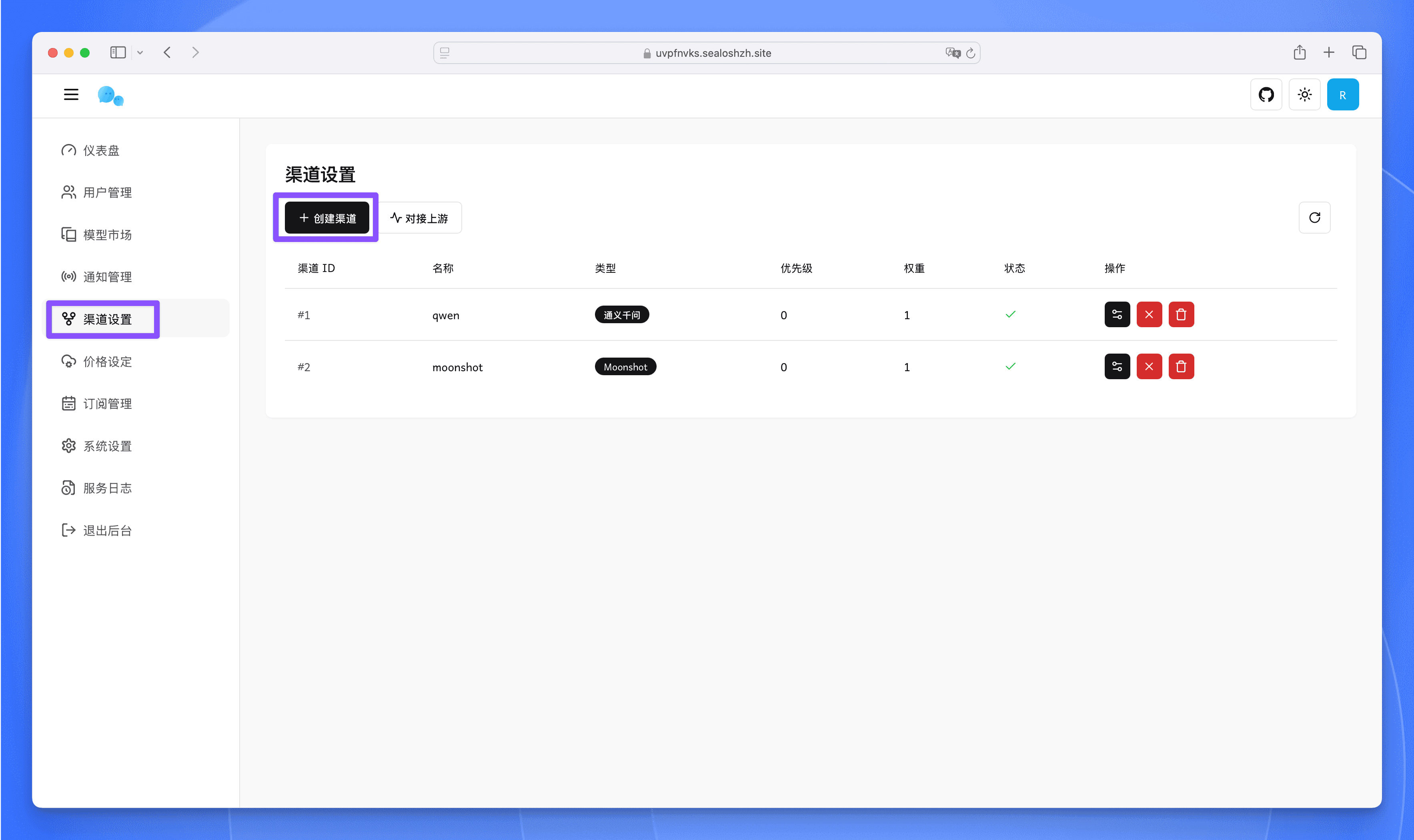
先来看手动添加渠道,点击【添加渠道】按钮:
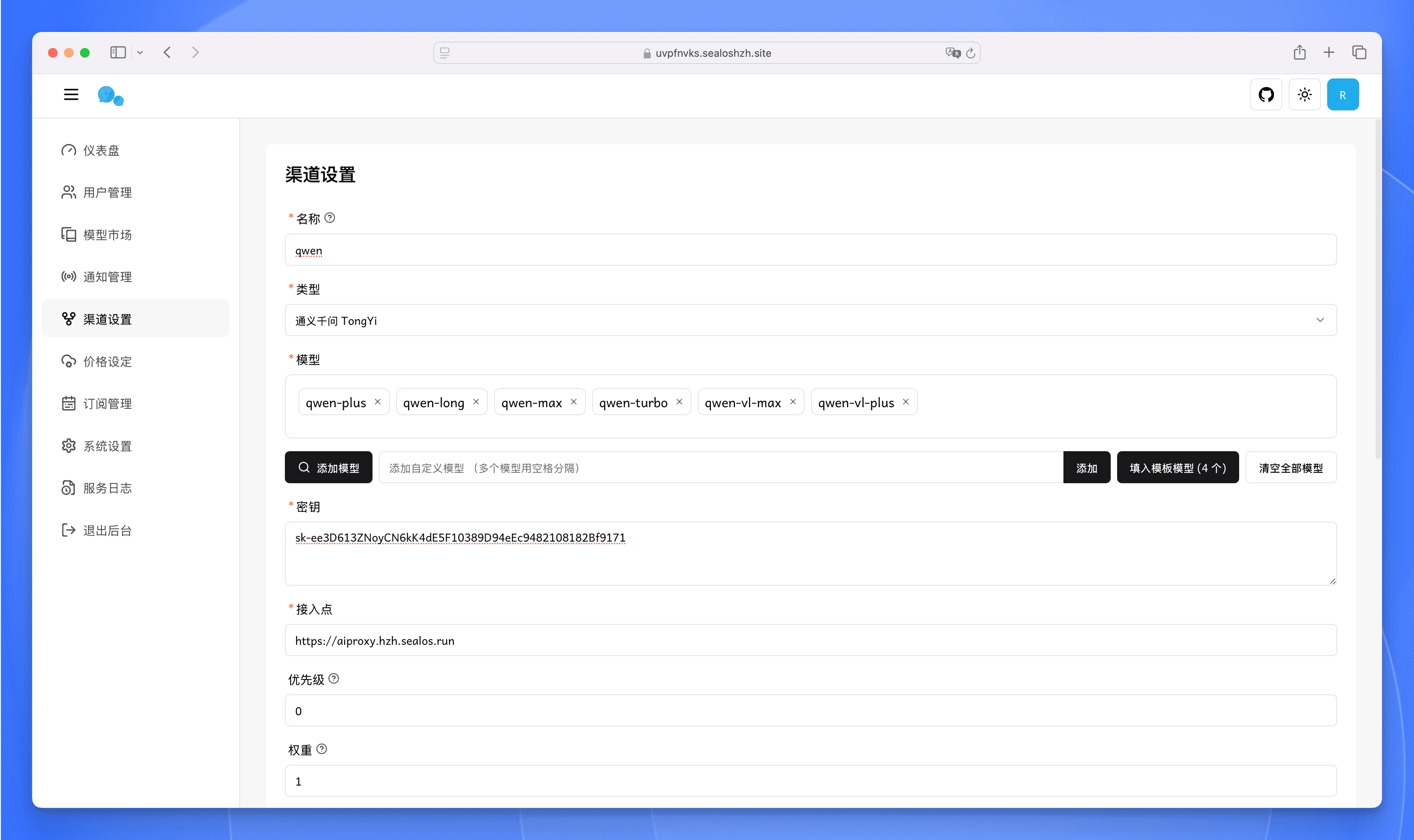
在弹出的表单中填写渠道信息,包括名称、类型、优先级、权重、支持模型 (可自定义模型)、模型映射 (具体文档查看下文模型映射机制)、用户分组、正向代理等。
根据选择的渠道类型的提示,填写相应的 API 密钥等配置信息。
如果你没有现成的渠道,可以使用 Sealos 的 AI Proxy 服务。
AI Proxy 是 Sealos 平台提供的一站式 AI 模型调用解决方案,让开发者能够在统一的平台中轻松调用和管理各类 AI 模型。无论是通义千问、文心一言还是其他 AI 模型,都可以通过统一的接口进行调用。
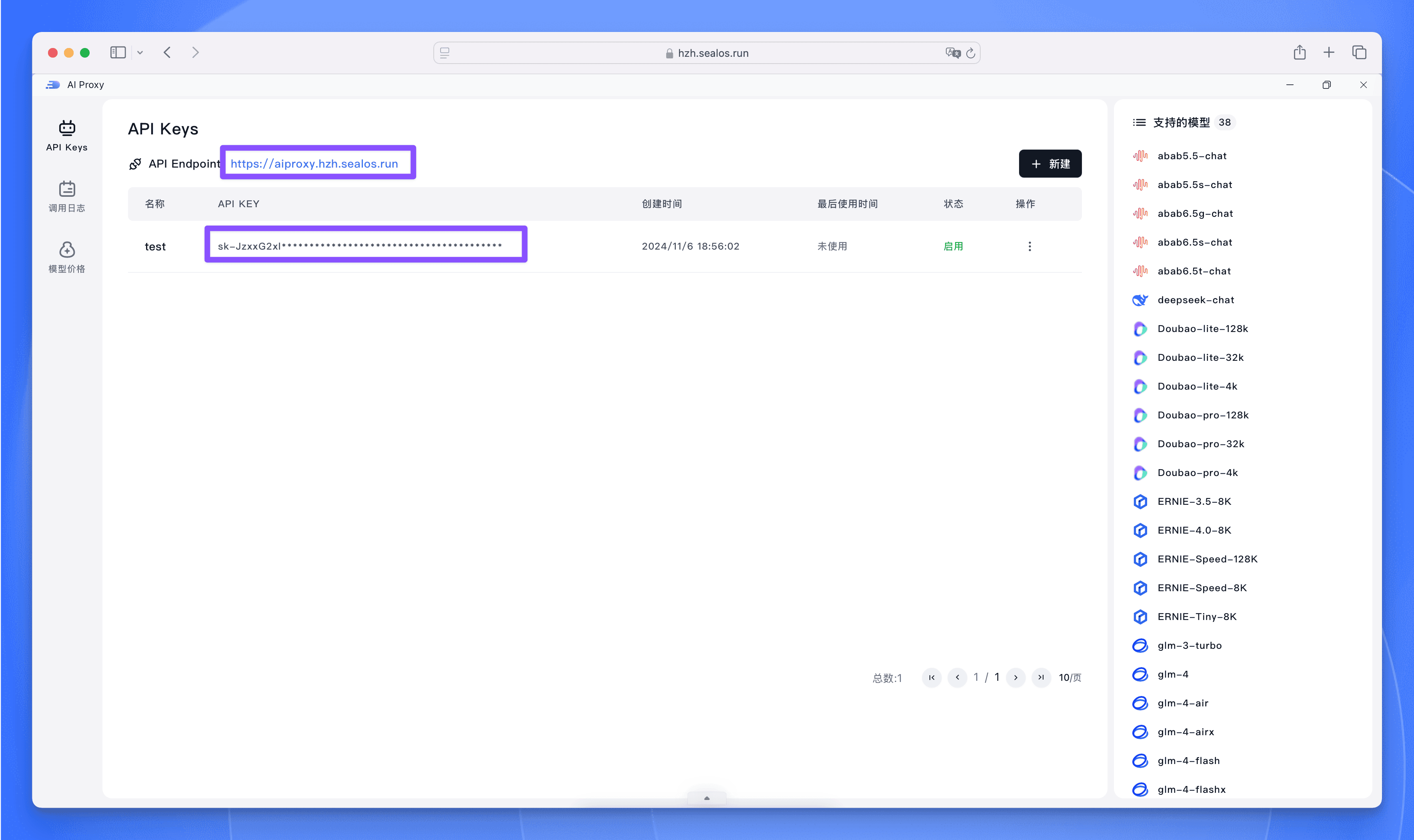
AI Proxy 的使用非常简单,首先浏览器进入 Sealos 桌面,然后打开【AI Proxy】,点击【新建】按钮开始新建 Key。
创建完成后会看到 API Endpoint 和需要调用的 API Key,直接点击复制进行使用。
将 API Endpoint 和 API Key 以及你需要添加的模型名称填入 Chat Nio 的渠道配置中,即可完成渠道的添加。
上游自动同步
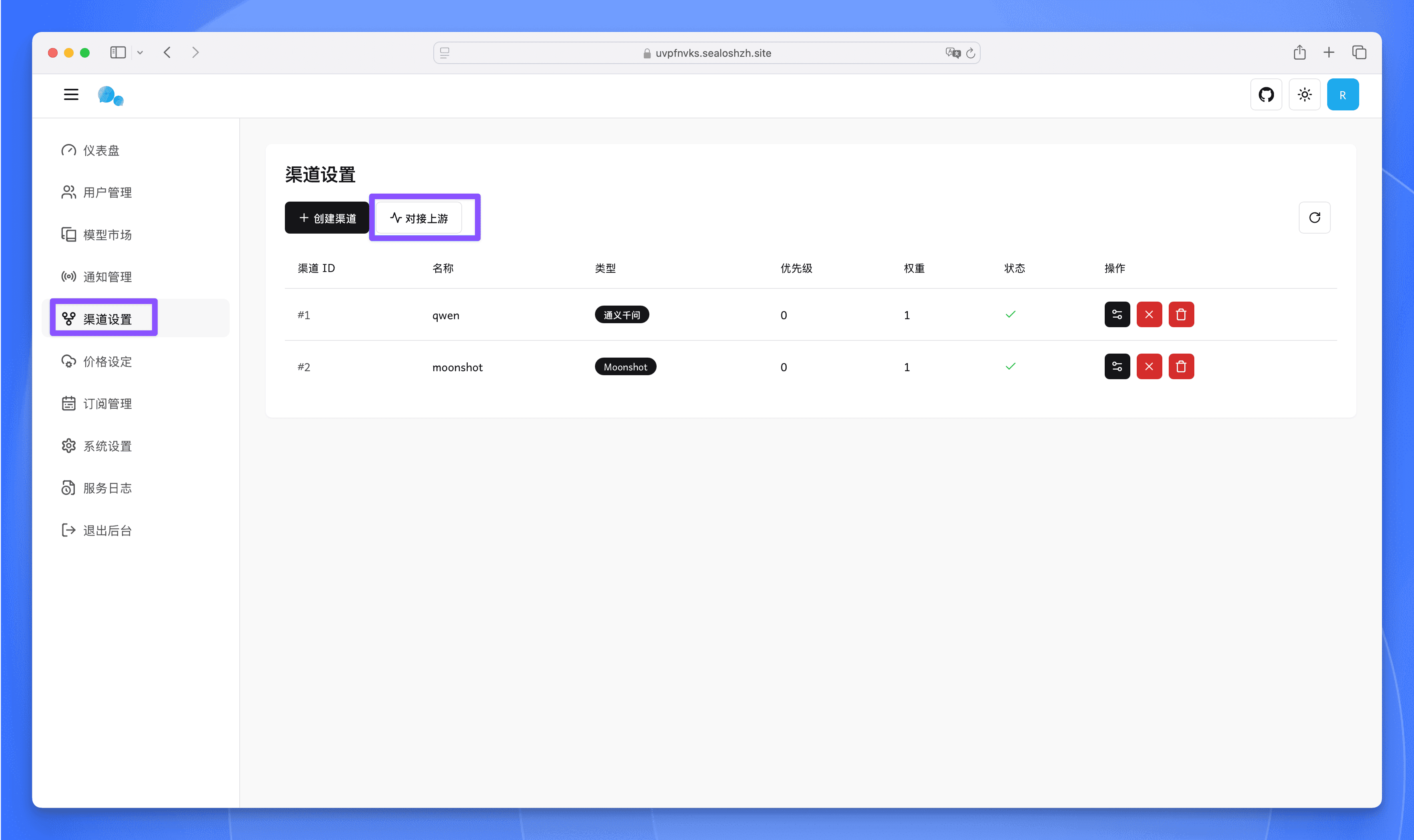
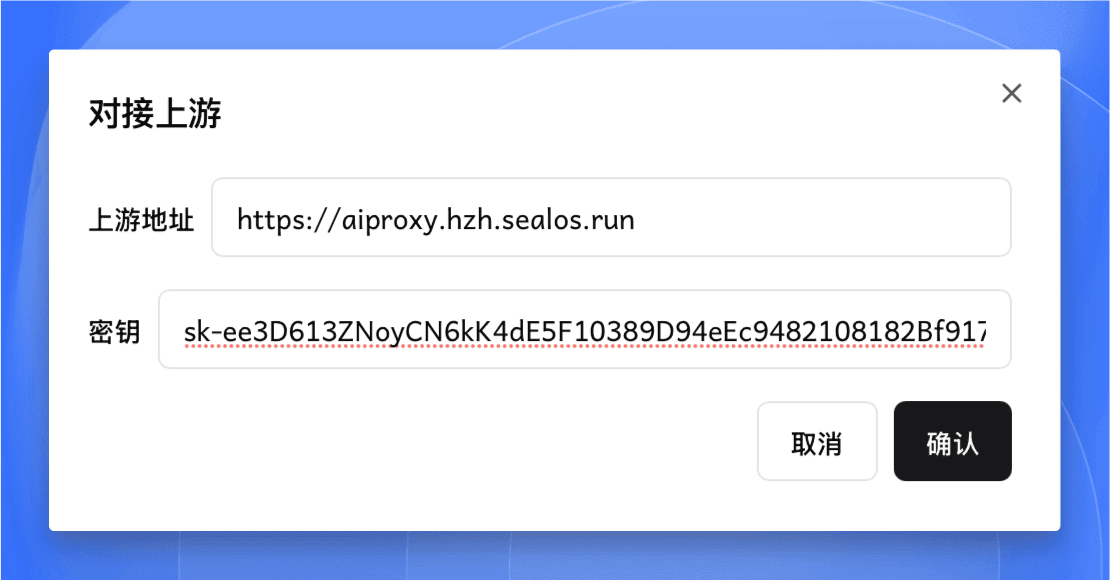
这个就更简单了,只需要点击【对接上游】:
以 Sealos 的 AI Proxy 为例,点击【对接上游】后,会弹出一个表单,填写上游的 API Endpoint 和 API Key 即可。
点击确认后,会把所有模型都同步过来。
然后点击右下角的确认按钮,即可完成上游的对接。
其他的配置我就不一一演示了,大家可以自己参考官方文档进行配置。
总结
说实话,看到一个初中生能做出这样一个产品,还是挺让人震撼的。Chat Nio 不仅解决了当前 AIGC 平台的痛点,还把产品做得这么完善 ------ 精美的界面、强大的功能一个都不少。难怪这么多人都在用它搭建自己的 AI 平台。
对了,如果你觉得这个项目不错,别忘了给个 Star 支持一下这位小朋友!说不定你就是下一个发掘天才的伯乐呢。