首先介绍下在本文出现的几个比较重要的概念:
函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息 参考。
Fun: Fun 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档 参考。
2.0 版本的 Fun,在部署这一块做了很多努力,并提供了比较完善的功能,能够做到将云资源方便、平滑地部署到云端。但该版本,在本地开发上的体验,还有较多的工作要做。于是,我们决定推出 Fun Init 弥补这一处短板。
Fun Init: Fun Init 作为 Fun 的一个子命令存在,只要 Fun 的版本大于等于 2.7.0,即可以直接通过 fun init 命令使用。Fun Init 工具可以根据指定的模板快速的创建函数计算应用,快速体验和开发函数计算相关业务。官方会提供常用的模板,用户也可以自定自己的模板。
背景
next.js 是一种 React 的服务端渲染框架,且 next.js 集成度极高,框架自身集成了 webpack、babel、express 等,使得开发者可以仅依赖 next、react、react-dom 就可以非常方便的构建自己的 SSR React 应用,开发者甚至都不用像以前那样关心路由。
next.js 的高度集成性,使得我们很容易就能实现代码分割、路由跳转、热更新以及服务端渲染和前端渲染。
next.js 可以与 express、koa 等服务端结合使用。为了能让 next.js 在函数计算运行,首先需要让 next.js
在 express 中运行起来,然后再移植 express 到函数计算中运行。express 应用移植相关文章:
现在,我们提供了一个 fun 模块,通过该模板,三分钟就可以让 next.js 应用在函数计算中运行起来。效果如下:
![]()
快速开始
1. 安装 node
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.5/install.sh | bash
nvm install 8
2. 安装 fun 工具
npm install @alicloud/fun -g
fun 工具的某些子命令可能会用到 docker,所以你需要安装好 docker,具体参考文档:Fun 安装教程。
3. 通过 fun 模板生成项目
fun init -n demo https://github.com/muxiangqiu/fc-next-nodejs8.git
项目生成好后,在根目录下有个 README.md 文件,阅读该文件可以帮你快速了解项目骨架为你做了什么,以及相关的命令。具体详情:README.md。
4. 安装依赖
cd demo # 切换到项目根下面,后面的所有命令,都是在项目根下面执行
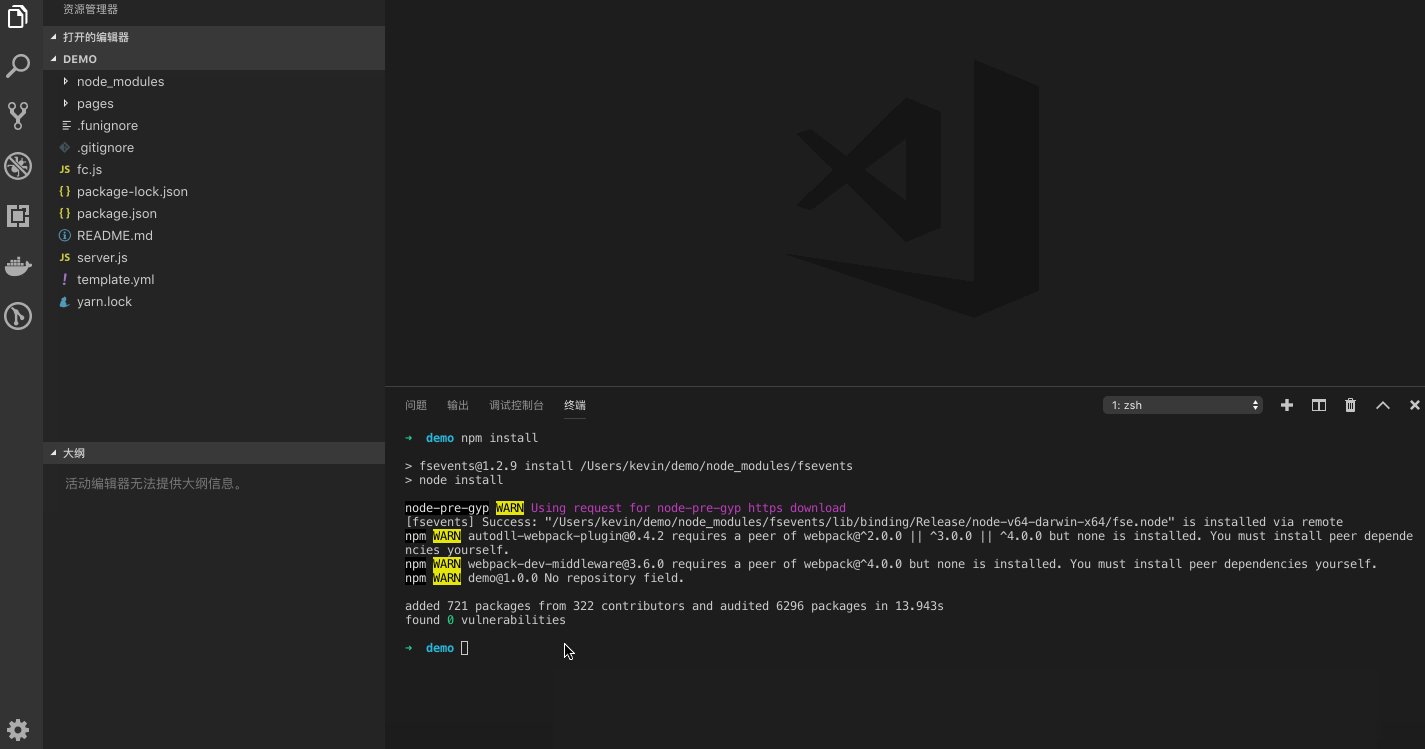
npm install
5. 本地运行 next.js
npm run dev
6. 编译 next.js
npm run build
7. next.js 在本地函数中运行
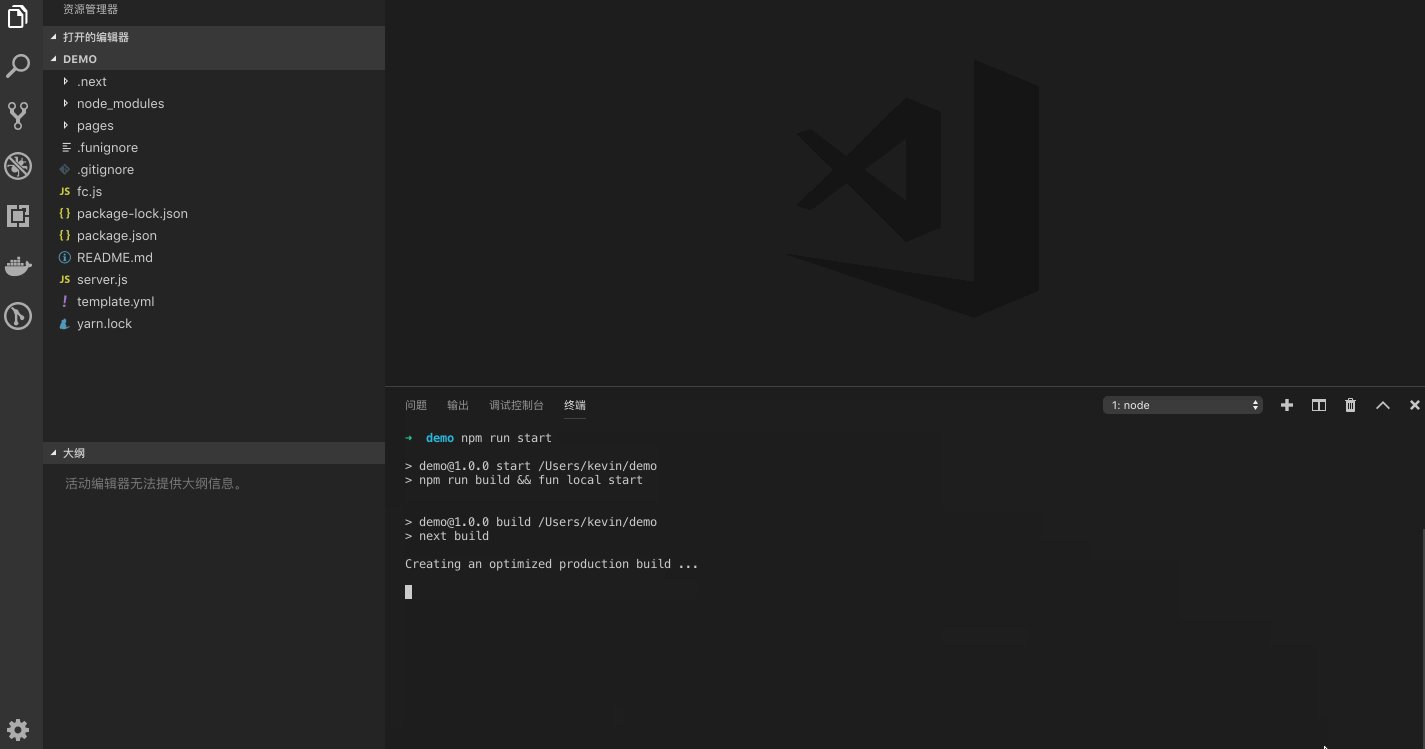
npm run start
8. 部署函数到云端
部署函数的时候需要用到 AK 等下信息,可以通过 fun config 来配置,如果配置过请忽略,部署函数命令如下:
npm run deploy
小结
该模板默认提供的是 http 触发器方式触发函数,同时也提供了 API 网关方式触发函数,只是与 API 网关的代码被注释掉了而已,其中,template.yml 文件与 API 网关相关的配置也被注释掉了。在模板项目中,提供了两个比较重要的文件:server.js 和 fc.js。server.js 负责 next.js 与 express 对接;fc.js 负责 express 与 express 对接。这两个文件一般情况下不需要修改。接下来,你就可以按照 next.js 标准方式开发 next.js 应用了。
相关链接
作者:木香丘
原文链接
本文为云栖社区原创内容,未经允许不得转载。