版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_26654727/article/details/83473968
简述:
最近使用 github 在归类自己平时使用的工具类 github 地址:
https://github.com/auguszero/javaToolRepsitory
利用java api 创建excel 内容并发送邮件
主要实现功能:
1.通过配置文件设置发送邮件发送方,接收方,抄送方
2.目前实现了 自定义发送内容
3.实现了excel 邮件发送内容
核心代码 (SendMailManager ) :
package com.javatool.email.proxy;
import com.javatool.configer.DefaultConfigerContext;
import com.javatool.email.model.MailAuthenticator;
import com.javatool.email.model.SendMailConfigModel;
import javax.mail.*;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeBodyPart;
import javax.mail.internet.MimeMessage;
import javax.mail.internet.MimeMultipart;
import java.util.Date;
import java.util.List;
import java.util.Properties;
public class SendMailManager {
public static String sendMail( String subject, String content)
throws Exception {
SendMailConfigModel sendMailConfigModel = DefaultConfigerContext.getInstance().getModelFromProperties(SendMailConfigModel.class);
String to = sendMailConfigModel.getTo();
if (to != null){
Properties props = System.getProperties();
props.put("mail.smtp.host", sendMailConfigModel.getMail_smtp_host());
props.put("mail.smtp.auth", "true");
props.put("mail.transport.protocol", "smtp");
MailAuthenticator auth = new MailAuthenticator();
Session session = Session.getInstance(props, auth);
session.setDebug(true);
try {
MimeMessage message = new MimeMessage(session);
message.setFrom(new InternetAddress(sendMailConfigModel.getFrom()));
if (!to.trim().equals("")) {
message.addRecipient(Message.RecipientType.TO,
new InternetAddress(to.trim()));
}
List<String> copyToList = sendMailConfigModel.getCopyToList();
if(copyToList!=null&©ToList.size()>0) {
Address[] addresses = new Address[copyToList.size()];
int i = 0;
for (String copy : copyToList) {
addresses[i] = new InternetAddress(copy);
i++;
}
message.addRecipients(Message.RecipientType.CC, addresses);
}
message.setSubject(subject);
MimeBodyPart mbp1 = new MimeBodyPart();
mbp1.setContent(content, "text/html;charset=utf-8");
Multipart mp = new MimeMultipart();
mp.addBodyPart(mbp1);
message.setContent(mp);
message.setSentDate(new Date());
message.saveChanges();
Transport trans = session.getTransport("smtp");
trans.send(message);
System.out.println(message.toString());
} catch (Exception e){
e.printStackTrace();
return "failure";
}
return "success";
}else{
return "failure";
}
}
public static String SendExcelMail(String subject,List<List<String>> conteList) throws Exception {
String htmlStr ="";
for(int i=0;i<conteList.size();i++){
htmlStr = createHTML(htmlStr,conteList.get(i),i==0?true:false,i==conteList.size()-1?true:false);
}
String result = sendMail(subject,htmlStr);
return result;
}
private static String createHTML(String originHtml, List<String> data,boolean headFlage,boolean endFlage) {
String html_msg="";
if(headFlage){
html_msg = "<table border=\"1\" width='80%' height='80'>";
html_msg = html_msg+"<tr bgcolor='#B6DDE6'>";
for(int column=0;column<data.size();column++){
html_msg = html_msg +"<td width='12%'>"+data.get(column)+"</td>";
}
html_msg = html_msg+"</tr>";
}else{
html_msg = html_msg+"<tr>";
for(int column=0;column<data.size();column++){
html_msg = html_msg +"<td>"+data.get(column)+"</td>";
}
html_msg = html_msg+"</tr>";
}
if(endFlage){
html_msg = html_msg + "</table>";
}
return originHtml+html_msg;
}
}
配置文件内容 :
sendMail.mail_smtp_host=smtp.163.com
sendMail.mail_smtp_auth=login
sendMail.user=***@163.com
sendMail.password=******
sendMail.from=*****@163.com
sendMail.to=auguszero@163.com
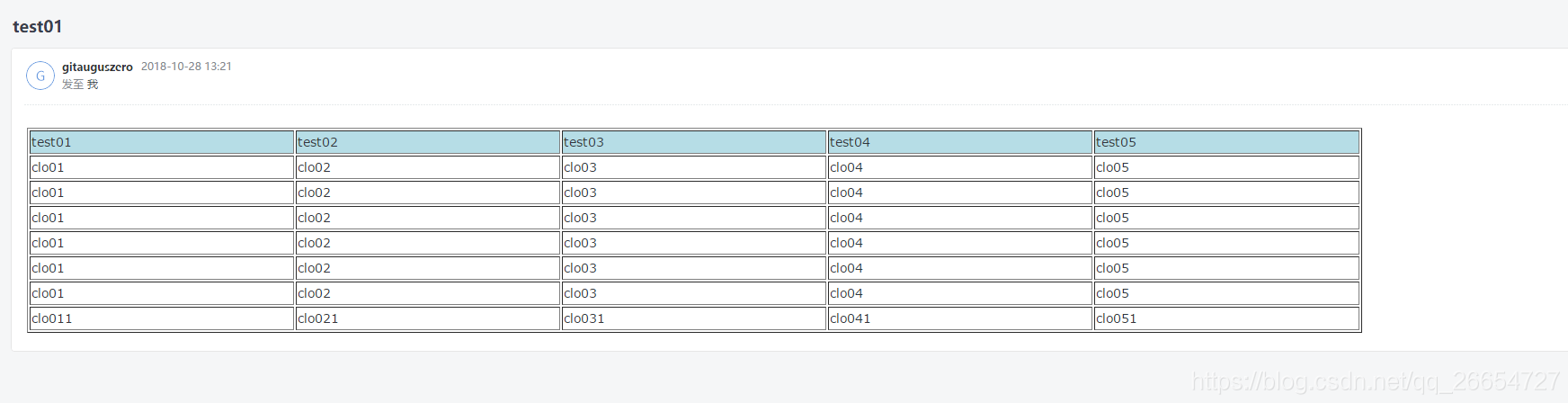
excel 邮件发送实例图:
![在这里插入图片描述]()
如果你觉得可以 可以直接在github 上将该项目打包好 进行引入 作为工具类 。
同时欢迎大家一起来完善这个github项目 。
欢迎一起交流:
![在这里插入图片描述]()