老早之前就想做一个运维管理平台的项目了,但是一直没沉下来去做,上半年的时候毕设选择了这个课题,想着逼自己一把,不管做出来的怎么样,先把它搞起来.....
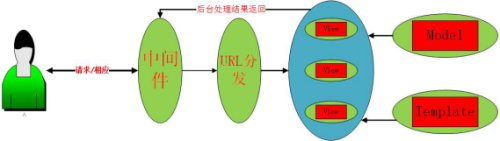
django的工作原理:
![图片1.png wKioL1mFg1XgRVIFAAEB4OzOk8A451.png-wh_50]()
文字说明:
(1)Web服务器收到用户的http请求。
(2) Django通过URL控制器来判断对应的视图(View)函数从而对http请求做处理。
(3)视图函数调用相应的模型来存取数据、调用相应的模板把数据展示出来。
(4)视图函数最终返回一个http的响应给Web服务器。
(5)Web服务器把接收到的响应数据发给浏览器,浏览器把响应渲染展示出来。
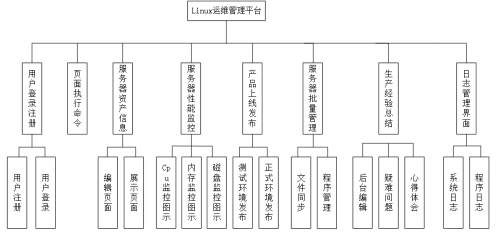
我个人独自开发项目的功能模块图:
![图片2.png wKiom1mFhALQHkYMAAA61YqJWfU698.png-wh_50]()
我在django项目下面创建了多个app,分别负责独立的功能。
一、用户注册登录:
视图:
# coding:utf-8
from django.shortcuts import render,render_to_response
import os
import commands
from django.http import HttpResponse,HttpResponseRedirect
from .models import monitors,User,question,Experience
from django import forms
from django.template import RequestContext
from django.contrib import auth
from cmdb.models import Information
from webssh.forms import websshform
#用户注册
def register(request):
if request.method == 'POST':
username = request.POST['username']
password = request.POST['password']
try:
registusername = User.objects.filter(username=username).get().username
registered="已经注册了"
return render(request,'register.html',{'registusername':registusername,'registered':registered})
except:
registAdd = User.objects.create(username=username,password=password)
Registered="注册成功!!!"
return render(request,'register.html',{'registAdd':registAdd,'Registered':Registered})
else:
return render(request,'register.html')
return render(request,'register.html')
#用户登录
def login(request):
if request.method == 'POST':
username = request.POST.get("username","")
password = request.POST.get("password","")
user = User.objects.filter(username__exact = username,password__exact = password)
if user: #如果用户匹配成功
response = HttpResponseRedirect('/index/') #重定向到index
response.set_cookie('cookie_username',username,36) #设置cookie
return response #把index页面输出
else:
nopass="用户名或者密码输入错误" #没有匹配成功
return render(request,'login.html',{'nopass':nopass})
return HttpResponse('yes')
return render(request,'login.html')
#用户注销登录
def logout(request):
return render(request,'login.html')
response.delete_cookie('cookie_username') #删除cookie_username对应的用户的cookie
return response
模板templates:
登录页面:
{% load staticfiles %}
<!DOCTYPE HTML>
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Modern Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- Bootstrap Core CSS -->
<link href="{% static "css/bootstrap.min.css"%}" rel='stylesheet' type='text/css' />
<!-- Custom CSS -->
<link href="{% static "css/style.css" %}" rel='stylesheet' type='text/css' />
<link href="(% static "css/font-awesome.css" %}" rel="stylesheet">
<!-- jQuery -->
<script src="{% static "js/jquery.min.js" %}"></script>
<link href='http://fonts.useso.com/css?family=Roboto:400,100,300,500,700,900' rel='stylesheet' type='text/css'>
<script src="{% static "js/bootstrap.min.js" %}"></script>
</head>
<body id="login">
<div class="login-logo">
<!--a href="index.html">linux 运维管理平台<!--img src="{% static "images/logo.png" %}" alt=""/--></a-->
</div>
<h2 class="form-heading"><font size="15" face="Cicle">Linux运维管理平台登录页面</font></h2>
<div class="app-cam">
{{ nopass }}{{ deltxt }}
<form action="/login/" method="post"> {% csrf_token %}
<input type="text" class="text" value="username" name="username" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'username';}">
<input type="password" value="password" name="password" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'password';}">
<div class="submit"><input type="submit" onclick="myFunction()" value="登录"></div>
<div class="login-social-link">
<a href="/login/" class="facebook">
登录取消
</a>
<a href="/register/" class="twitter">
用户注册
</a>
</div>
<!--ul class="new">
<li class="new_left"><p><a href="#">忘记密码</a></p></li>
<li class="new_right"><p><a href="/register/"> 注册</a></p></li>
<div class="clearfix"></div>
</ul-->
</form>
</div>
<div class="copy_layout login">
<p>Copyright © 付炜超Linux运维管理系统登录界面 </p>
</div>
</body>
</html>
注册页面:
![03.png wKioL1mFhy3xMH8AAAV4TBGhInY454.png-wh_50]()
登录页面代码:
<!DOCTYPE HTML>
<html>
<head>
<title>Register</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Modern Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- Bootstrap Core CSS -->
<link href="{% static "css/bootstrap.min.css" %}" rel='stylesheet' type='text/css' />
<!-- Custom CSS -->
<link href="{% static "css/style.css" %}" rel='stylesheet' type='text/css' />
<link href="{% static "css/font-awesome.css" %}" rel="stylesheet">
<!-- jQuery -->
<script src="{% static "js/jquery.min.js" %}"></script>
<link href='http://fonts.useso.com/css?family=Roboto:400,100,300,500,700,900' rel='stylesheet' type='text/css'>
<!-- Bootstrap Core JavaScript -->
<script src="{% static "js/bootstrap.min.js" %}"></script>
</head>
<body id="login">
<div class="login-logo">
<!--a href="index.html"><img src="{%static "images/logo.png"%}" alt=""/></a-->
</div>
<h2 class="form-heading"><font size="15" face="Cicle">Linux运维管理平台注册页面</font> </h2>
<form class="form-signin app-cam" action="/register/" method="post">{% csrf_token %}
<p> {{ registusername }} {{ registered }}</p>
<p> {{ registAdd }} {{ Registered }}</p>
<p> 请输入您的想要注册的账号和密码</p>
<input type="text" class="form-control1" placeholder="username" name="username" autofocus="">
<input type="password" class="form-control1" placeholder="password" name="password" >
<label class="checkbox-custom check-success">
</label>
<button class="btn btn-lg btn-success1 btn-block" type="submit">Submit</button>
<div class="registration">
Already Registered.
<a class="" href="/login/">
Login
</a>
</div>
</form>
<div class="copy_layout login register">
<p>Copyright © 付炜超运维管理系统的注册页 </p>
</div>
</body>
</html>
注册页面:
![04.png wKioL1mFiJnBzxtyAAW3OIedjgM006.png-wh_50]()
二、 首页
视图(views):
def index(request):
date=commands.getoutput('date')
area=commands.getoutput('sh /home/zqxt_form2/monitor/ip.sh 2>/dev/null ')
weather=commands.getoutput('python /home/zqxt_form2/monitor/weather.py ')
username = request.COOKIES.get('cookie_username','')
if username:
return render_to_response('index.html',{'date': date,'area': area,'weather':weather,'username':username})
else:
return render(request,'login.html')
模板(templates):
{% load staticfiles %}
<!DOCTYPE HTML>
<html>
<head>
<title>linux运维管理平台</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Modern Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- Bootstrap Core CSS -->
<link href="{% static "css/bootstrap.min.css" %}" rel='stylesheet' type='text/css' />
<!-- Custom CSS -->
<link href="{% static "css/style.css" %}" rel='stylesheet' type='text/css' />
<!-- Graph CSS -->
<link href="{% static "css/lines.css" %}" rel='stylesheet' type='text/css' />
<link href="{% static "css/font-awesome.css" %}" rel="stylesheet">
<script src="{% static "js/jquery.min.js" %}"></script>
<link href='http://fonts.useso.com/css?family=Roboto:400,100,300,500,700,900' rel='stylesheet' type='text/css'>
<link href="{% static "css/custom.css"%}" rel="stylesheet">
<script src="{% static "js/metisMenu.min.js"%}"></script>
<script src="{% static "js/custom.js" %}" ></script>
<script src="{% static "js/d3.v3.js" %}"></script>
<script src="{% static "js/rickshaw.js" %}"></script>
</head>
<body>
<div id="wrapper">
<nav class="top1 navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">付炜超的运维管理平台</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">linux运维管理平台</a>
</div>
<!-- /.navbar-header -->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-expanded="false"><i class="fa fa-comments-o"></i><span class="badge">1</span></a>
<ul class="dropdown-menu">
<li class="dropdown-menu-header">
<strong>Messages</strong>
<div class="progress thin">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (success)</span>
</div>
</div>
</li>
<li class="avatar">
<a href="#">
<img src="{% static "images/1.png" %}" alt=""/>
<div>New message</div>
<small>1 minute ago</small>
<span class="label label-info">NEW</span>
</a>
</li>
<li class="dropdown-menu-footer text-center">
<a href="#">View all messages</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle avatar" data-toggle="dropdown"><img src="{% static "images/1.png" %}"><span class="badge"></span></a><font size="2"face="仿宋" color="blue" >`username`</font>
<ul class="dropdown-menu">
<!--li class="dropdown-menu-header text-center">
<strong>Account</strong>
</li>
<li class="m_2"><a href="#"><i class="fa fa-bell-o"></i> Updates <span class="label label-info">42</span></a></li>
<li class="m_2"><a href="#"><i class="fa fa-envelope-o"></i> Messages <span class="label label-success">42</span></a></li>
<li class="m_2"><a href="#"><i class="fa fa-tasks"></i> Tasks <span class="label label-danger">42</span></a></li>
<li><a href="#"><i class="fa fa-comments"></i> Comments <span class="label label-warning">42</span></a></li-->
<li class="dropdown-menu-header text-center">
<strong>用户</strong>
</li>
<li class="m_2"><a href="/deluser/"><i class="fa fa-user"></i> 删除用户</a></li>
<!--li class="m_2"><a href="#"><i class="fa fa-wrench"></i> Settings</a></li>
<li class="m_2"><a href="#"><i class="fa fa-usd"></i> Payments <span class="label label-default">42</span></a></li>
<li class="m_2"><a href="#"><i class="fa fa-file"></i> Projects <span class="label label-primary">42</span></a></li>
<li class="divider"></li>
<li class="m_2"><a href="#"><i class="fa fa-shield"></i> 删除用户</a></li-->
<li class="m_2"><a href="/logout/"><i class="fa fa-lock"></i> 注销登录</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" value="Search..." onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Search...';}">
</form>
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu">
<li>
<a href="/webssh/"><i class="fa fa-dashboard fa-fw nav_icon"></i>webssh</a>
</li>
<li>
<a href="#"><i class="fa fa-laptop nav_icon"></i>服务器资产信息<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/admin/cmdb/information/">服务器资产信息后台编辑</a>
</li>
</ul>
<ul class="nav nav-second-level">
<li>
<a href="/server/">服务器资产信息前端展示</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-indent nav_icon"></i>服务器性能监控<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/monitort/">服务器监控页面</a>
</li>
<li>
<a href="/monitorset/">报警设置页面</a>
</li>
<!--li>
<a href="/monitor/disk/">磁盘监控图示</a>
</li-->
</ul>
</li>
<li>
<!--a href="#"><i class="fa fa-envelope nav_icon"></i>产品上线<span class="fa arrow"></span></a-->
<a href="#"><i class="fa fa-flask nav_icon"></i>产品上线<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/testRelease/">测试环境发布</a>
</li>
<li>
<a href="/formalRelease/">正式环境发布</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<!--a href="widgets.html"><i class="fa fa-flask nav_icon"></i>留白</a-->
</li>
<li>
<a href="#"><i class="fa fa-check-square-o nav_icon"></i>服务器批量管理<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/servers/">服务器批量管理</a>
</li>
<li>
<a href="/program/">程序管理</a>
</li-->
<li>
<a href="/filersync/">文件同步</a>
</li-->
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-table nav_icon"></i>生产经验总结<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/admin/">后台编辑</a>
</li>
</ul>
<ul class="nav nav-second-level">
<li>
<a href="/questions/">疑难问题</a>
</li>
</ul>
<ul class="nav nav-second-level">
<li>
<a href="/Experience/">心得体会</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-sitemap fa-fw nav_icon"></i>日志管理界面<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="/linuxlog/">Linux系统日志</a>
</li>
<li>
<a href="/servicelog/">应用程序日志</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--div class="copyrights">Collect from <a href="http://www.cssmoban.com/" >网页模板</a></div-->
<div id="page-wrapper">
<div class="graphs">
<div class="col_3">
<div class="col-md-3 widget widget1">
<div class="r3_counter_box">
<i class="pull-left fa fa-thumbs-up icon-rounded"></i>
<div class="stats">
<h5><strong>45%</strong></h5>
<span>新订单数</span>
</div>
</div>
</div>
<div class="col-md-3 widget widget1">
<div class="r3_counter_box">
<i class="pull-left fa fa-users user1 icon-rounded"></i>
<div class="stats">
<h5><strong>1019</strong></h5>
<span>今天的访问数</span>
</div>
</div>
</div>
<div class="col-md-3 widget widget1">
<div class="r3_counter_box">
<i class="pull-left fa fa-comment user2 icon-rounded"></i>
<div class="stats">
<h5><strong>1012</strong></h5>
<span>新增用户</span>
</div>
</div>
</div>
<div class="col-md-3 widget">
<div class="r3_counter_box">
<i class="pull-left fa fa-dollar dollar1 icon-rounded"></i>
<div class="stats">
<h5><strong>$450</strong></h5>
<span>一天的收入</span>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
<div class="col_1">
<div class="col-md-4 span_7">
<div class="cal1 cal_2"><div class="clndr"><div class="clndr-controls"><div class="clndr-control-button"><p class="clndr-previous-button">previous</p></div><div class="month">July 2015</div><div class="clndr-control-button rightalign"><p class="clndr-next-button">next</p></div></div><table class="clndr-table" border="0" cellspacing="0" cellpadding="0"><thead><tr class="header-days"><td class="header-day">S</td><td class="header-day">M</td><td class="header-day">T</td><td class="header-day">W</td><td class="header-day">T</td><td class="header-day">F</td><td class="header-day">S</td></tr></thead><tbody><tr><td class="day adjacent-month last-month calendar-day-2015-06-28"><div class="day-contents">28</div></td><td class="day adjacent-month last-month calendar-day-2015-06-29"><div class="day-contents">29</div></td><td class="day adjacent-month last-month calendar-day-2015-06-30"><div class="day-contents">30</div></td><td class="day calendar-day-2015-07-01"><div class="day-contents">1</div></td><td class="day calendar-day-2015-07-02"><div class="day-contents">2</div></td><td class="day calendar-day-2015-07-03"><div class="day-contents">3</div></td><td class="day calendar-day-2015-07-04"><div class="day-contents">4</div></td></tr><tr><td class="day calendar-day-2015-07-05"><div class="day-contents">5</div></td><td class="day calendar-day-2015-07-06"><div class="day-contents">6</div></td><td class="day calendar-day-2015-07-07"><div class="day-contents">7</div></td><td class="day calendar-day-2015-07-08"><div class="day-contents">8</div></td><td class="day calendar-day-2015-07-09"><div class="day-contents">9</div></td><td class="day calendar-day-2015-07-10"><div class="day-contents">10</div></td><td class="day calendar-day-2015-07-11"><div class="day-contents">11</div></td></tr><tr><td class="day calendar-day-2015-07-12"><div class="day-contents">12</div></td><td class="day calendar-day-2015-07-13"><div class="day-contents">13</div></td><td class="day calendar-day-2015-07-14"><div class="day-contents">14</div></td><td class="day calendar-day-2015-07-15"><div class="day-contents">15</div></td><td class="day calendar-day-2015-07-16"><div class="day-contents">16</div></td><td class="day calendar-day-2015-07-17"><div class="day-contents">17</div></td><td class="day calendar-day-2015-07-18"><div class="day-contents">18</div></td></tr><tr><td class="day calendar-day-2015-07-19"><div class="day-contents">19</div></td><td class="day calendar-day-2015-07-20"><div class="day-contents">20</div></td><td class="day calendar-day-2015-07-21"><div class="day-contents">21</div></td><td class="day calendar-day-2015-07-22"><div class="day-contents">22</div></td><td class="day calendar-day-2015-07-23"><div class="day-contents">23</div></td><td class="day calendar-day-2015-07-24"><div class="day-contents">24</div></td><td class="day calendar-day-2015-07-25"><div class="day-contents">25</div></td></tr><tr><td class="day calendar-day-2015-07-26"><div class="day-contents">26</div></td><td class="day calendar-day-2015-07-27"><div class="day-contents">27</div></td><td class="day calendar-day-2015-07-28"><div class="day-contents">28</div></td><td class="day calendar-day-2015-07-29"><div class="day-contents">29</div></td><td class="day calendar-day-2015-07-30"><div class="day-contents">30</div></td><td class="day calendar-day-2015-07-31"><div class="day-contents">31</div></td><td class="day adjacent-month next-month calendar-day-2015-08-01"><div class="day-contents">1</div></td></tr></tbody></table></div></div>
</div>
<div class="col-md-4 span_8">
<div class="activity_box">
<div class="scrollbar" id="style-2">
<div class="activity-row">
<div class="col-xs-1"><i class="fa fa-thumbs-up text-info icon_13"> </i> </div>
<div class="col-xs-3 activity-img"><img src="{% static "images/1.png"%}" class="img-responsive" alt=""/></div>
<div class="col-xs-8 activity-desc">
<h5><a href="#">Lorem Ipsum</a> liked <a href="#">random</a></h5>
<p>Lorem Ipsum is simply dummy</p>
<h6>8:03</h6>
</div>
<div class="clearfix"> </div>
</div>
<div class="activity-row">
<div class="col-xs-1"><i class="fa fa-comment text-info"></i> </div>
<div class="col-xs-3 activity-img"><img src="{% static "images/1.png" %}" class="img-responsive" alt=""/></div>
<div class="col-xs-8 activity-desc">
<h5><a href="#">simply random</a> liked <a href="#">passages</a></h5>
<p>Lorem Ipsum is simply dummy</p>
<h6>8:03</h6>
</div>
<div class="clearfix"> </div>
</div>
<div class="activity-row">
<div class="col-xs-1"><i class="fa fa-check text-info icon_11"></i></div>
<div class="col-xs-3 activity-img"><img src="{% static "images/1.png" %}" class="img-responsive" alt=""/></div>
<div class="col-xs-8 activity-desc">
<h5><a href="#">standard chunk</a> liked <a href="#">model</a></h5>
<p>Lorem Ipsum is simply dummy</p>
<h6>8:03</h6>
</div>
<div class="clearfix"> </div>
</div>
<div class="activity-row1">
<div class="col-xs-1"><i class="fa fa-user text-info icon_12"></i></div>
<div class="col-xs-3 activity-img"><img src="{% static "images/1.png" %}" class="img-responsive" alt=""/></div>
<div class="col-xs-8 activity-desc">
<h5><a href="#">perspiciatis</a> liked <a href="#">donating</a></h5>
<p>Lorem Ipsum is simply dummy</p>
<h6>8:03</h6>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
<div class="col-md-4 stats-info">
<div class="panel-heading">
<h4 class="panel-title">Browser Stats</h4>
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li>Google Chrome<div class="text-success pull-right">12%<i class="fa fa-level-up"></i></div></li>
<li>Firefox<div class="text-success pull-right">15%<i class="fa fa-level-up"></i></div></li>
<li>Internet Explorer<div class="text-success pull-right">18%<i class="fa fa-level-up"></i></div></li>
<li>Safari<div class="text-danger pull-right">17%<i class="fa fa-level-down"></i></div></li>
<li>Opera<div class="text-danger pull-right">10%<i class="fa fa-level-down"></i></div></li>
<li>Mobile & tablet<div class="text-success pull-right">14%<i class="fa fa-level-up"></i></div></li>
<li class="last">Others<div class="text-success pull-right">5%<i class="fa fa-level-up"></i></div></li>
</ul>
</div>
</div>
<div class="clearfix"> </div>
</div>
<div class="span_11">
<div class="col-md-6 col_4">
<div class="map_container"><div id="vmap" style="width: 100%; height: 400px;"></div></div>
<!----Calender -------->
<link rel="stylesheet" href="{% static "css/clndr.css" %}" type="text/css" />
<script src="{% static "js/underscore-min.js" %}" type="text/javascript"></script>
<script src= "{% static "js/moment-2.2.1.js" %}" type="text/javascript"></script>
<script src="{% static "js/clndr.js" %}" type="text/javascript"></script>
<script src="{% static "js/site.js" %}" type="text/javascript"></script>
<!----End Calender -------->
</div>
<div class="col-md-6 col_5">
<div id="chart_container">
<div id="chart"></div>
<div id="slider"></div>
<script>
var seriesData = [ [], [], [], [], [] ];
var random = new Rickshaw.Fixtures.RandomData(50);
for (var i = 0; i < 75; i++) {
random.addData(seriesData);
}
var graph = new Rickshaw.Graph( {
element: document.getElementById("chart"),
renderer: 'multi',
dotSize: 5,
series: [
{
name: 'temperature',
data: seriesData.shift(),
color: '#AFE9FF',
renderer: 'stack'
}, {
name: 'heat index',
data: seriesData.shift(),
color: '#FFCAC0',
renderer: 'stack'
}, {
name: 'dewpoint',
data: seriesData.shift(),
color: '#555',
renderer: 'scatterplot'
}, {
name: 'pop',
data: seriesData.shift().map(function(d) { return { x: d.x, y: d.y / 4 } }),
color: '#555',
renderer: 'bar'
}, {
name: 'humidity',
data: seriesData.shift().map(function(d) { return { x: d.x, y: d.y * 1.5 } }),
renderer: 'line',
color: '#ef553a'
}
]
} );
graph.render();
var detail = new Rickshaw.Graph.HoverDetail({
graph: graph
});
</script>
</div>
<link href="{% static "css/jqvmap.css" %}" rel='stylesheet' type='text/css' />
<script src="{% static "js/jquery.vmap.js" %}"></script>
<script src="{% static "js/jquery.vmap.sampledata.js" %}" type="text/javascript"></script>
<script src="{% static "js/jquery.vmap.world.js" %}" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#vmap').vectorMap({
map: 'world_en',
backgroundColor: '#333333',
color: '#ffffff',
hoverOpacity: 0.7,
selectedColor: '#666666',
enableZoom: true,
showTooltip: true,
values: sample_data,
scaleColors: ['#C8EEFF', '#006491'],
normalizeFunction: 'polynomial'
});
});
</script>
</div>
<div class="clearfix"> </div>
</div>
<div class="content_bottom">
<div class="col-md-8 span_3">
<div class="bs-example1" data-example-id="contextual-table">
<table class="table">
<thead>
<tr>
<th>服务器资源信息</th>
<th>资源</th>
<th>Total</th>
<th>free</th>
</tr>
</thead>
<tbody>
<tr class="active">
<th scope="row">1</th>
<td>cpu(%)</td>
<td>100%</td>
<td>70%</td>
</tr>
<tr>
<th scope="row">2</th>
<td>内存</td>
<td>10M</td>
<td>10%</td>
</tr>
<tr class="success">
<th scope="row">3</th>
<td>磁盘</td>
<td>30G</td>
<td>5%</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Swap</td>
<td>1000M</td>
<td>3%</td>
</tr>
<tr class="info">
<th scope="row">应用程序</th>
<td>service</td>
<td>install</td>
<td>status</td>
</tr>
<tr>
<th scope="row">6</th>
<td>httpd</td>
<td>已安装</td>
<td>未启动</td>
</tr>
<tr class="warning">
<th scope="row">7</th>
<td>mysql</td>
<td>已安装</td>
<td>启动成功</td>
</tr>
<tr>
<th scope="row">8</th>
<td>tomcat</td>
<td>未安装</td>
<td>未启动</td>
</tr>
<tr class="danger">
<th scope="row">9</th>
<td>sendmail</td>
<td>已安装</td>
<td>已启动</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-md-4 span_4">
<div class="col_2">
<div class="box_1">
<div class="col-md-6 col_1_of_2 span_1_of_2">
<a class="tiles_info">
<div class="tiles-head red1">
<div class="text-center">网络</div>
</div>
<div class="tiles-body red">1M</div>
</a>
</div>
<div class="col-md-6 col_1_of_2 span_1_of_2">
<a class="tiles_info tiles_blue">
<div class="tiles-head tiles_blue1">
<div class="text-center">磁盘</div>
</div>
<div class="tiles-body blue1">20GB</div>
</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="box_1">
<div class="col-md-6 col_1_of_2 span_1_of_2">
<a class="tiles_info">
<div class="tiles-head fb1">
<div class="text-center">cpu</div>
</div>
<div class="tiles-body fb2">1核</div>
</a>
</div>
<div class="col-md-6 col_1_of_2 span_1_of_2">
<a class="tiles_info tiles_blue">
<div class="tiles-head tw1">
<div class="text-center">内存</div>
</div>
<div class="tiles-body tw2">1GB</div>
</a>
</div>
<div class="clearfix"> </div>
</div>
</div>
<div class="cloud">
<div class="grid-date">
<div class="date">
<p class="date-in">{{ area }}</p>
<span class="date-on">°F °C </span>
<div class="clearfix"> </div>
</div>
<h4>`weather`°<i class="fa fa-cloud-upload"> </i></h4>
</div>
<p class="monday">{{ date}}</p>
</div>
</div>
<div class="clearfix"> </div>
</div>
<div class="copy">
<p>Copyright 付炜超的运维管理平台 </p>
</div>
</div>
</div>
</div>
<script src="{% static "js/bootstrap.min.js" %}"></script>
</body>
</html>
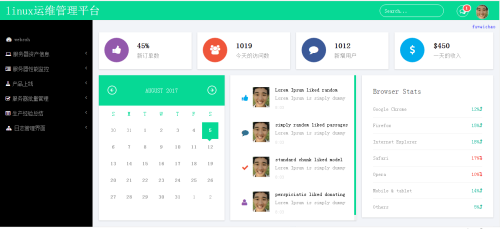
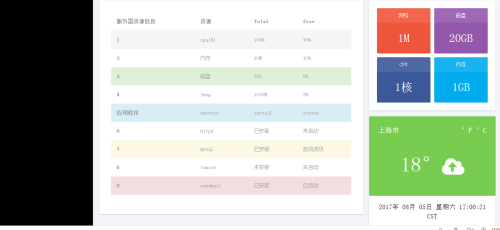
首页效果图:
![05.png wKiom1mFioyzxFP5AAFJ7Imtbgc799.png-wh_50]()
![06.png wKiom1mFisuB9337AACKRaDOjpk725.png-wh_50]()
三 、服务器资产信息存入和前端展示:
模型(models):
from django.db import models
class Information(models.Model):
name = models.CharField(max_length=30)
privateip = models.GenericIPAddressField()
publicip = models.GenericIPAddressField()
use = models.TextField()
zoneid = models.CharField(max_length=30)
cpu = models.CharField(max_length=50)
memory = models.CharField(max_length=50)
datadisk = models.CharField(max_length=30)
time = models.DateTimeField()
def __unicode__(self):
return self.name
admin:
from django.contrib import admin
from .models import Information
class InformationAdmin(admin.ModelAdmin):
list_display = ('name','privateip','publicip','use','zoneid','cpu','memory','datadisk')
admin.site.register(Information,InformationAdmin)
视图(views):
from django.contrib import admin
from .models import Information
class InformationAdmin(admin.ModelAdmin):
list_display = ('name','privateip','publicip','use','zoneid','cpu','memory','datadisk')
admin.site.register(Information,InformationAdmin)
模板(templates):
<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color:#484891;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#E0E0E0;
height:calc(100vh - 111px);
width:200px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:#484891;
color:white;
clear:both;
text-align:center;
padding:6px;
position:fixed;
left:0;
bottom:0;
width: 100%;
height:20px;
}
</style>
<title>服务器资产信息展示页面</title>
</head>
<body>
<div id="header">
<h1>服务器信息展示</h1>
</div>
<div id="section">
<h2>CMDB</h2>
<p>This is use django to create cmdb </p>
<p>
User:fuweichao
</p>
<p>
Email:961769710@qq.com
</p>
<p>
Tel:15517707935
</p>
</div>
{% block content %}
<table border="1">
<tr>
<th>服务器主机名</th>
<th>服务器内网ip</th>
<th>服务器公网ip</th>
<th>服务器zoneid</th>
<th>服务器cpu个数</th>
<th>服务器内存大小</th>
<th>服务器数据盘大小</th>
<th>服务器信息记录时间</th>
<th>服务器用途</th>
</tr>
{% for infor in infor_list %}
<tr>
<td>{{ infor.name }}</td>
<td>{{ infor.privateip}} </td>
<td>{{ infor.publicip}} </td>
<td>{{ infor.zoneid}} </td>
<td>{{ infor.cpu}} </td>
<td>{{ infor.memory}} </td>
<td>{{ infor.datadisk}} </td>
<td>{{ infor.time}} </td>
<td> {{ infor.use}}</td>
</tr>
{% endfor %}
{% endblock %}
</table>
<div id="footer">
Copyright fuweichao webssh page
</div>
</body>
</html>
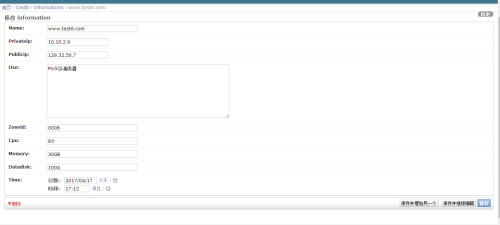
后台数据录入,我用的django自身的admin:
![07.png wKiom1mFjI2T_tvJAABDENPg1GM935.png-wh_50]()
![08.png wKiom1mFjLyCYmcsAAB-Smx4VnY704.png-wh_50]()
前端服务器信息展示:
![09.png wKioL1mFjb7Stcd6AACpMTm6FGI866.png-wh_50]()
四、服务器性能监控:
视图(views):
def cpu(request):
os.system('sh /home/zqxt_form2/monitor/image.sh')
return render_to_response('cpu.html')
def memory(request):
os.system('sh /home/zqxt_form2/monitor/image.sh')
return render_to_response('memory.html')
def disk(request):
os.system('sh /home/zqxt_form2/monitor/image.sh')
return render_to_response('disk.html')
image.sh 脚本:
#!/bin/bash
minute1="`date --date '1 minute ago ' +%s`"
minute3="`date --date '3 minute ago ' +%s`"
minute5="`date --date '5 minute ago ' +%s`"
dir="/home/zqxt_form2/monitor/rrdtool/"
rrdtool graph ${dir}/cpu1.jpg --step 5 -s ${minute1} -t "cpu free monitor (1 minute)" -v cpu DEF:cpu=${dir}/cpu.rrd:cpuds:AVERAGE LINE1:cpu#FF0000:'cpu free'
rrdtool graph ${dir}/cpu3.jpg --step 5 -s ${minute3} -t "cpu free monitor (3 minute" -v cpu DEF:cpu=${dir}/cpu.rrd:cpuds:AVERAGE LINE1:cpu#FF0000:'cpu free'
rrdtool graph ${dir}/cpu5.jpg --step 5 -s ${minute5} -t "cpu free monitor (5 minute)" -v cpu DEF:cpu=${dir}/cpu.rrd:cpuds:AVERAGE LINE1:cpu#FF0000:'cpu free'
rrdtool graph ${dir}/memory1.jpg --step 5 -s ${minute1} -t " memory free monitor (1 minute) " -v cpu DEF:cpu=${dir}/memory.rrd:memoryds:AVERAGE LINE1:cpu#FF0000:'memory free(MB)'
rrdtool graph ${dir}/memory3.jpg --step 5 -s ${minute3} -t " memory free monitor (3 minute)" -v cpu DEF:cpu=${dir}/memory.rrd:memoryds:AVERAGE LINE1:cpu#FF0000:'memory free(MB)'
rrdtool graph ${dir}/memory5.jpg --step 5 -s ${minute5} -t " memory free monitor (5 minute)" -v cpu DEF:cpu=${dir}/memory.rrd:memoryds:AVERAGE LINE1:cpu#FF0000:'memory free(MB)'
rrdtool graph ${dir}/disk1.jpg --step 5 -s ${minute1} -t "disk used / monitor (1 minute)" -v cpu DEF:cpu=${dir}/disk.rrd:diskds:AVERAGE LINE1:cpu#FF0000:'disk free %'
rrdtool graph ${dir}/disk3.jpg --step 5 -s ${minute3} -t "disk used / monitor (3 minute)" -v cpu DEF:cpu=${dir}/disk.rrd:diskds:AVERAGE LINE1:cpu#FF0000:'disk free %'
rrdtool graph ${dir}/disk5.jpg --step 5 -s ${minute5} -t "disk used / monitor (5 minute)" -v cpu DEF:cpu=${dir}/disk.rrd:diskds:AVERAGE LINE1:cpu#FF0000:'disk free %'
dir2="/home/zqxt_form2/monitor/static/jpg/monitor/"
cp -rf ${dir}/cpu1.jpg ${dir2}
cp -rf ${dir}/cpu3.jpg ${dir2}
cp -rf ${dir}/cpu5.jpg ${dir2}
cp -rf ${dir}/memory1.jpg ${dir2}
cp -rf ${dir}/memory3.jpg ${dir2}
cp -rf ${dir}/memory5.jpg ${dir2}
cp -rf ${dir}/disk1.jpg ${dir2}
cp -rf ${dir}/disk3.jpg ${dir2}
cp -rf ${dir}/disk5.jpg ${dir2}
模板(templates):
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color:#484891;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:calc(100vh - 111px);
width:200px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:#484891;
color:white;
clear:both;
text-align:center;
padding:6px;
position:fixed;
left:0;
bottom:0;
width: 100%;
height:20px;
}
</style>
</head>
<body>
<div id="header">
<h1>服务器性能指标监控</h1>
</div>
<div id="nav">
<a href="http://118.89.233.129:8000/monitor/disk/"><b><font size="4">磁盘监控</font></b></a><br>
<a href="http://118.89.233.129:8000/monitor/cpu/"><b><font size="4">cpu监控</font></b></a><br>
<a href="http://118.89.233.129:8000/monitor/memory/"><b><font size="4">memory监控</font></b></a><br>
</div>
<div id="footer">
Copyright fuweichao monitor page
</div>
</body>
</html>
前端效果图:
![10.png wKioL1mFj6ywKG0uAAEDz1TeXvA675.png-wh_50]()
五 、服务器批量管理
视图(views)
def servers(request):
if request.method == 'POST':
hostgroup = request.POST.get("hostgroup","")
model = request.POST.get("model","")
user = request.POST.get("user","")
command = request.POST.get("command","")
os.environ['hostgroup']=str(hostgroup)
os.environ['model']=str(model)
os.environ['user']=str(user)
os.environ['command']=str(command)
output = commands.getoutput("sh /home/zqxt_form2/monitor/ansible.sh $hostgroup $model $user $command")
return render(request,'servers.html',{'output':output})
return render(request,'servers.html')
ansible脚本:
#!/bin/bash
ansible $1 -m $2 -a "sudo su - '$3' -c '$4'"
模板(templates):
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<title>服务器批量管理页面</title>
<link href="{%static "css/ansiblestyle.css"%}" rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Pink Contact Form ,Login Forms,Sign up Forms,Registration Forms,News latter Forms,Elements"./>
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--webfonts-->
<link href='http://fonts.useso.com/css?family=Lato:100,300,400,700,100italic,300italic,400italic|Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Raleway:400,200,300,500,600,800,700,900' rel='stylesheet' type='text/css'>
<!--//webfonts-->
</head>
<body>
<h1>批量管理页面</h1>
<div class="login-01">
<form action="/servers/" method="post"> {% csrf_token %}
<ul>
<li class="first">
<a href="#" class=" icon email"></a><input type="text" class="text" value="主机组" name="hostgroup" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = '主机组';}" >
<div class="clear"></div>
</li>
<li class="first">
<a href="#" class=" icon email"></a><input type="text" class="text" value="模块名" name="model" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = '模块名';}" >
<div class="clear"></div>
</li>
<li class="first">
<a href="#" class=" icon email"></a><input type="text" class="text" value="用户" name="user" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = '用户';}" >
<div class="clear"></div>
</li>
<li class="first">
<a href="#" class=" icon phone"></a><input type="text" class="text" value="命令" name="command" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = '命令';}" >
<div class="clear"></div>
</li>
<!--li class="second">
<a href="#" class=" icon msg"></a><textarea value="Message" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'Comments';}">{{ output}}/textarea>
<div class="clear"></div>
</li-->
</ul>
<input type="submit" onClick="myFunction()" value="Submit" >
<div class="clear"></div>
</form>
</div>
<div class="login-01">
<form>
<li class="second">
<a href="#" class=" icon phone"></a><textarea value="Message" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = '命令输出结果';}">{{ output }}</textarea>
<div class="clear"></div>
</li>
</form>
</div>
<!--start-copyright-->
<div class="copy-right">
<div class="wrap">
<p>Copyright © 付炜超的linux运维管理平台</p>
</div>
</div>
<!--//end-copyright-->
</body>
</html>
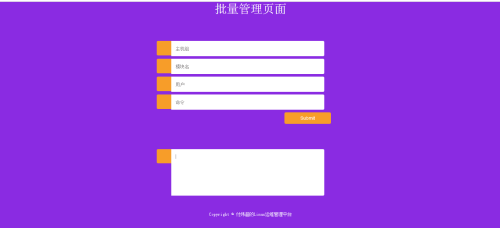
前端效果图:
![11.png wKiom1mFkWjhLHO2AABPV0YVmsU102.png-wh_50]()
这个项目由我自己独立完成,算是给自己的大学一个交代了吧。
如需看详情版,请到 ![spacer.gif]() http://www.demodashi.com/demo/11242.html 下载
http://www.demodashi.com/demo/11242.html 下载