本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第2章,第2.8节秘诀:创建可点按两次的分段控件,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.8 秘诀:创建可点按两次的分段控件
iOS 6核心开发手册(第4版)
UISegmentedControl类表示一个多按钮的界面,其中用户可以从一组按钮中做出选择。该控件提供了两种使用风格。在正常的单选按钮风格模式下,一旦选择了一个按钮,就会保持选择它。用户可以点按其他的按钮,但是他们不能通过重新点按他们现有的选择来生成新的事件。另一种瞬时的风格允许用户根据需要点按每个按钮许多次,但是不存储关于当前所选项目的状态。它不会突出显示最近的选择。
秘诀2-4构建了一种混合方法。它允许用户查看他们当前选择的选项,以及根据需要重新选择该选项。这并不是分段控件正常的工作方式。不过,有时你可能希望通过重新选择生成一个新的结果(比如在瞬时模式下),同时形象地显示最近的选择(比如在单选按钮模式下)。
不幸的是,用于创建这种想要的行为的“明显的”解决方案不会工作。不能添加用于检测UIControlEventTouchUpInside的目标—动作对。UIControlEventValueChanged是由UISegmented Control实例生成的唯一控件事件(可以通过为触摸事件添加目标—动作对,自己轻松地对此进行测试)。
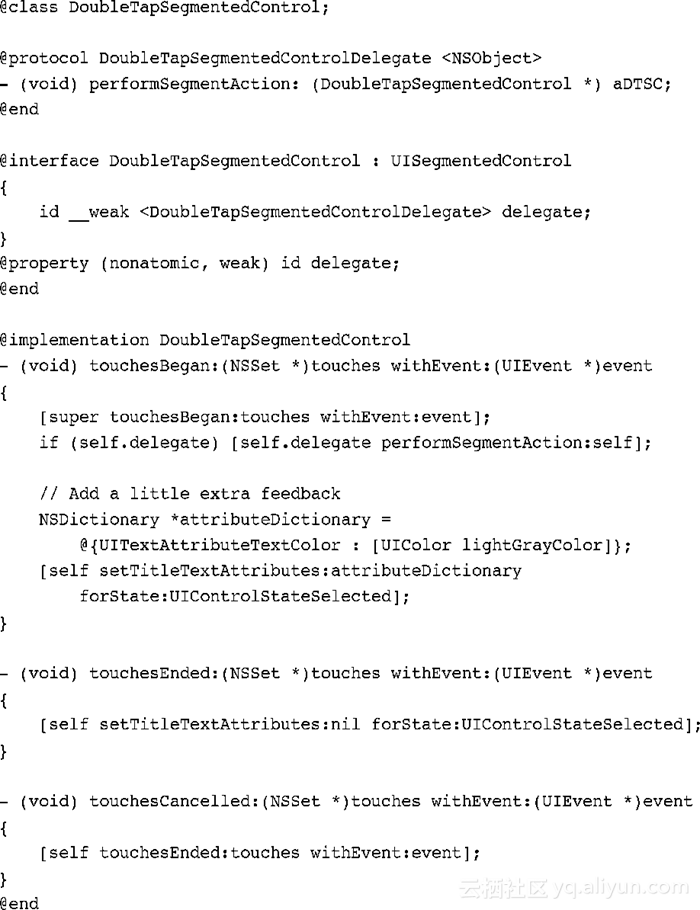
此时,子类化就可以派上用场了。基于UISegmentedControl创建新类相对比较简单,它不会响应第二次点按。秘诀2-4定义了该类。其代码的工作方式是:检测何时发生了触摸,独立操作分段控件的内部触摸处理程序,它们是从UIControl子类化而得到的。
分段选项开关仍不会受影响;它们将继续更新,并在用户点按它们时来回进行切换。与父类不同的是,在已经触摸过的分段控件上进行触摸将会继续做某件事情。在这种情况下,它们将请求对象的委托产生performSegmentAction方法。
不要像通常所做的那样给分段控制器添加目标—动作对。由于所有的按下事件都会被检测到,用于值改变事件的目标—动作将会添加第二个回调,并且无论何时切换分段控件,它都会触发两次。可代之以实现委托回调,并且允许对象委托处理更新。
2.8.1 第二次点按反馈
当在已经选择的分段上检测到第二次点按时,分段控件本身不会提供任何有意义的反馈。再次点按分段(在默认的外观表示中以蓝色显示)将使分段保持为蓝色和选定状态,并且不会改变。除了在控件外观创建某种其他的视觉更新之外(比如更改导航栏中的标题),用户将不会意识到他们的第二次点按已经影响了界面。
要解除这种限制,可以滚动你自己的反馈。UIKit的文本特性(最初是在iOS 5.x中引入的)极好地应对了这种挑战。分段控件基于状态提供可选的属性。setTitleTextAttributes:forState:方法允许引入一种受限于所选分段的视觉效果。
秘诀2-4使用这种方法在点按分段时把所选的文本颜色从白色改为淡灰色,并当触摸结束时在交互的末尾对更改进行复位。每次用户点按一个分段时,代码就会在该触摸的持续时间内更新所选分段的文本颜色,并添加所需的反馈,以便获得更好的用户体验。
2.8.2 控件和属性
在iOS 6中,许多UIKit类(包括文本框、文本视图、标签、按钮和刷新控件)现在允许把属性化(Core Text风格)的字符串分配给它们的文本和标题属性:
[myButton setAttributedTitle:attributedString forState:UIControlStateNormal]
此外,iOS现在还提供了特定于UIKit的文本属性(比如字体、颜色和阴影)的新(且小)的词汇表。它们用于导航栏、分段控件和栏项目(即栏风格的元素)。可以调用setTitleTextAttributes:(导航栏)和setTitleTextAttributes:forState:(分段控件和栏项目)来设置属性。使用下列字典键和值传递属性字典。
UITextAttributeFont——提供一个UIFont实例。
UITextAttributeTextColor——提供一个UIColor实例。
UITextAttributeTextShadowColor——提供一个UIColor实例。
UITextAttributeTextShadowOffset——提供一个包装UIOffset结构的NSValue实例。偏移量包括两个浮点值:水平方向和垂直方向。使用UIOffsetMake()通过一对浮点值构造该结构。
例如,这个秘诀把分段控件的所选状态设置为淡灰色。无论何时选择控件,文本颜色都会从白色变为灰色。