https://my.oschina.net/wintelsui/blog/3063883
iOS13 适配 夜间模式与其他
- 夜间模式
- 其他问题:presentViewController
###一 :夜间/深色模式 DarkMode
夜间模式是iOS13的重要更新之一,随之而来的是我们能从系统设置中“显示与亮度”中选择“浅色”、“深色”两种模式,并且可以设置自动切换。(“控制中心”亮度调节中也可直接调节)
已知问题:在系统设置为深色模式时候,无法更改StateBar颜色
-
如果不想适配深色模式 (1).直接在项目的plist文件中设置 <key>UIUserInterfaceStyle</key> <string>UIUserInterfaceStyleLight</string>
(2).在每个UIViewController或者BaseViewController(如果自己有的话),中设置 if (@available(iOS 13.0, *)){ self.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; }
-
适配深色模式 首先我们要看一下显示模式的枚举值
typedef NS_ENUM(NSInteger, UIUserInterfaceStyle) {
UIUserInterfaceStyleUnspecified,
UIUserInterfaceStyleLight,
UIUserInterfaceStyleDark,
} API_AVAILABLE(tvos(10.0)) API_AVAILABLE(ios(12.0)) API_UNAVAILABLE(watchos);
当前API还没有提供浅色/深色模式切换时的通知,但是为UIColor添加了新方法: + (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider; 该方法通过一个block返回颜色,根据其中UITraitCollection参数,我们可以获取到当前系统的UIUserInterfaceStyle. 这个方法会在每次系统模式改变后回调,所以我想,我可以在一个颜色中去为当前界面做监听.
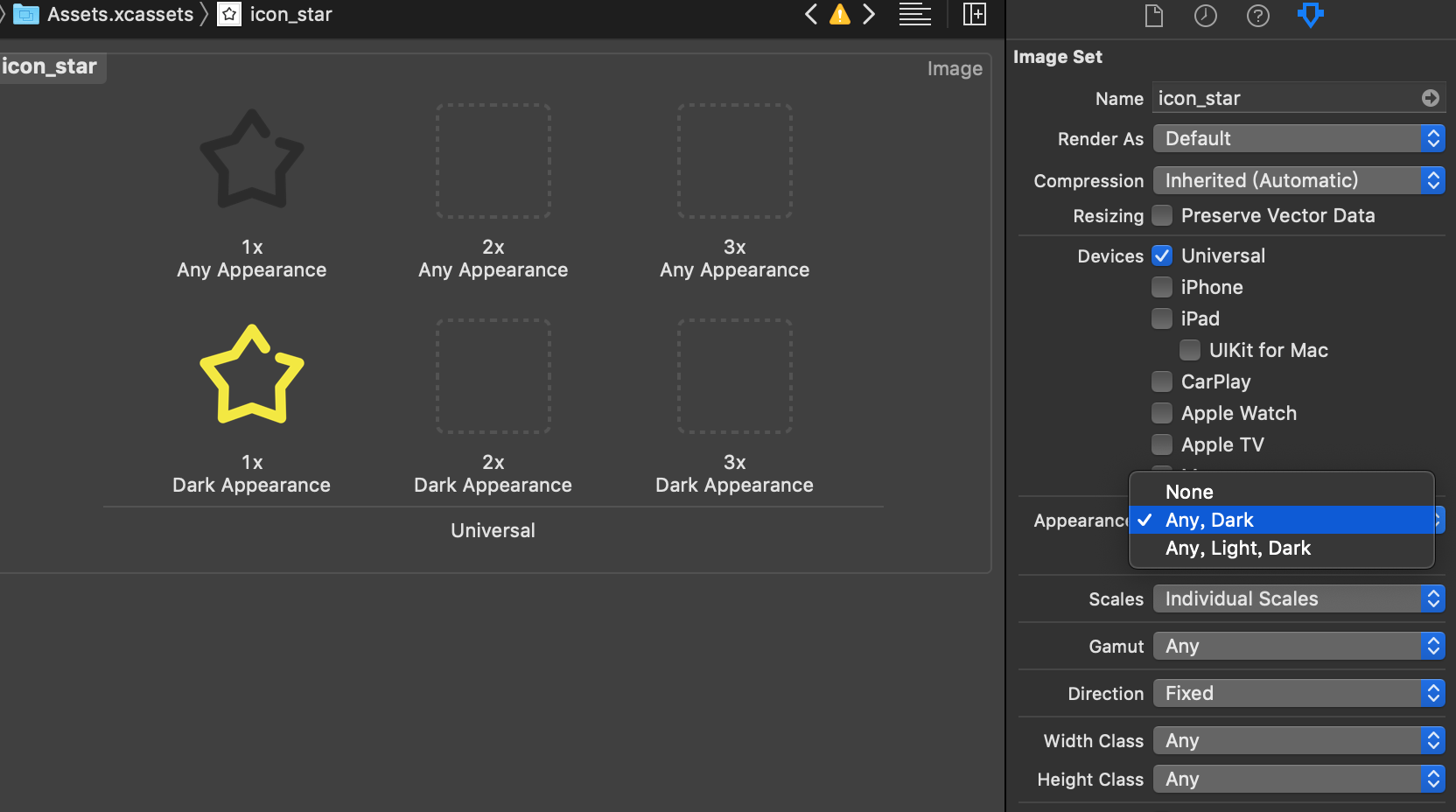
Xcode 11为xcassets带来更新以自动读取加载浅色/深色模式的资源,只要修改资源Appearances属性,来设置是否要支持浅色/深色模式,以及资源内容即可,[UIImage imageNamed:@""]会自动加载浅色/深色资源. ![image image]()
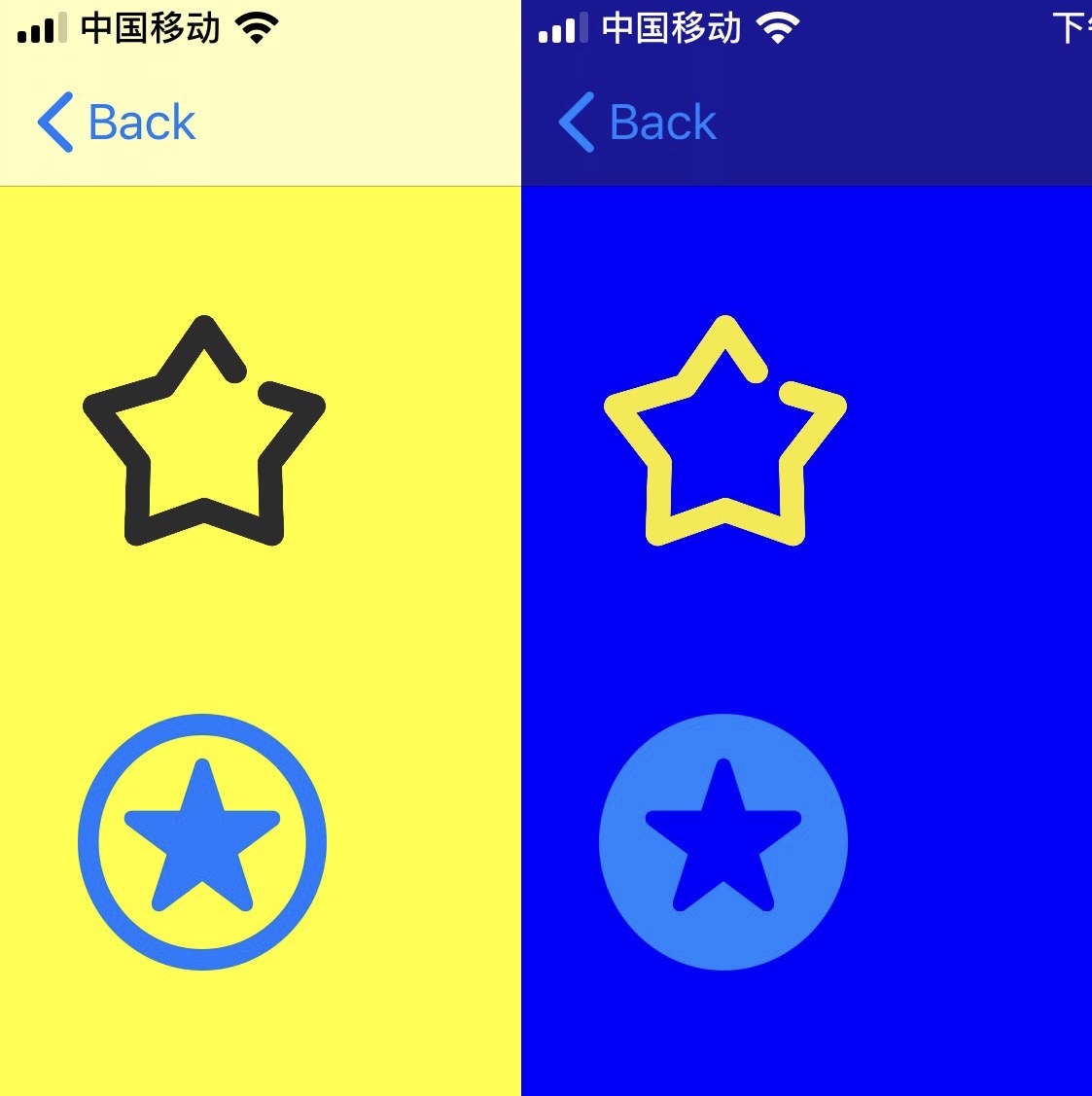
最后上一段 UIViewController 截图 ![UIViewController UIViewController]()
最后最后上一段 UIViewController 代码
#import "DarkModeViewController.h"
@interface DarkModeViewController ()
{
UIImageView *_iv2;
UIUserInterfaceStyle _userInterfaceStyle;
}
@end
@implementation DarkModeViewController
- (void)viewDidLoad {
[super viewDidLoad];
__weak typeof(self)weakSelf = self;
UIColor *backgroundColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * traitCollection) {
self->_userInterfaceStyle = traitCollection.userInterfaceStyle;
[weakSelf performSelector:@selector(traitCollectionChanged:) withObject:traitCollection];
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor blueColor];
}
return [UIColor yellowColor];
}];
self.view.backgroundColor = backgroundColor;
UIImageView *iv = ({
UIImageView *imageView = [[UIImageView alloc] init];
[imageView setBackgroundColor:[UIColor clearColor]];
[imageView setFrame:CGRectMake(20, 100, 100, 100)];
imageView.image = [UIImage imageNamed:@"icon_star"];
imageView;
});
[self.view addSubview:iv];
_iv2 = ({
UIImageView *imageView = [[UIImageView alloc] init];
[imageView setBackgroundColor:[UIColor clearColor]];
[imageView setFrame:CGRectMake(20, 240, 100, 100)];
imageView;
});
[self.view addSubview:_iv2];
[self iv2updateImage];
}
- (void)traitCollectionChanged:(UITraitCollection *)traitCollection{
NSLog(@"traitCollectionChanged:%ld",traitCollection.userInterfaceStyle);
[self iv2updateImage];
}
- (void)iv2updateImage {
NSLog(@"iv2updateImage:%ld",_userInterfaceStyle);
if (_userInterfaceStyle == UIUserInterfaceStyleDark) {
_iv2.image = [UIImage systemImageNamed:@"star.circle.fill"];
}else{
_iv2.image = [UIImage systemImageNamed:@"star.circle"];
}
}
@end
###二 :其他问题
- presentViewController modalPresentationStyle参数有 iOS12 之前的UIModalPresentationFullScreen改为了UIModalPresentationPageSheet, 在需要presentViewController FullScreen样式,需要提前设置