本文首发于 Nebula Graph Community 公众号
![如何打造多版本文档中心]()
世界上没有完美的产品,每个不完美的产品都需要一份文档。
为什么需要文档
打造出一款产品后,我们需要一份文档来回答以下问题:
- 设计这款产品的原因是什么(Why)
- 这是一款什么样的产品(What)
- 产品面向的用户是谁(Who)
- 在哪些场景下可以用这款产品(Where&When)
- 怎样使用(How)
- 产品的使用限制与其它需要注意的问题(Notes and limitations)
- ……
通过文档介绍这些信息,新读者才能更直观地了解产品,决定是否要用它,而产品的用户则能更顺利地使用它。
Nebula Graph也是这样一款不完美的产品。因此我们需要文档,更需要一个文档中心来集中保存并有序排列文档,供读者阅读和查找。
文档的需求
在最开始的时候,我们的第一位文档工程师@Amber只有一个需求,那就是搭建一个英文文档网站。然而很快她就发现这可不仅仅是一个需求。
![如何打造多版本文档中心]()
经过初步分析,我们至少需要做以下事情:
- 确定用什么写文档
- 找个地方存放文档文件
- 让读者可以方便地阅读文档
随着时间的推移和进一步思考,可达鸭发现了更多需求:
于是,可达鸭开始了打造文档中心的探索之路。
打造文档中心
下面来讲解下 Nebula 内容与文档团队是如何使用 MkDocs 和 GitHub 搭建文档中心的。在阅读本文的同时,可以从 Nebula Graph 文档中心(链接:https://docs.nebula-graph.com.cn/3.0.1/)和 GitHub 库(链接:https://github.com/vesoft-inc/nebula-docs-cn)查看相应的代码和效果示例。
MkDocs
MkDocs 是一个快速、简单、美观的开源静态网站生成器,用于构建项目文档。文档源文件为 Markdown 格式,配置写在 YAML 文件中。
Mkdocs 支持:
- 多主题,每种主题有不同的功能。
- 自定义功能。
- 预览网站。
Material for MkDocs
Material for MkDocs 是最流行的 MkDocs 主题之一,支持通过 Python、Docker、Git 等方式安装。Nebula Graph 文档中心有若干功能由该主题提供。
Material for MkDocs 的安装和基础使用方式参考 Material 官方文档。
说明:无需单独安装 MkDocs,Material 会将其一起安装。
部署文档中心
我们使用 GitHub Pages 和 GitHub Actions 将 GitHub 文档库部署到文档中心,并实现修改文档后页面自动更新。
GitHub Pages 默认使用的域名为 {<user> | <organization>}.github.io,我们使用了自定义域名。
设置基本功能
设置网站基本信息
设置基本信息需要使用的 mkdocs.yml 配置如下:
# 网站名称
site_name: Nebula Graph Database 手册
# 网站描述
site_description: Documentation for Nebula Graph Database
# 作者信息
site_author: Nebula Graph
# 网站(文档中心)的链接
site_url: https://docs.nebula-graph.com.cn/master/
# 版权信息
copyright: Copyright © 2021 Nebula Graph - 浙ICP备20010487号
设置 GitHub 信息
Nebula 文档库托管在 GitHub 上,因此需要在 mkdocs.yml 中设置 GitHub 相关信息。
# GitHub库的名称
repo_name: 'vesoft-inc/nebula-docs-cn'
# GitHub库的链接
repo_url: 'https://github.com/vesoft-inc/nebula-docs-cn'
# 添加正确的路径后文档右上角会出现编辑按钮,点击可直接跳转到编辑文件的页面
edit_uri: 'edit/master/docs-2.0/'
# 指定包含文档源Markdown文件的目录
docs_dir: docs-2.0
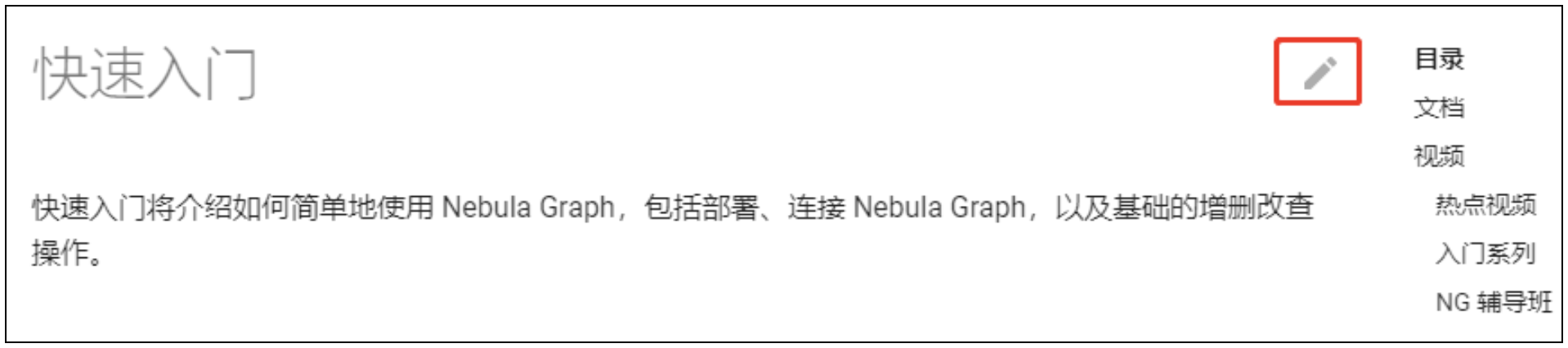
edit_uri 参数设置成功后,每篇文档的如下位置会出现编辑按钮,用于修改单篇文档非常方便。
![如何打造多版本文档中心]()
设置导航栏
Markdown 文件在导航栏的显示顺序可以通过 mkdocs.yml 文件中的 nav 字段配置。格式示例如下:
nav:
- 前言: README.md
- 简介:
- 什么是 Nebula Graph: 1.introduction/1.what-is-nebula-graph.md
- 数据模型: 1.introduction/2.data-model.md
- ...
- 服务架构:
- 架构总览: 1.introduction/3.nebula-graph-architecture/1.architecture-overview.md
- ...
- 快速入门:
- 快速入门流程: 2.quick-start/1.quick-start-workflow.md
- 步骤1:安装 Nebula Graph: 2.quick-start/2.install-nebula-graph.md
- ...
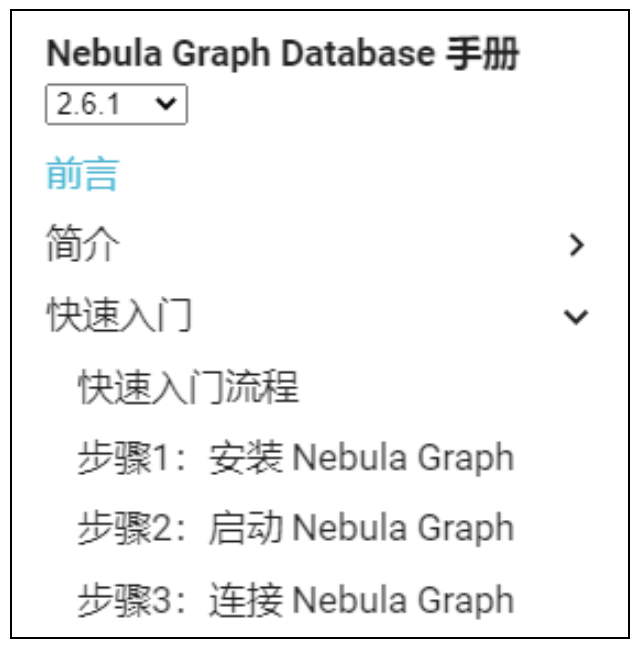
显示效果如下:
![如何打造多版本文档中心]()
丰富文档中心功能
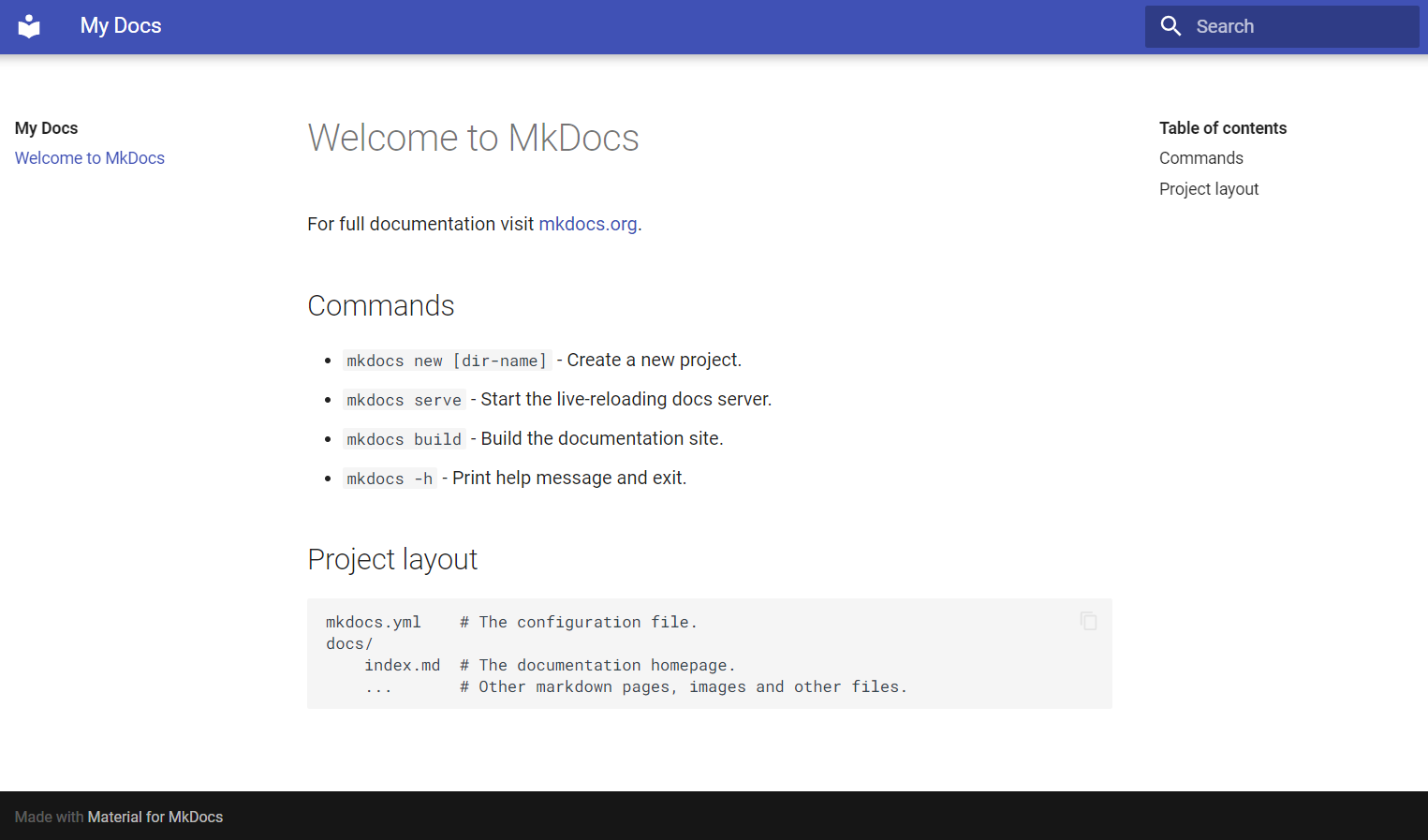
刚刚部署的文档中心仅有类似下图的默认的页面样式,我们需要挑选配置项和插件实现更多功能。
![如何打造多版本文档中心]()
应用 Material 主题
在 mkdocs.yml 文件中加入以下配置:
theme:
name: material
并在 requirements.txt 文件中加入一行,内容为 mkdocs-material。这样就应用了 Material 主题的基本样式:
![如何打造多版本文档中心]()
设置站点语言
Material for MkDocs 支持多种语言。例如,如果是中文文档,做如下设置:
theme:
language: 'zh'
更改页面颜色
Material for MkDocs 提供了两类颜色主题,浅色背景的 default 和深色背景的 slate。编辑 mkdocs.yml 文件,加入 palette 字段:
theme:
name: material
palette:
scheme: default
切换页面主题
我们可以在深色和浅色主题之间切换,实现日间模式和夜间模式的效果。编辑 mkdocs.yml 文件,修改 palette 字段:
palette:
- scheme: default
primary: cyan
accent: cyan
toggle:
icon: material/toggle-switch-off-outline
name: Switch to dark mode
- scheme: slate
primary: deep orange
accent: deep orange
toggle:
icon: material/toggle-switch
name: Switch to light mode
除此以外,还可以自定义颜色。
自定义 logo
可以使用文档库内的各类型图片,包括但不限于 PNG、SVG 格式,或者外部网络上的图片,作为页面 logo。这样编辑 mkdocs.yml 文件:
theme:
logo: assets/logo.png
如果是外链,直接在 logo: 后面设置链接即可。
关于搜索
Material for MkDocs 内置了页面搜索功能,这样编辑 mkdocs.yml 文件即可使用:
plugins:
- search
但是,该搜索功能对中文和英文混合的场景的支持有很多问题,我们也还在寻找方案。
设置社交主页链接
Nebula Graph 是在 GitHub 开源的产品,因此文档中心设置了 GitHub 主页的 logo 和链接,方式如下:
social:
- icon: 'fontawesome/brands/github'
link: 'https://github.com/vesoft-inc/nebula-docs-cn'
设置标题行自动隐藏
为了不让标题行遮挡内容,优化阅读体验,我们设置了让标题行在页面下滑后自动隐藏。
theme:
features:
- header.autohide
版本分离
版本分离是 Nebula 文档中心的关键功能之一。开源开发的 Nebula Graph 迭代快,每个版本的特性都有区别,因此文档也根据产品功能分为不同版本。
版本管理
我们使用 mike 做版本管理。
mike 的使用方式如下:
-
在 requirements.txt 文件中加入一行,内容为:mike
-
在 mkdocs.yml 中设置:
version:
method: mike
- 在
/.github/workflows/deploy.yaml 中设置:
jobs:
deploy:
steps:
- name: Mike Deploy master
run: |
# 指定要部署的版本
mike deploy 2.5.1 -p --rebase
# 指定文档中心默认跳转的版本,同时在历史版本中删除这句话。
mike set-default 2.5.1 -p --rebase
版本发布
Nebula Graph 文档的版本与内核版本保持一致,发布文档新版本的方式如下:
- 在 master 分支完成新版本文档开发,将相关 PR 合并。
- 创建新的 GitHub 分支。
- 在文档的 GitHub 主页,点击分支切换按钮。
- 在
Find or create a branch... 文本框中输入新版本的名称,例如 v2.6.0。
- 点击下拉列表底部(倒数第二行)的 Create brach: xxx from master 。
- 修改配置文件。
- 修改新分支中的
/.github/workflows/deploy.yaml 文件,需修改的字段参考示例 commit。
- 修改新分支中的 /mkdocs.yml 文件,需修改的字段参考示例 commit。其中 palette 部分为主题颜色,详细说明参考本文##更改页面颜色##部分。
- 修改上个版本对应分支中的
/.github/workflows/deploy.yaml 文件,将 run 字段下的 mike set-default x.x.x -p --rebase 行删除,以取消老版本的重定向。详情参考示例 commit。
- 删除新分支的
overrides/partials/header.html 文件,取消顶部通知栏文件。该文件会影响 PDF 的生成,因此仅在 master 版本保留,用于告知读者 master 版本是开发版本,并指向最新的发布版本。
- 在 GitHub [Actions] 页面查看最后一个 Action,检查 Mike Deploy xxx 部署,如有断链等报错即时解决。将非断链但暂时不适合发布的文件设置在 /mkdocs.yml 中的 exclude 字段,这样能起到隐藏效果,详细说明参考注释。
- 修改前一个版本的前言,建议用户升级新版本。参考示例。
版本号自动变更
文档中的版本号有时需要根据版本修改,使用 macros 插件设置宏变量后,只要修改了 mkdocs.yml 文件中的设置,就可以方便地实现文档中的版本号自动变更。macros 的设置步骤如下:
- 在
requirements.txt 文件中加入一行,内容为:mkdocs-macros-plugin
2.在 mkdocs.yml 中的 extra 字段设置版本号的 macros 键值对,示例如下:
extra:
nebula:
release: 2.6.2
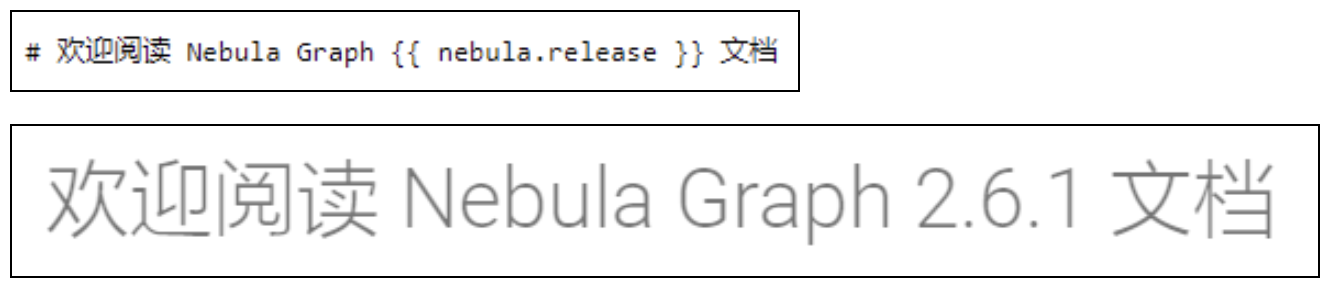
设置后,在 Markdown 代码中使用 {{<key>.<value>}} 的形式即可生成相应的版本号。进行了上述设置后,{{nebula.release}} 即代表 2.6.1。
源码和显示效果的对比如下:
![如何打造多版本文档中心]()
这其实也是短语级别的内容复用。
以上,为 Nebula 内容与文档团队文档搭建实践。
当然我们还有一些内容并未在本文展示,下面内容将在后面的文章中娓娓道来:
交流图数据库技术?加入 Nebula 交流群请先填写下你的 Nebula 名片,Nebula 小助手会拉你进群~~